在 KaibanJS 中使用 Exa 为 AI 代理提供支持
从现在开始,努力学习吧!本文《在 KaibanJS 中使用 Exa 为 AI 代理提供支持》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
在AI领域,高效的信息检索和研究能力对构建强大的AI系统至关重要。KaibanJS,一个用于创建和管理多Agent AI系统的JavaScript框架,通过集成Exa——一款先进的搜索工具——来应对这一挑战,从而增强AI Agent的能力。本文将探讨Exa如何融入KaibanJS生态系统,帮助开发者创建智能Agent,并介绍其在AI-driven项目中的实际应用。
Exa:革新语义搜索
Exa是一个AI驱动的搜索API,它结合了神经搜索和内容处理功能,非常适合需要深度和准确性的任务。Exa超越了传统的关键词匹配,理解搜索查询背后的语义,提供更相关、更实用的信息。
Exa的优势:
- 神经搜索: 利用高级AI模型理解用户查询的上下文和语义。
- 内容处理: 从数据源提取全文、摘要和关键点,实现快速分析。
- 自动提示增强: 自动优化搜索查询,获得更佳结果。
- 结构化结果: 返回组织良好、元数据丰富的易于处理的数据。
这些功能使Exa成为KaibanJS的强大补充,改变了开发者构建用于研究、数据分析等任务的AI Agent的方式。
Exa在KaibanJS生态系统中的重要性
KaibanJS提供了一个看板式界面来管理AI Agent团队,Exa则增强了这些Agent处理复杂研究和检索任务的能力。这种集成允许开发者:
- 自动化复杂查询: 通过跨不同数据源自动化信息收集,节省时间。
- 构建协作团队: 将Exa驱动的Agent分配给特定研究任务,实现高效的工作流程。
- 提升AI应用: 从学术研究到商业智能,Exa为任何KaibanJS项目都带来了强大的搜索功能。

在KaibanJS中集成Exa
将Exa集成到KaibanJS项目非常简单:
- 安装KaibanJS工具包: 使用npm安装必要的包:
import { ExaSearch } from '@kaibanjs/tools';
const exaSearch = new ExaSearch({
apiKey: 'your-exa-api-key',
type: 'neural',
contents: {
text: true,
summary: true,
highlights: true,
},
useAutoprompt: true,
limit: 10,
});
// ... (其余代码与原文相同)
关键参数说明:
apiKey: Exa工具的身份验证密钥,所有请求都需要。type: 指定搜索类型('neural'用于神经搜索,'keyword'用于传统的关键词搜索)。contents: 定义输出内容(例如,全文、摘要、关键点)。useAutoprompt: 是否启用自动提示增强。limit: 设置检索结果数量(默认值:10)。
- 运行Exa: 配置Agent后,即可分配任务并观察Exa处理复杂查询。
Exa的实际应用
Exa在以下场景中展现出其价值:
- 学术研究: 帮助学生和研究人员高效收集数据,节省时间。
- 商业智能: 帮助公司分析大型数据集,提取有价值的见解。
在KaibanJS中使用Exa的最佳实践
- 优化查询:利用Exa的自动提示增强功能获得更精确的结果。
- 监控API使用情况:控制请求数量,避免超出限制。
- 验证数据:使用Exa的结构化结果验证数据的准确性和相关性。
结论
Exa是KaibanJS开发者创建智能AI Agent的强大工具。它简化了复杂的研究任务,并带来了创新的可能性。
了解更多:
- KaibanJS 网站
- GitHub 仓库
- Discord 社区
欢迎在GitHub上提交问题或建议,共同改进KaibanJS!
以上就是《在 KaibanJS 中使用 Exa 为 AI 代理提供支持》的详细内容,更多关于的资料请关注golang学习网公众号!
 python函数类型参数
python函数类型参数
- 上一篇
- python函数类型参数

