在JavaScript中关闭
2025-02-05 20:52:03
0浏览
收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《在JavaScript中关闭》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~

JavaScript闭包是函数与其周围词法环境的组合。 换句话说,JavaScript闭包是一个函数,即使在创建它的作用域之外执行,也能记住其词法作用域(创建它的作用域)。这意味着函数可以“记住”其创建时的环境,包括当时作用域内的所有变量。
想象一下,您要快速邮寄一些文件。您将所有文件放入信封并密封。无论信封被送到哪里,文件都还在里面。同样,即使在代码中移动到其他位置后,闭包也“记住”了创建它的位置的变量。
词法作用域:
JavaScript函数具有词法作用域,这意味着它们可以访问定义它们周围的代码中的变量,即使周围代码不再执行。 简单来说:
词法作用域意味着变量的作用域由它在代码中编写的位置决定,而不是由它从哪里被调用决定。 闭包在函数创建时从外部作用域捕获变量,而不是在被调用时。
闭包是如何工作的?
当一个函数在另一个函数内部声明时,它可以访问外部函数的变量,即使外部函数执行完毕后,内部函数仍然保留对这些变量的访问权限,这就是闭包。
- 基本闭包示例:
<code> ###### 解释: `Counter` 函数充当构造函数,定义了一个私有变量 `count`。 `increment`、`decrement` 和 `getCount` 方法作为闭包,因为它们可以访问 `count` 变量。 外部代码无法直接访问或修改 `count`;它只能通过提供的方法与之交互。 为什么闭包很重要? 1. 数据隐私/封装: > 您可以创建私有变量,外部无法直接访问,但仍然可以通过函数操作(例如上面的 `Counter` 示例)。 2. 函数工厂: 闭包允许您创建函数的定制版本,例如 `multiplier` 示例。 3. 异步编程: 闭包在异步代码等场景中非常有用,函数需要“记住”其环境(例如 `setTimeout` 示例)。 性能注意事项: > 内存使用:闭包会保留其外部变量,可能导致更高的内存使用。如果您创建了许多捕获大量数据的闭包,可能会减慢应用程序速度。 > 垃圾回收:闭包可能会延迟其捕获变量的垃圾回收。如果您不再需要闭包,请确保释放引用。 关键概念: > 闭包在函数可以访问其父函数变量**时**创建。 > 内部函数“闭包”了“外部函数的变量”,这就是为什么被称为闭包。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
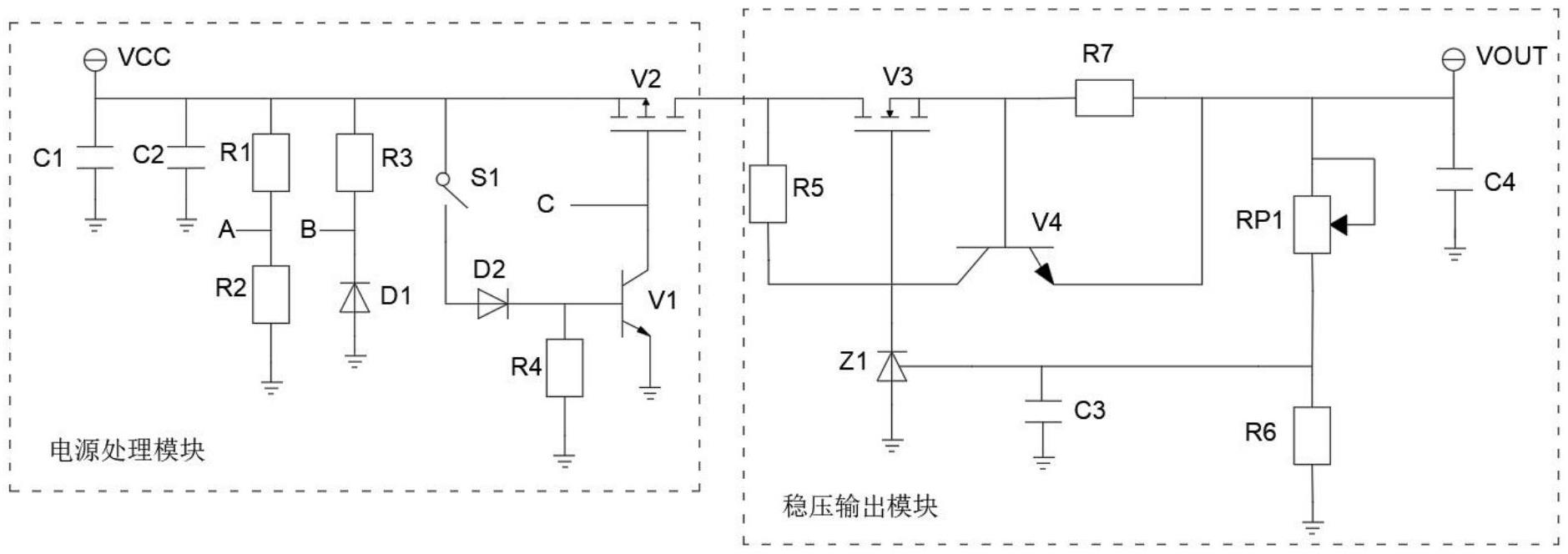
 恒烁半导体“一种AI设备用的电源控制电路”专利公布
恒烁半导体“一种AI设备用的电源控制电路”专利公布
- 上一篇
- 恒烁半导体“一种AI设备用的电源控制电路”专利公布

- 下一篇
- 商务部:对钨等相关物项实施出口管制是国际通行做法
查看更多
最新文章
-

- 文章 · 前端 | 11分钟前 |
- html怎么给下拉框添加搜索功能
- 177浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- css伪元素::before与::after使用技巧
- 167浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 前端埋点与数据上报的JavaScript实现_js数据分析
- 246浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- 如何用BOM实现页面的日历集成?
- 282浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- css导航项hover文字变色太突兀怎么办_结合transition-color让文字颜色渐变
- 163浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 在css中transition与border-radius动画
- 332浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 如何选择合适的css框架快速开发
- 476浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- 什么是原型_Javascript对象如何继承
- 183浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- html图片如何调宽度_调整HTML中图片宽度属性【属性】
- 132浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- 使用window.scrollTo实现纯JavaScript平滑滚动定位教程
- 280浏览 收藏
-

- 文章 · 前端 | 51分钟前 | CSS Grid
- 如何用css align-items控制grid单元垂直对齐
- 465浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- 浏览器APIJavaScript_Intersection Observer
- 456浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3367次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3577次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3609次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4738次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3982次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



