在React中创建个性化钩子:智能逻辑重用
2025-02-03 11:37:05
0浏览
收藏
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《在React中创建个性化钩子:智能逻辑重用》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!

在React开发中,您是否经常在多个组件中重复编写相同的逻辑?这不仅降低了代码的可维护性,也增加了出错的风险。例如,您可能需要在多个组件中实现防抖(debounce)功能来优化API调用。这时,自定义Hook就能派上用场了!它允许您将共享逻辑封装在一个函数中,并在需要的地方重复使用,避免代码冗余。
本文将深入探讨React自定义Hook的概念,包括如何创建、最佳实践以及一个具体的防抖Hook示例。
什么是自定义Hook?
自定义Hook是JavaScript函数,它使用React内置Hook(如useState、useEffect)来封装和复用组件间的共享逻辑。它们遵循use前缀的命名约定,例如useDebounce、useFetch等。自定义Hook能够提升代码的可读性、可维护性和复用性。
创建自定义Hook:防抖函数示例
让我们创建一个自定义Hook,实现防抖功能,延迟函数执行直到用户停止输入一段时间:
import { useState, useEffect } from "react";
import useDebounce from "./useDebounce";
function SearchInput() {
const [searchTerm, setSearchTerm] = useState("");
const debouncedSearchTerm = useDebounce(searchTerm, 500);
useEffect(() => {
if (debouncedSearchTerm) {
console.log("Searching for:", debouncedSearchTerm);
// 在这里调用API
}
}, [debouncedSearchTerm]);
return (
<input
type="text"
value={searchTerm}
onChange={(e) => setSearchTerm(e.target.value)}
/>
);
}
自定义Hook最佳实践
- 命名规范: 始终以
use开头命名您的自定义Hook。 - 最小化依赖项: 在
useEffect的依赖项数组中只包含必要的变量,避免不必要的重新渲染。 - 通用性与可复用性: 避免在Hook内部进行硬编码,尽量通过参数传递配置。
- 编写测试: 使用Jest和React Testing Library等工具对您的自定义Hook进行单元测试。
- 代码可读性: 保持代码简洁易懂,添加必要的注释。
总结:自定义Hook是组织和复用React逻辑的有效方法。通过创建和使用自定义Hook,您可以提高代码的可维护性、可读性和复用性。 尝试创建更多自定义Hook,将您项目中重复的逻辑封装起来,提升开发效率! 您想了解哪些其他的自定义Hook示例呢?欢迎留言讨论!
今天关于《在React中创建个性化钩子:智能逻辑重用》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
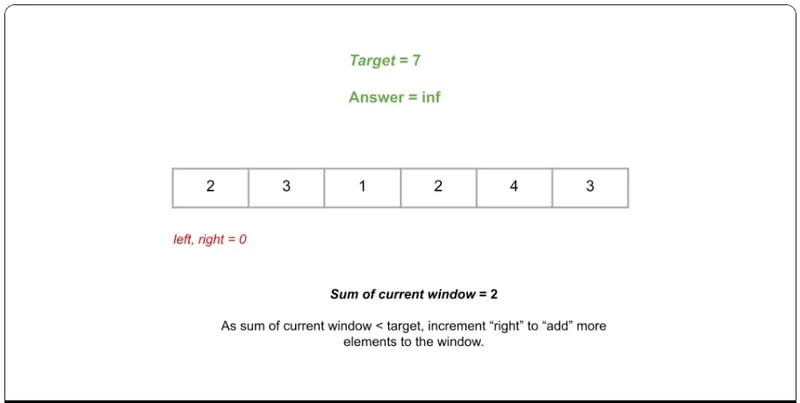
 滑动窗口|| python ||数据结构和算法
滑动窗口|| python ||数据结构和算法
- 上一篇
- 滑动窗口|| python ||数据结构和算法

- 下一篇
- 小鹏汽车1月交付新车3.04万辆,MONA M03超1.5万辆
查看更多
最新文章
-

- 文章 · 前端 | 46秒前 |
- JavaScript原型链详解与类继承区别
- 139浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- JavaScript对象合并:浅拷贝还是深拷贝?
- 133浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- HTML4与HTML5中linkrel区别及新增值汇总
- 258浏览 收藏
-

- 文章 · 前端 | 10分钟前 | 响应式设计 CSS网格布局
- CSS网格按钮统一大小技巧
- 373浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 浮动布局在响应式中的应用解析
- 129浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScript函数定义与调用方法详解
- 193浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- JavaScript剪贴板操作全攻略
- 165浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- float与box-sizing解决元素错位技巧
- 277浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 按钮组间距太小怎么调?用gap属性轻松解决
- 232浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS图标库加载失败?iconfont引入全攻略
- 213浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- 为何选JavaScript入门?完整指南解析
- 174浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- DOMContentLoaded与Load事件区别解析
- 409浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3872次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4173次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4080次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5264次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4457次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