- 下一篇
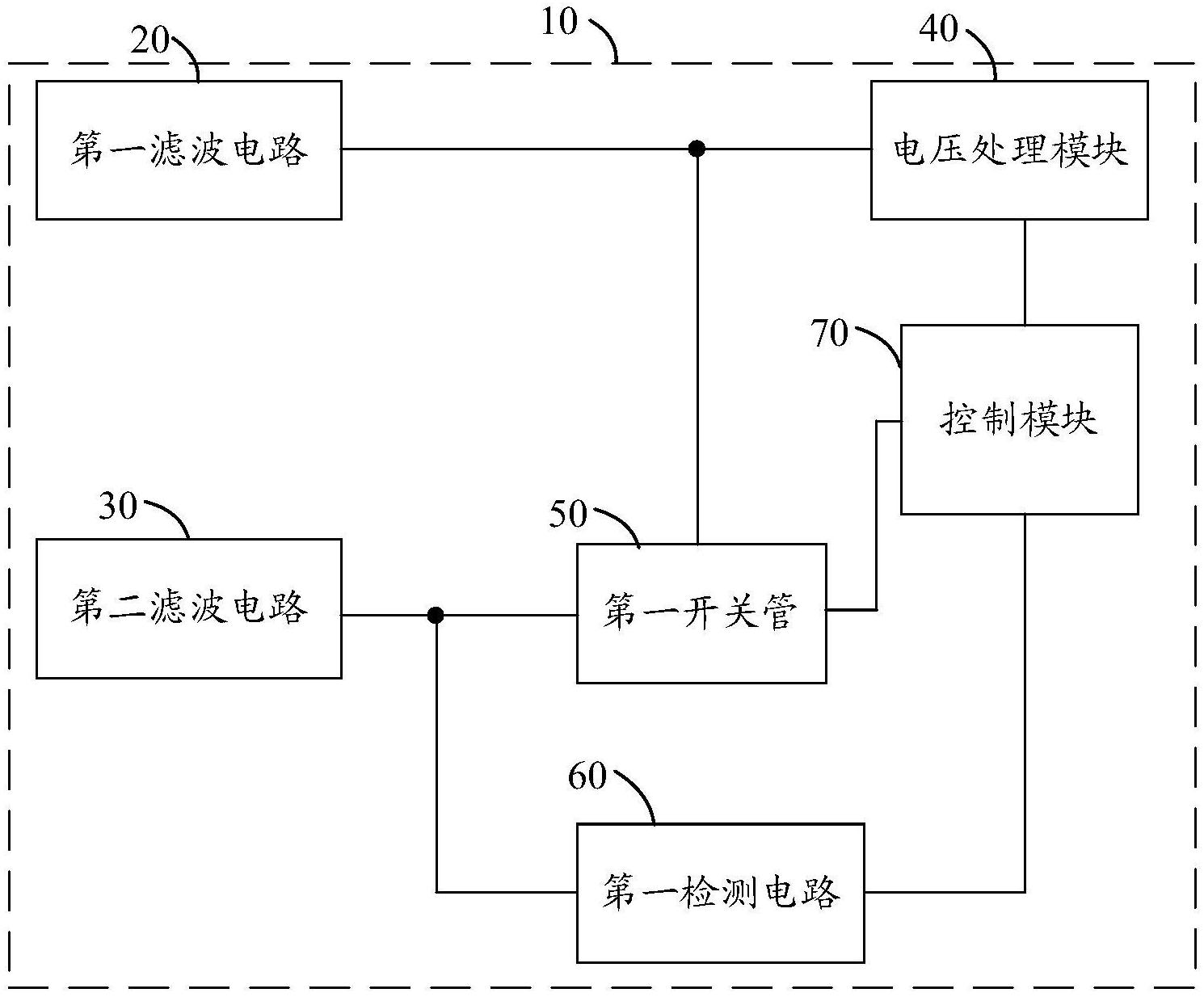
- 【专利】vivo“充电电路和充电器”专利公布
-

- 文章 · 前端 | 1分钟前 |
- HTML渲染原理与优化技巧全解析
- 447浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSS文字颜色与背景色闪烁效果实现方法
- 370浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript单例模式详解与实例保障
- 494浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- ST表实现RMQ详解与应用
- 363浏览 收藏
-

- 文章 · 前端 | 23分钟前 | 字符串 数组合并
- JS数组转字符串的常用方法有哪些
- 479浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 模块联邦是什么?如何实现微前端共享代码
- 302浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- PostCSS插件组合使用技巧详解
- 185浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript如何修改URL地址?
- 250浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- Gulp自动化CSS任务教程详解
- 355浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 动态添加带文本的复选框及点击事件实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 浮动元素能被透明覆盖吗?z-index详解
- 129浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3698次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3966次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3907次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5079次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4278次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




