出色的渲染战:服务器端与客户端渲染5
2025-01-30 12:51:57
0浏览
收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《出色的渲染战:服务器端与客户端渲染5》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!

服务器端渲染(SSR)与客户端渲染(CSR)之争在Web开发领域持续不断。2025年,这一选择对开发者和企业都至关重要。本文将深入探讨两种方法的优劣势及适用场景。
初始加载与资源消耗
| 特性 | 服务器端渲染 | 客户端渲染 |
|---|---|---|
| 初始页面加载 | HTML预渲染,速度快 | JavaScript捆绑包下载和处理,速度较慢 |
| 服务器资源 | 较高CPU和内存使用 | 较低服务器负载 |
| 带宽 | 初始HTML可能较大,但JavaScript有效载荷较小 | 初始JavaScript捆绑包较大,后续数据传输可能较小 |
| 内存使用 | 客户端内存消耗较低 | 客户端内存消耗较高,尤其对于复杂应用 |
SEO与可发现性
| 特性 | 服务器端渲染 | 客户端渲染 |
|---|---|---|
| 搜索引擎优化 | SEO效果好,内容可立即被搜索引擎抓取 | 需要额外设置(如预渲染、动态渲染) |
| 社交媒体共享 | 预览卡和元数据处理更好 | 可能需要服务器端预览卡 |
| 爬虫兼容性 | 与所有搜索引擎和爬虫兼容性好 | 现代爬虫可处理JavaScript,旧版爬虫可能失败 |
| 内容索引 | 内容可快速索引 | 由于JavaScript执行,索引延迟 |
可靠性与停机时间
| 特性 | 服务器端渲染 | 客户端渲染 |
|---|---|---|
| 服务器依赖 | 更易受服务器问题影响 | 初始捆绑包加载后,服务器依赖性降低 |
| 优雅降级 | JavaScript失败处理更好 | 很大程度上依赖JavaScript正常工作 |
| 缓存策略 | 可有效利用CDN缓存 | 可实现复杂的客户端缓存 |
| 错误处理 | 服务器端错误边界和后备机制 | 丰富的客户端错误处理能力 |
离线功能
| 特性 | 服务器端渲染 | 客户端渲染 |
|---|---|---|
| 离线功能 | 需要额外设置 | 自然适应离线架构 |
| Service Worker集成 | 实现更复杂 | 与PWA功能无缝集成 |
| 安装体验 | 初始安装后提供即时加载 | 更好地控制安装流程 |
| 更新管理 | 更易推动关键更新 | 更灵活的更新策略 |
开发体验
| 特性 | 服务器端渲染 | 客户端渲染 |
|---|---|---|
| 开发工作流程 | 设置和调试更复杂 | 本地开发体验更简单 |
| 热重载 | 可能需要完整页面重载 | 出色的热模块替换支持 |
| 测试 | 易于实现端到端测试 | 测试SEO和初始加载方案更具挑战性 |
| 部署 | 部署更复杂 | 部署更简单,为静态文件 |
性能考量
| 特性 | 服务器端渲染 | 客户端渲染 |
|---|---|---|
| 首字节时间(TTFB) | 由于服务器渲染时间,较高 | 服务器发送静态文件时,较低 |
| 首次内容绘制(FCP) | 通常更快 | 由于JavaScript处理,较慢 |
| 互动时间(TTI) | 如果需要大量水合,可能较慢 | JavaScript加载后,可能更快 |
| 捆绑包大小 | 客户端JavaScript捆绑包较小 | 初始JavaScript捆绑包较大 |
现代混合方法
现代框架提供混合方法,例如“岛屿架构”(选择性水合交互式组件)、React Server Components(服务器端渲染组件)、局部水合和边缘计算,以结合SSR和CSR的优势。
做出正确的选择
选择渲染策略需考虑:内容类型(动态/静态)、用户人口统计、业务需求、SEO重要性、服务器基础设施、开发团队专业知识及预算。
结论
SSR和CSR的选择并非非此即彼,而是选择最适合特定需求的工具。现代Web开发通常受益于混合方法,充分利用两种方法的优势。 关注应用的具体需求,而非盲目追随趋势。 最佳渲染策略应同时满足业务需求、技术限制和用户需求。
以上就是《出色的渲染战:服务器端与客户端渲染5》的详细内容,更多关于的资料请关注golang学习网公众号!
 Laravel绩效调整:优化数据库查询以进行可伸缩性
Laravel绩效调整:优化数据库查询以进行可伸缩性
- 上一篇
- Laravel绩效调整:优化数据库查询以进行可伸缩性

