使用 Pinggy 在没有服务器的情况下托管 Vuejs 应用程序
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《使用 Pinggy 在没有服务器的情况下托管 Vuejs 应用程序》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
轻松在线托管您的Vue.js应用:Pinggy快速入门指南
在互联网上公开您的Vue.js应用有时会很棘手,尤其是在服务器配置方面缺乏经验时。Vue.js作为一款先进的JavaScript框架,简化了交互式UI和单页应用的开发,是个人项目、团队协作和跨设备测试的理想工具。然而,安全地托管这些应用通常需要额外的技术投入。
Pinggy让这个过程变得轻而易举。它允许您无需服务器配置即可在网络上托管本地运行的Vue.js应用。简单、安全且无缝,Pinggy是Ngrok等工具的优秀替代品。
本指南将指导您如何使用Pinggy快速托管Vue.js应用,实现项目无缝共享和协作。
步骤一:准备工作
您需要:
- 已安装Node.js和npm。
- 已安装Vue CLI:
npm install -g @vue/cli - 一个Pinggy账户(高级功能可选)。
- 熟悉终端命令。

步骤二:本地运行Vue.js应用
- 创建Vue.js应用:
npx @vue/cli create my-vue-app - 进入项目文件夹:
cd my-vue-app - 运行开发服务器:
npm run serve
您的应用默认会在http://localhost:8080运行。

步骤三:使用Pinggy创建隧道
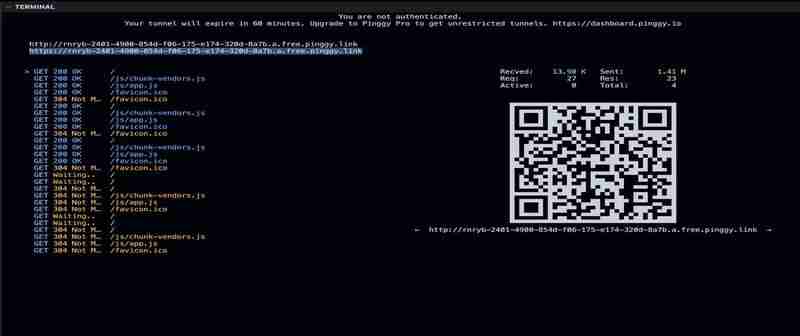
运行以下命令,使用Pinggy公开您的应用:
步骤四:处理HTTPS WebSocket问题 (可选)
如果Pinggy的HTTPS URL出现WebSocket问题:
- 安装
serve:npm install -g serve- 构建您的应用:
npm run build- 启动静态文件服务器:
serve -s dist- 使用端口3000连接Pinggy:
ssh -p 443 -R 0:localhost:3000 qr@a.pinggy.io步骤五:自定义Pinggy隧道 (可选)
- 自定义域名: 使用个性化域名代替默认的Pinggy URL。
- 密码保护: 使用身份验证保护您的应用。 详情请参考Pinggy文档。

Pinggy的优势:
- 快速设置:无需服务器配置。
- 安全访问:几秒钟内建立加密隧道。
- 测试和演示的理想选择:轻松共享项目。
故障排除提示:
- 端口冲突:确保指定的端口与您的应用运行端口匹配(默认:8080)。
- 防火墙限制:如果SSH连接被阻止,请暂时禁用防火墙。
- 命令未找到:确保已安装SSH。
结论:
Pinggy提供了一种简单、安全的方法来在线托管您的Vue.js应用。无论您是与客户共享项目还是在多个设备上进行测试,Pinggy都能简化流程,让您专注于构建出色的应用。
今天关于《使用 Pinggy 在没有服务器的情况下托管 Vuejs 应用程序》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 静电迫使:利用电力用于清洁空气
静电迫使:利用电力用于清洁空气
- 上一篇
- 静电迫使:利用电力用于清洁空气

- 下一篇
- XPRIZE创始人彼得·迪曼迪斯:中国企业占全球顶级机器人制造商一半
-

- 文章 · 前端 | 57秒前 |
- CSS网格布局顺序调整技巧
- 286浏览 收藏
-

- 文章 · 前端 | 3分钟前 | html5源代码发行
- HTML5可嵌入视频,视频嵌入方法详解
- 422浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML音频文字稿添加方法详解
- 411浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS对齐问题全解析:盒模型与布局技巧
- 344浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- Salix弃用教程:迁移到salix-core指南
- 361浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- WebAPI是什么?常见JavaScriptAPI有哪些
- 213浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 严格模式是什么?有什么作用?
- 450浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5网页应用开发全流程解析
- 487浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript控制浏览器历史前进后退方法
- 243浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSS响应式隐藏失效怎么解决
- 104浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML5footer标签怎么用?
- 180浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CSS3动画vsrequestAnimationFrame性能对比
- 472浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



