今天转向CSS的原因
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《今天转向CSS的原因》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~

告别繁琐的传统CSS,拥抱Tailwind CSS带来的高效开发体验!Tailwind CSS 凭借其实用优先的理念,为开发者提供了前所未有的速度和灵活性,轻松构建现代化网站。本文将深入探讨Tailwind CSS 的优势,揭示其备受青睐的原因。
什么是Tailwind CSS?
Tailwind CSS 是一款实用优先的 CSS 框架,它彻底改变了网站样式的设计方式。不同于创建自定义样式表,Tailwind 提供数百个可复用的预设类,涵盖间距、排版、布局和颜色等各个方面。这些实用程序类直接在 HTML 中使用,最大限度地减少对传统 CSS 文件的依赖,显著提高开发效率。Tailwind 的可定制性和可扩展性使其适用于各种项目,从简单的博客到复杂的电商网站,都能轻松胜任。
为什么选择Tailwind CSS?
众多开发者选择转向 Tailwind CSS,原因如下:
-
实用优先,直接在HTML中编写样式: Tailwind 采用实用优先的方法,无需创建自定义样式表,直接在 HTML 中使用预设类即可完成样式设置。例如,
class="m-4 bg-blue-500 text-white"即可实现 10 像素边距、蓝色背景和白色文本。这种简洁直观的做法,减少了上下文切换,提高了开发效率。 -
高度可定制,简单易用: Tailwind 提供了开箱即用的默认配置,同时支持高度定制。您可以根据项目需求,轻松调整调色板、间距单位、字体大小等。这种灵活性让您在保持独特设计的同时,避免被框架限制。
-
加速开发流程: Tailwind 简化了 HTML 和 CSS 文件的管理,样式直接应用于标记,减少了上下文切换,从而加快开发速度。开发者可以专注于功能构建和用户体验提升,缩短项目周期。
-
轻松实现响应式设计: Tailwind 内置了丰富的响应式实用程序类,方便创建移动优先设计,无需编写繁琐的媒体查询。例如:
-
性能优化: Tailwind 会自动去除未使用的 CSS,生成精简高效的样式表,从而提升网站加载速度,优化用户体验。在注重页面速度的今天,这无疑是一个巨大的优势。
-
内置黑暗模式支持: Tailwind 内置支持黑暗模式,只需添加
dark:前缀即可轻松切换主题,满足用户个性化需求。例如:dark mode ready -
活跃的社区和丰富的资源: Tailwind 拥有一个活跃的社区,提供大量的插件、主题和资源,以及丰富的教程和支持文档,方便开发者学习和使用。
-
与现代框架无缝集成: Tailwind 可以与 React、Vue、Angular 等主流前端框架无缝集成,并支持 Webpack 和 PostCSS 等构建工具,确保与任何现代工作流程兼容。
总结:
Tailwind CSS 不仅仅是一个 CSS 框架,更是一种新的 CSS 书写和思考方式。其实用优先、高度可定制、性能优化的特点,使其成为现代 Web 开发的理想选择,帮助开发者高效构建快速、响应式、高性能的网站。 还在犹豫?现在就体验 Tailwind CSS 带来的全新开发体验吧!
终于介绍完啦!小伙伴们,这篇关于《今天转向CSS的原因》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 上海微系统所成功研制超导双光子空间符合计数器
上海微系统所成功研制超导双光子空间符合计数器
- 上一篇
- 上海微系统所成功研制超导双光子空间符合计数器