- 下一篇
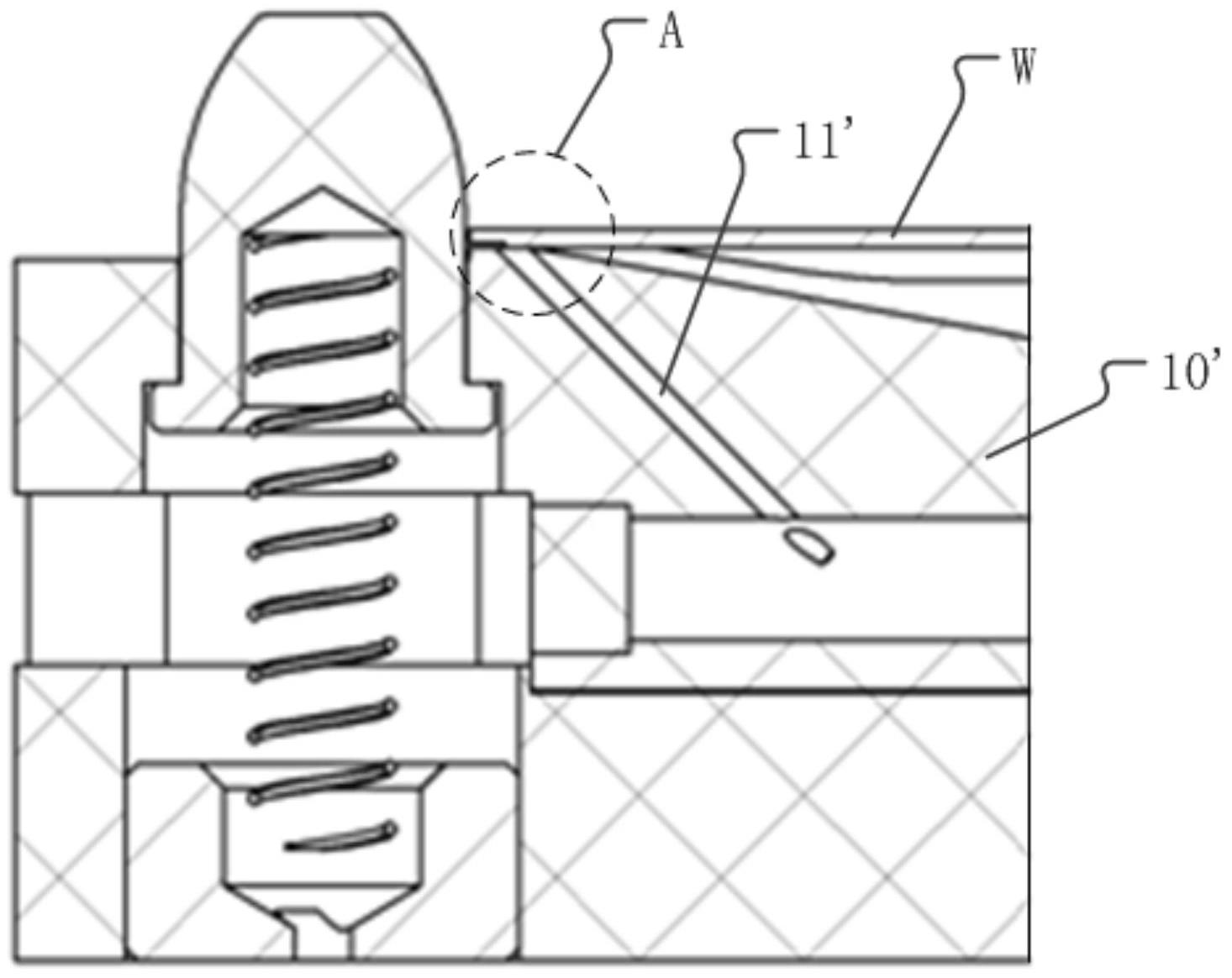
- 华海清科“一种边缘切割晶圆的在位检测装置和在位检测方法”专利获授权
查看更多
最新文章
-

- 文章 · 前端 | 1小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 2小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 2小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3675次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3939次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3881次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5056次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4253次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



