LWC中国家管理的未来:了解信号
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《LWC中国家管理的未来:了解信号》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
>
什么是信号?信号是一个由许多现代库和框架(包括solidj,preaxct,react和angular)所使用的概念。当一个值从任何源变化时,它都可以在所有位置进行自动反应性。
这不是一个新概念-jockingoutjs在2010年在其可观察的物品中实现了这种机制。
当每个信号实现都不同时,核心概念在框架之间保持一致。
这与salesforce有何关系?salesforce目前正在尝试lwc的信号概念。我们可以通过检查此软件包来探索其潜在的实现:
实现密切反映了preact信号(
https://www.npmjs.com/package/@lwc/signals>
>它引入了一个可以访问和修改的。值属性的原始信号()。然后,组件对更改和重新渲染的反应,类似于使用@track属性时。
import { signal } from 'some/signals';
export default class examplecomponent extends lightningelement {
count = signal(0);
increment() {
this.count.value++;
}
}
<template>
<button onclick="{increment}">increment</button>
<p>{count.value}</p>
</template>
https://github.com/preactjs/signals).>此外,还有一个subscribe()方法,可以启用有关值从信号变化的通知。>
const firstname = signal("joe");
firstname.subscribe(() => {
console.log(`first name new value: ${firstname.value}`);
});
firstname.value = "john";
first name new value: john
@track有什么区别?
> salesforce lwc自动对属性变化做出反应 - 您甚至不需要@track。
// example/example.js
export default class example extends lightningcomponent {
@track firstname; // <-- tracked
lastname; // <-- tracked
handlefirstnamechange(event) {
this.firstname = event.detail.value;
}
handlelasttnamechange(event) {
this.lastname = event.detail.value;
}
}
<!-- example/example.html -->
<template>
<div>
<lightning-input type="text" label="first name" onchange={handlefirstnamechange}></lightning-input>
</div>
<div>
<lightning-input type="text" label="last name" onchange={handlelastnamechange}></lightning-input>
</div>
<div>full name: {firstname} {lastname}</div>
</template>
但是有一些局限性
要实现属性的反应性,必须先声明它们。
// example/example.js
export default class example extends lightningcomponent {
firstname; // <-- tracked
handlefirstnamechange(event) {
this.firstname = event.detail.value;
}
handlelastnamechange(event) {
this.lastname = event.detail.value; // <-- not tracked
}
}
此外,在组件之间的共享和反映状态提出了挑战。
让我们尝试与孩子组成部分分享我们的状态:
// parent/parent.js
export default class parent extends lightningcomponent {
firstname;
lastname;
handlefirstnamechange(event) {
this.firstname = event.detail.value;
}
handlelastnamechange(event) {
this.lastname = event.detail.value;
}
}
<!-- parent/parent.html -->
<template>
<div>
<lightning-input type="text" label="first name" onchange={handlefirstnamechange}></lightning-input>
</div>
<div>
<lightning-input type="text" label="last name" onchange={handlelastnamechange}></lightning-input>
</div>
<c-child first-name={firstname} last-name={lastname}></c-child>
</template>
>在这里,我们需要将跟踪的属性传递给儿童组件,然后可以通过@api接收它们。
// child/child.js
export default class child extends lightningcomponent {
@api firstname = "";
@api lastname = "";
get fullname() {
return `${this.firstname} ${this.lastname}`;
}
}
<!-- child/child.html -->
<template>
<div>full name: {fullname}</div>
</template>
但是,试图从子组件修改状态时会遇到挑战:
// child/child.js
export default class child extends lightningcomponent {
@api firstname = "";
@api lastname = "";
get fullname() {
return `${this.firstname} ${this.lastname}`;
}
handleclearname() {
this.firstname = ""; // <-- fails
this.lastname = ""; // <-- fails
}
}
<!-- child/child.html -->
<template>
<div>full name: {fullname}</div>
<div>
<lightning-button label="clear name" onclick={handleclearname}></lightning-button>
</div>
</template>
不可能直接覆盖@api属性的值。>
我们可以使用自定义事件来解决此问题:
42292874928
// parent/parent.js
export default class parent extends lightningcomponent {
firstname;
lastname;
handlefirstnamechange(event) {
this.firstname = event.detail.value;
}
handlelastnamechange(event) {
this.lastname = event.detail.value;
}
handleclearname() {
this.firstname = "";
this.lastname = "";
}
}
<!-- parent/parent.html -->
<template>
<div>
<lightning-input type="text" label="first name" onchange={handlefirstnamechange}></lightning-input>
</div>
<div>
<lightning-input type="text" label="last name" onchange={handlelastnamechange}></lightning-input>
</div>
<c-child first-name={firstname} last-name={lastname} onclearname={handleclearname}></c-child>
</template>
或者,我们可以声明消息频道,添加@wire属性,发布消息等等。> 现在,想象一下在具有复杂状态管理要求的大规模应用程序中实施此功能 - 该代码变得越来越难以维护和有效地实施。
>
救援的信号!
这是信号真正发光的地方!让我们重构代码以利用信号:
// parent/signals.js
import { signal } from 'some/signals';
export const firstname = signal();
export const lastname = signal();
// parent/parent.js
import { firstname, lastname } from "./signals";
class parent extends lightningcomponent {
handlefirstnamechange(event) {
firstname.value = event.detail.value;
}
handlelastnamechange(event) {
lastname.value = event.detail.value;
}
}
<!-- parent/parent.html -->
<template>
<div>
<lightning-input type="text" label="first name" onchange={handlefirstnamechange}></lightning-input>
</div>
<div>
<lightning-input type="text" label="last name" onchange={handlelasttnamechange}></lightning-input>
</div>
<c-child></c-child>
</template>
// child/child.js
import { firstname, lastname } from "c/parent/signals";
export default class child extends lightningcomponent {
get fullname() {
return `${firstname.value} ${lastname.value}`;
}
handleclearname() {
firstname.value = null;
lastname.value = null;
}
}
<!-- child/child.html -->
<template>
<div>full name: {fullname}</div>
<div>
<lightning-button label="clear name" onclick={handleclearname}></lightning-button>
</div>
</template>
>这一点更加简单!
>>在此新实现中,可以在组件之间共享信号,而当信号值更改时,组件会自动反应,需要最小的额外努力。
答案既是否,yes!
>
>对lwc的天然信号支持仍处于概念性实验阶段,尚不可用。 但是,您可以利用外部库今天实现信号概念。引入lwc信号!
由于我热情地在项目中实施信号,我为lwc创建了一个自定义实施。
该库提供了一个全面的信号实现,该实现受到先验信号的启发),以:
为特征。>计算值
效果
>批处理更新
深度反应性
>手动订阅
设计与salesforce的信号概念保持一致
https://github.com/leandrobrunner/lwc-signals 它如何工作?
实现具有直接的反应系统。
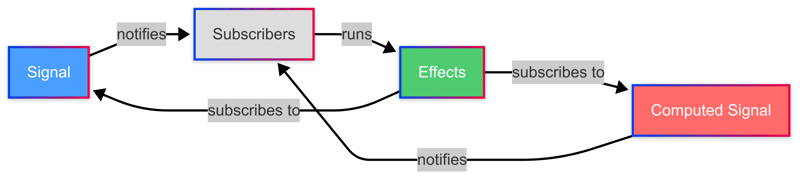
- >信号和计算 :当值更改
- 时,通知订户
- 效果 :订阅信号并在更改发生时运行

