CSS会阻止解析和渲染吗?详细分析
大家好,今天本人给大家带来文章《CSS会阻止解析和渲染吗?详细分析》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
CSS加载、解析与应用:网页性能优化的关键
CSS的加载、解析和应用是提升网页性能的关键环节。理解这一过程对于优化页面加载速度和用户体验至关重要。本文将深入探讨CSS是否会阻塞DOM解析和渲染,以及其背后的机制。

DOM解析与CSS加载
DOM(文档对象模型)解析是浏览器将HTML转换为DOM树的过程。在解析过程中,浏览器会并行下载非阻塞资源(例如异步脚本)。
CSS是否阻塞DOM解析?
CSS本身并不阻塞DOM解析,浏览器会继续解析HTML并构建DOM树。然而,CSS会阻塞DOM渲染和JavaScript执行。这意味着,即使DOM树已构建完成,浏览器也需要等待相关CSS解析完毕才会进行渲染,以确保页面正确显示,避免重排和重绘。
在HTML解析过程中,浏览器会同时下载CSS文件并构建CSSOM(CSS对象模型)。DOM和CSSOM的构建是并行的,CSS的下载和解析不会阻塞DOM的构建。
CSSOM树与渲染树
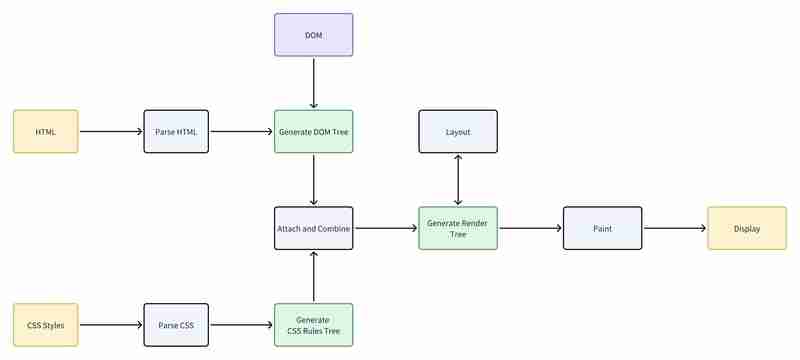
CSSOM树与DOM树平行,包含页面所有CSS信息。浏览器利用CSSOM树和DOM树构建渲染树,渲染树代表浏览器最终呈现的内容。在CSSOM树构建完成之前,渲染树无法构建,因为渲染树需要所有DOM元素的样式信息。
下图可以帮助理解这个过程:

为什么CSS加载会阻塞JavaScript?
这是为了确保样式计算的准确性。如果JavaScript在CSS加载完成前尝试修改DOM或计算样式,获取的样式信息可能不准确。为了避免这种情况,浏览器会在执行JavaScript前等待所有相关CSS加载和解析完成。
此外,这也能避免重排和重绘。如果在CSSOM未完成时执行JavaScript,可能会根据不完整的样式信息修改DOM,导致浏览器需要重新渲染,降低效率。
JavaScript中CSS的处理
JavaScript中CSS的处理方式会影响DOM渲染。直接修改DOM元素样式属性(例如element.style.color = 'red')通常不会阻塞DOM解析,但可能会阻塞渲染,因为浏览器需要重新计算样式,可能触发重排和重绘。
动态插入


