微额外架构:沟渠的教训
今天golang学习网给大家带来了《微额外架构:沟渠的教训》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~

引言
在快速发展的前端开发领域,微前端架构已成为构建可扩展Web应用程序的热门方案。然而,理论上的优势在实践中会面临诸多挑战。本文总结了实际经验,为正在考虑或已采用微前端架构的团队提供宝贵的参考。
什么是微前端?
微前端将微服务理念应用于前端开发。它并非构建单体式前端应用,而是将其拆分成更小、更独立的单元(微前端),这些单元可以:
- 由不同团队独立开发
- 使用不同的技术栈
- 单独部署
- 在浏览器中无缝集成
关键实现方法
-
构建时集成: 最简单的方案是将每个微前端打包成npm包。
优点: 易于实现,IDE支持良好,工具熟悉。
缺点: 需要重新部署容器应用,版本管理复杂,构建时耦合紧密。
-
运行时集成 (JavaScript): 更灵活的方法是在运行时动态加载微前端:
class MicroFrontend extends HTMLElement {
async connectedCallback() {
const content = await loadRemoteContent(this.getAttribute('src'));
this.shadowRoot.innerHTML = content;
}
}
customElements.define('micro-frontend', MicroFrontend);
现实世界的挑战与解决方案
-
样式隔离: CSS冲突是最大的挑战之一。解决方案包括:CSS Modules、CSS-in-JS、BEM命名约定(带团队特定前缀)、Shadow DOM、CSS自定义属性。
-
状态管理: 微前端间状态共享需要谨慎处理:使用共享事件总线进行跨团队通信;明确定义状态所有权边界;利用URL参数作为共享状态。
-
性能优化: 未经优化的微前端会影响性能。解决方案包括:模块联邦实现代码共享;使用HTTP/2进行并行加载;实施智能加载策略;缓存共享依赖项;为每个微前端设定性能预算。
常见陷阱避免
-
避免为微不足道功能创建微前端: 考虑维护成本,权衡团队自治与实际限制。
-
版本冲突: 实施稳健的依赖管理策略,考虑使用模块联邦。
-
测试复杂性: 集成测试变得更具挑战性,需要增加端到端测试,并实施全面监控。
团队组织与沟通
微前端的成功不仅依赖技术:
-
团队结构: 将微前端与业务领域结合,明确所有权边界;采用跨职能团队,每个团队负责一个微前端;完善文档。
-
沟通: 保持清晰的集成文档;定义团队互动模式;共享约定文档。
-
治理: 建立共享编码标准;定期举行跨团队同步会议。
何时考虑微前端?
微前端架构并非万能药。考虑以下情况:
- 多个团队需要独立工作
- 应用具有清晰的功能边界
- 团队使用不同的技术栈
- 需要独立部署功能
监控与维护
保持微前端架构的健康:
-
性能监控: 跟踪每个微前端的加载时间、内存使用,以及重复依赖项。
-
错误跟踪: 实施跨微前端错误边界,跟踪每个团队/组件的错误,设置集中日志记录。
-
健康检查: 定期进行集成测试,自动依赖审核,以及性能回归测试。
结论
微前端架构在精心实施的情况下,是一种强大的构建方案。成功需要:清晰的团队沟通、扎实的技术基础、权衡的仔细考量以及持续的维护和监控。 记住,微前端是手段而非目的,其目标是提高团队效率,为用户创造价值。
以上就是《微额外架构:沟渠的教训》的详细内容,更多关于的资料请关注golang学习网公众号!
 Python用于数据科学的库
Python用于数据科学的库
- 上一篇
- Python用于数据科学的库

- 下一篇
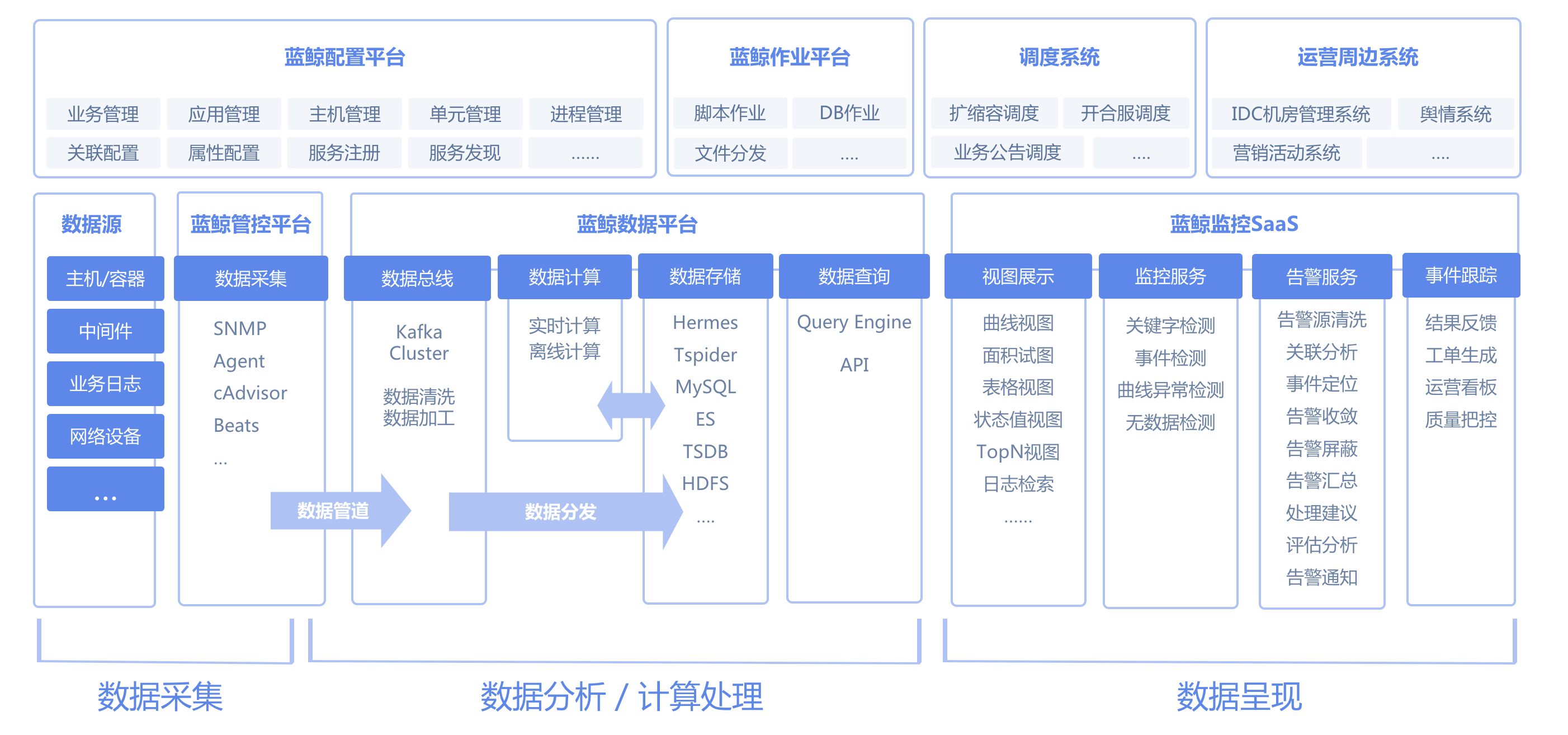
- 干货:蓝鲸智云社区版V3.1详细安装记录
-

- 文章 · 前端 | 7小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 7小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