- :使用内部效果跟踪信号依赖关系
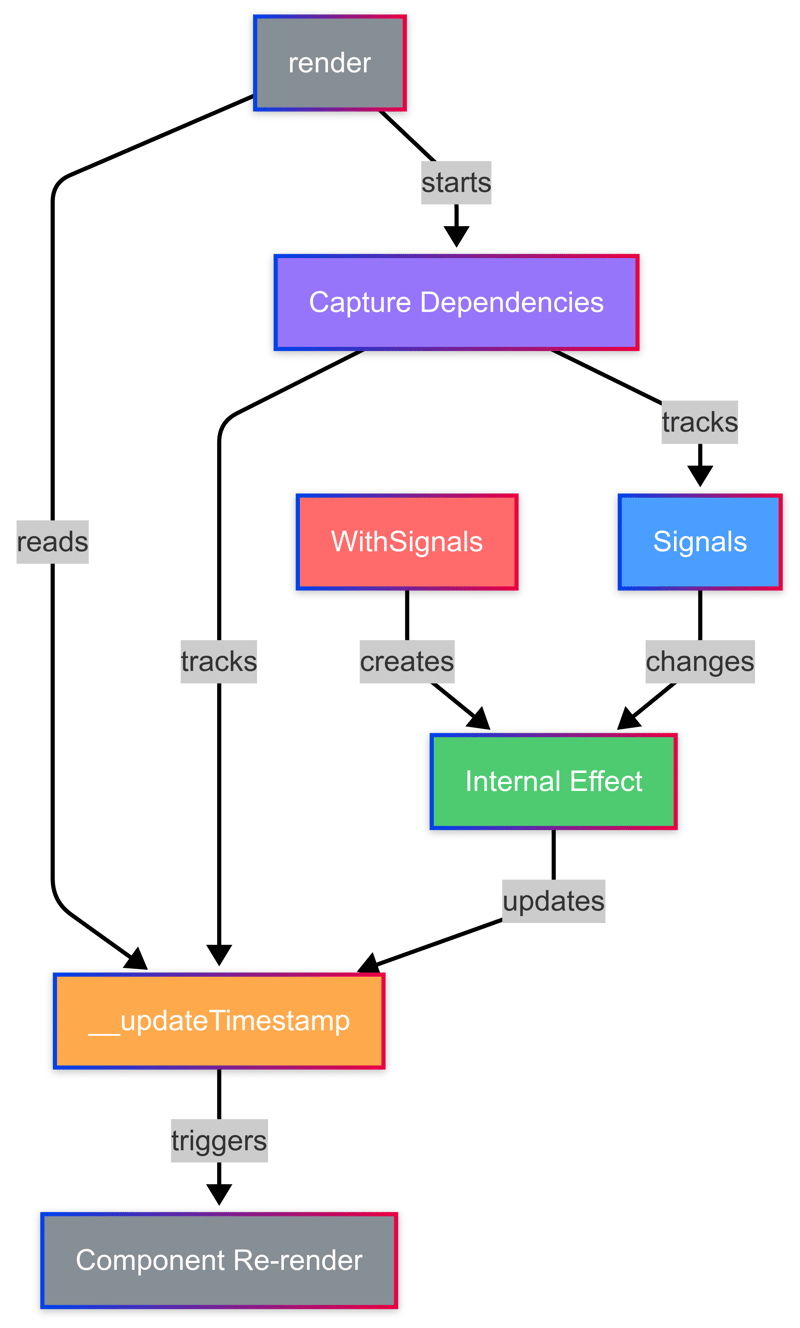
- > 渲染过程 :
- 捕获使用哪些信号> 读取内部__updatetimestamp属性
__ updatetimestamp成为依赖关系

