JavaScript计算器项目
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《JavaScript计算器项目》,聊聊,我们一起来看看吧!
大家好!
欢迎了解我的2025年求职项目:一个基础算术计算器。本文将详细介绍该项目的构建过程和思路,从最初的概念到最终完成。 我于2024年末用两个半月的时间深入学习了JavaScript。在完成基础课程后,我着手开发这个个人项目来巩固所学知识。这个项目难度适中,让我循序渐进地掌握了这门语言。
项目构思完成后,我便开始了开发阶段。
开发过程
首先,我列出了计算器所需的功能:加、减、乘、除四则运算。基于此,我确定了所需的按键:数字0-9、运算符以及等于号和清除键。 然后,我开始将设计转化为代码,从HTML结构开始。我创建了数字按键、运算符按键和“清除”按键。接着,我为这些元素添加CSS样式,使计算器界面美观。
完成计算器布局后,我开始实现其功能。
添加JavaScript
为了实现计算器功能,我编写了JavaScript代码。这些功能包括输入数字、执行运算以及显示结果。
计算器的核心函数是
updateCalculation()。
- 该函数接收按键值作为参数。在添加事件监听器之前,每个按键都有一个
onclick属性,调用此函数并传递按键值。
该函数首先获取calculation变量,初始值为一个空字符串或本地存储中的值。假设初始值为一个空字符串。接下来,函数检查输入:如果是“=”号,则使用eval()函数计算结果;如果是“清除”键,则将calculation重置为空字符串;如果是“删除”键,则删除calculation字符串的最后一个字符;否则,将按键值添加到calculation字符串中,然后调用另一个函数显示结果并保存到本地存储。
计算器的另一个主要函数是显示计算结果。该函数使用DOM选择器获取HTML中的段落元素,然后将calculation变量的值设置为该元素的innerHTML。最后,更新页面显示。
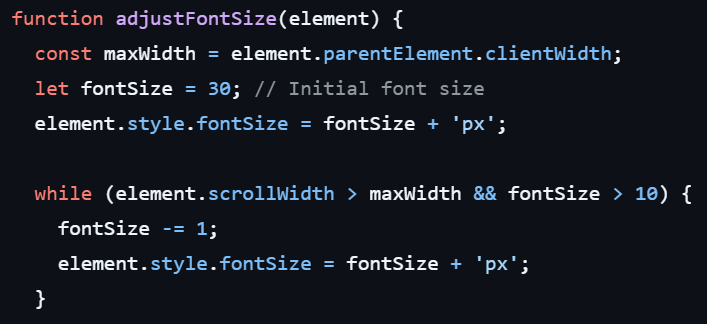
计算器的第三个也是最后一个函数是动态调整字体大小。
这个函数是我在项目后期添加的。最初,我没有考虑到数字过长导致显示溢出的问题。为了解决这个问题,我添加了这个函数,它会动态调整字体大小以适应父元素的宽度。
该函数首先获取元素宽度,并将其存储在
maxWidth变量中。然后,将字体大小初始化为30px。
接下来,函数进入一个while循环,如果元素的滚动宽度大于maxWidth且字体大小大于10px,则将字体大小减小1px。最后,将元素的字体大小设置为新的合适大小。
完成前两个主要函数并测试无误后,我从HTML中删除了
onclick属性,并添加了事件监听器。
为了支持键盘和鼠标输入,我添加了点击和键盘事件监听器。我用data-value属性替换了onclick属性来获取按键值。
挑战
这个项目中最大的挑战是动态调整字体大小的功能。
我花了很长时间才找到合适的解决方案。我尝试了各种方法,包括搜索引擎、修改CSS样式、编写代码以及寻求AI建议。
未来改进

我计划为这个项目添加更多功能,例如:一个切换按钮,可以在基础模式和科学模式之间切换,科学模式将提供更多按键和高级功能。
结论
总的来说,我非常享受这个项目的学习和开发过程。看到自己完成的一个实用项目很有成就感。我鼓励大家不断学习和挑战自我,突破舒适区,享受学习、成长和进步的乐趣!
感谢您的阅读!
GitHub项目链接 (此处应添加实际的GitHub链接)
理论要掌握,实操不能落!以上关于《JavaScript计算器项目》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-

- 文章 · 前端 | 2分钟前 | html函数
- PHP正则替换HTML内容方法解析
- 236浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 限流实现方法与优化技巧
- 293浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS首字放大杂志风效果实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- Webpack热更新原理全解析
- 369浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript单页路由原理全解析
- 378浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- Tailwind按钮响应式设置技巧
- 404浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JS快速生成HTML列表技巧
- 255浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- Flex布局对齐子元素全攻略
- 166浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML5动画兼容旧浏览器技巧
- 229浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript中Promises是什么及如何使用
- 390浏览 收藏
-

- 文章 · 前端 | 31分钟前 | CSS 多列布局
- 多列布局颜色应用技巧分享
- 270浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS卡片阴影不生效?如何正确使用box-shadow
- 364浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览

 编码在5中死了吗?
编码在5中死了吗? 