- 下一篇
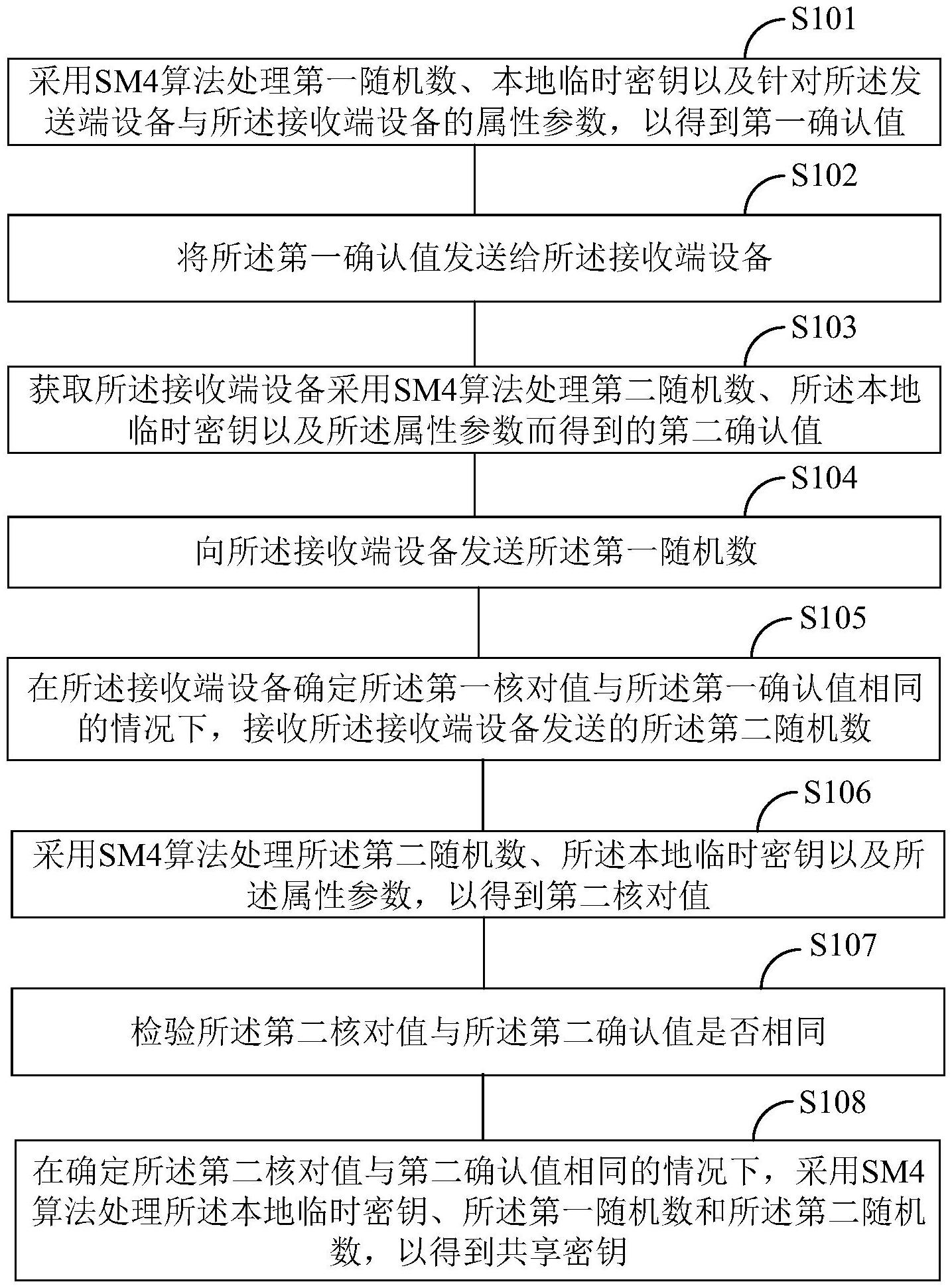
- 智芯微“密钥协商方法、装置、设备、系统及介质”专利公布
-

- 文章 · 前端 | 6分钟前 |
- HTML5结构标签闭合问题详解
- 283浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- Node.js入门:编写服务器代码教程
- 407浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSSsticky定位的实用场景解析
- 236浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- HTML空格符号怎么打及打印样式差异分析
- 234浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- Flex子项宽度问题:慎用百分比与Flex结合
- 482浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- Jinja传变量到JS的安全方式
- 229浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- 构建无框架声明式渲染引擎:虚拟DOM与组件化实现
- 327浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5全屏布局技巧与100vh使用教程
- 118浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript数组操作方法全解析
- 128浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML5响应式边框尺寸怎么调
- 445浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- 响应式按钮设计技巧与实战
- 172浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- JavaScript代码优化技巧提升性能
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3727次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3997次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3937次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5111次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4308次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