- >更新
- :更改信号触发时间戳更新,导致重新渲染 例子
-
基本组件
import { lightningelement } from 'lwc'; import { withsignals, signal } from 'c/signals'; export default class counter extends withsignals(lightningelement) { count = signal(0); increment() { this.count.value++; } get doublecount() { return this.count.value * 2; } }<template> <div> <p>count: {count.value}</p> <p>double: {doublecount}</p> <button onclick={increment}>increment</button> </div> </template>-
亲子交流
-
// parent.js import { lightningelement } from 'lwc'; import { withsignals, signal } from 'c/signals'; // signal shared between components export const parentdata = signal('parent data'); export default class parent extends withsignals(lightningelement) { updatedata(event) { parentdata.value = event.target.value; } }<!-- parent.html --> <template> <div> <input value={parentdata.value} onchange={updatedata} /> <c-child></c-child> </div> </template>87752449578<!-- child.html --> <template> <div> message from parent: {message} </div> </template>
全球国家
-
// store/userstore.js import { signal, computed } from 'c/signals'; export const user = signal({ name: 'john', theme: 'light' }); export const isadmin = computed(() => user.value.role === 'admin'); export const updatetheme = (theme) => { user.value.theme = theme; };// header.js import { lightningelement } from 'lwc'; import { withsignals } from 'c/signals'; import { user, updatetheme } from './store/userstore'; export default class header extends withsignals(lightningelement) { // you can access global signals directly in the template get username() { return user.value.name; } get theme() { return user.value.theme; } toggletheme() { updatetheme(this.theme === 'light' ? 'dark' : 'light'); } }// settings.js import { lightningelement } from 'lwc'; import { withsignals } from 'c/signals'; import { user, isadmin } from './store/userstore'; export default class settings extends withsignals(lightningelement) { // global signals and computed values can be used anywhere get showadminpanel() { return isadmin.value; } updatename(event) { user.value.name = event.target.value; } }
深度反应性
-
const user = signal({ name: 'John', settings: { theme: 'dark' } }); // Direct property mutations work! user.value.settings.theme = 'light'; const list = signal([]); // Array methods are fully reactive list.value.push('item'); list.value.unshift('first'); list.value[1] = 'updated';
概括
信号为lwc中的状态管理提供了强大而优雅的解决方案,简化了组件通信和减少样板代码。当我们等待salesforce的本地支持时,lwc-signals库今天将此功能带给您的项目。 >
-
- 该项目可在github上获得,可以为贡献和反馈开放。 >快乐编码!
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-

- 文章 · 前端 | 4分钟前 | CSS 内嵌样式
- CSS内嵌样式优化首屏加载速度
- 489浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- 修改HTML字符集设置方法详解
- 245浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- JavaScript深浅拷贝怎么实现?
- 346浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS中:checked和:disabled样式应用详解
- 296浏览 收藏
-

- 文章 · 前端 | 10分钟前 | this绑定
- this绑定规则详解与使用技巧
- 145浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 纯JS实现暗黑模式切换与保存方法
- 212浏览 收藏
-

- 文章 · 前端 | 31分钟前 | CSS 表格边框
- CSS表格边框颜色乱?用border-color统一设置
- 115浏览 收藏
-

- 文章 · 前端 | 40分钟前 | CSS 属性选择器
- CSS属性选择器匹配含指定内容元素方法
- 473浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- HTML中如何运行JavaScript方法
- 179浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSSsticky和absolute结合使用技巧
- 271浏览 收藏
-

- 文章 · 前端 | 46分钟前 | CSS 列表颜色
- CSS动态列表颜色无法生效?用inlinestyle或var()解决
- 319浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- Grid布局固定首列宽度方法解析
- 440浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3330次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3543次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3573次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4697次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3945次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览

 让&#s去看
让&#s去看 


