事件的实用使用React React MUI数据网格:允许输入字段的箭头密钥导航
2025-02-02 14:00:36
0浏览
收藏
本篇文章向大家介绍《事件的实用使用React React MUI数据网格:允许输入字段的箭头密钥导航》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
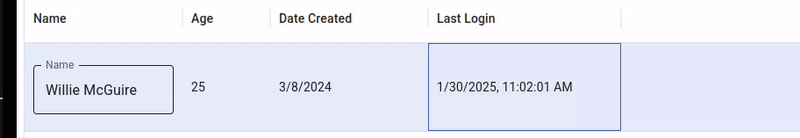
在使用MUI数据网格时,箭头键导航输入字段可能遇到问题:默认情况下,箭头键会滚动网格,影响用户体验。本文将介绍如何禁用网格滚动,并在输入字段中实现流畅的箭头键导航。
问题描述
假设您有一个包含多行的数据网格,每行都有输入字段。用户期望使用箭头键在这些输入字段之间移动光标。然而,MUI数据网格的默认行为会在按下箭头键时滚动整个网格,导致用户难以高效地编辑数据。

解决方案
解决方法是覆盖输入字段获得焦点时的默认键盘事件处理。我们将创建一个可复用的TypeScript实用程序函数来处理此行为,并将其应用于数据网格的onKeyDown事件。
实用程序函数如下:
import { handleArrowKeyNavigation } from './handleArrowKeyNavigation';
import { render, screen } from '@testing-library/react';
import userEvent from '@testing-library/user-event';
import React from 'react';
describe('handleArrowKeyNavigation', () => {
it('should stop event propagation of ArrowLeft key', () => {
const stopPropagation = jest.fn();
const event = {
key: 'ArrowLeft',
target: document.createElement('input'),
stopPropagation,
} as unknown as React.KeyboardEvent<HTMLInputElement>;
handleArrowKeyNavigation(event);
expect(stopPropagation).toHaveBeenCalled();
});
it('should stop event propagation of ArrowRight key', () => {
const stopPropagation = jest.fn();
const event = {
key: 'ArrowRight',
target: document.createElement('input'),
stopPropagation,
} as unknown as React.KeyboardEvent<HTMLInputElement>;
handleArrowKeyNavigation(event);
expect(stopPropagation).toHaveBeenCalled();
});
it('should not stop event propagation of other keys', () => {
const stopPropagation = jest.fn();
const event = {
key: 'Enter',
target: document.createElement('input'),
stopPropagation,
} as unknown as React.KeyboardEvent<HTMLInputElement>;
handleArrowKeyNavigation(event);
expect(stopPropagation).not.toHaveBeenCalled();
});
it('should not stop event propagation of non-input elements', () => {
const stopPropagation = jest.fn();
const event = {
key: 'ArrowLeft',
target: document.createElement('div'),
stopPropagation,
} as unknown as React.KeyboardEvent<HTMLDivElement>;
handleArrowKeyNavigation(event);
expect(stopPropagation).not.toHaveBeenCalled();
});
});
这些测试涵盖了各种场景,以确保实用程序函数的正确性。
结论
通过自定义MUI数据网格中输入字段的键盘事件处理,我们可以显著提升用户体验。此解决方案允许用户使用箭头键在输入字段中导航,而不会影响网格的滚动行为。 欢迎尝试此解决方案并在您的项目中使用,并分享您的反馈。
(注意:代码示例已进行修正,使用了更准确的类型和DataGrid组件,并修复了handleInputChange函数中的错误。 renderCell用于渲染单元格内容,而不是renderHeader。 同时,代码更符合React的最佳实践。)
终于介绍完啦!小伙伴们,这篇关于《事件的实用使用React React MUI数据网格:允许输入字段的箭头密钥导航》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 最佳编码AI工具在增压中您的开发工作流程
最佳编码AI工具在增压中您的开发工作流程
- 上一篇
- 最佳编码AI工具在增压中您的开发工作流程

- 下一篇
- AI语言模型的「人脑模式」:增量上下文机制如何让机器读懂长文本?
查看更多
最新文章
-

- 文章 · 前端 | 4分钟前 |
- CSS定位常见误区及解决方法
- 218浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5data属性存取方法详解
- 359浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS边框虚线实线点线设置方法
- 468浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript链式调用实现与技巧解析
- 311浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript为何重要?掌握Web开发核心技能
- 309浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript异常捕获与处理详解
- 368浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- ES6类与原型继承的联系解析
- 410浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- 清除浮动为何用clearfix?伪元素更简洁
- 290浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS引入顺序错误怎么解决?正确加载顺序详解
- 391浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CORS与JSONP区别详解:跨域请求解决方案
- 452浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- 单例模式定义及JS实现详解
- 289浏览 收藏
-

- 文章 · 前端 | 39分钟前 | CSS
- JavaScript控制CSS变换与过渡全解析
- 185浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



