本地代码:交互式代码从未有过!
本篇文章给大家分享《本地代码:交互式代码从未有过!》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
TeachFlow:革新编程教育的平台
TeachFlow是一个突破性的平台,旨在彻底改变编程课程的创建、交付和学习体验。其目标是帮助教育工作者创建互动性强、个性化且高效的学习路径,同时激发学习者的学习热情,帮助他们不断进步。

编程教学的挑战
有效教授编程并非易事。许多教育工作者面临以下挑战:
- 工具复杂性: 传统的编程课程设计和组织需要使用繁琐且相互独立的工具。
- 互动性不足: 传统的学习平台难以提供学生真正掌握编程概念所需的实践机会。
- 盈利模式有限: 将教育内容转化为可持续的收入来源对许多创作者来说仍然是难题。
TeachFlow应运而生,旨在解决这些问题,释放教育者和学习者的潜能。
TeachFlow:编程教育的未来
TeachFlow是一个创新平台,旨在彻底改变编程教学的方式。它让教育工作者能够专注于教学和启发学生。其核心功能包括:
-
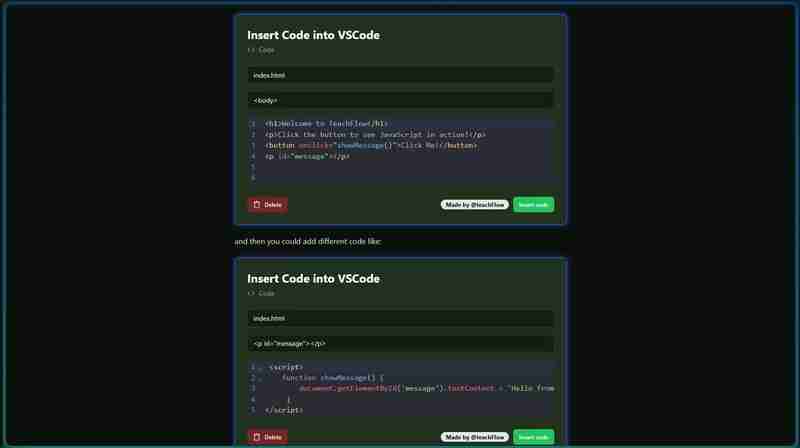
无缝本地开发环境集成: 不同于仅依赖在线编辑器的平台,TeachFlow与Visual Studio Code等本地开发环境无缝集成,让教育工作者和学习者在熟悉的强大环境中工作。
-
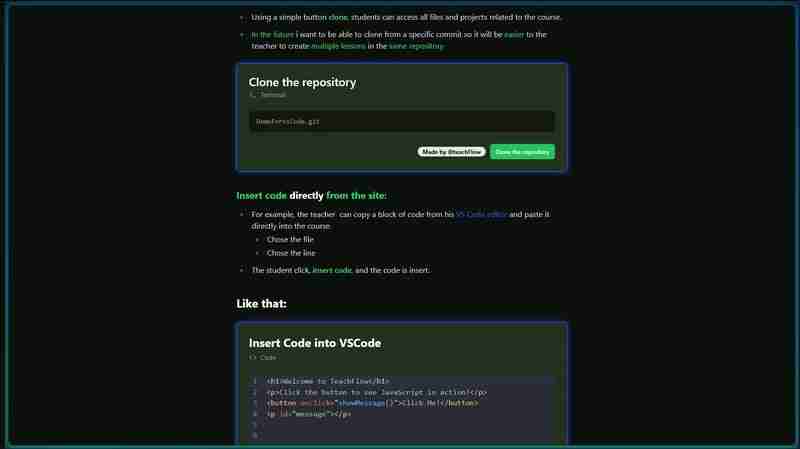
简易课程创建: TeachFlow让课程创建如同撰写文章一样简单。其基于Markdown的界面允许轻松组合文本、图片和格式化的代码块,无需复杂的工具。
- 用户友好的Markdown编辑器: 轻松编写和格式化课程内容。

- 动态视觉效果: 添加图片和代码片段,创建引人入胜的视觉内容。

- 结构化工作流程: 课程以章节和模块的形式构建,方便导航。

- 用户友好的Markdown编辑器: 轻松编写和格式化课程内容。
-
互动式学习体验: TeachFlow告别了被动学习。其与Visual Studio Code的集成,为学习者提供个性化的实践编码环境。
- 实时互动: 学生可以在学习环境中编写、运行和调试代码。
- 游戏化挑战: 通过编码练习和里程碑来激励学习。
- 个性化反馈: 支持自动化或教师驱动的反馈机制,提升学习效果。
-
将热情转化为收入: TeachFlow帮助教育工作者将专业知识转化为收入,促进编程教学领域的持续发展。
- 灵活的定价模式: 支持订阅、一次性购买或捐赠等多种模式。
- 收入追踪: 内置分析工具用于监控收入。
- 全球影响力: 与全球学习者分享课程。
社区驱动的创新
TeachFlow不仅仅是一个平台,更是一个社区。其开源的Visual Studio Code扩展邀请开发者和教育工作者共同贡献,塑造TeachFlow的未来。
- 协作开发: 在GitHub上提交想法、修复和功能。
- 共同愿景: 共同打造一个造福全球教育工作者的工具。
TeachFlow的重要性
编程是未来必备技能,而教育是其基石。TeachFlow连接了热情的教育者和渴望学习的学生,形成知识和创新的良性循环。支持TeachFlow,您可以:
- 赋能教育工作者: 提供工具,帮助教师创建更好的课程,接触更多学生。
- 激励学习者: 为学生提供引人入胜的实践学习体验。
- 构建社区: 建立一个基于开放协作的教育工作者和开发者网络。
TeachFlow的工作机制
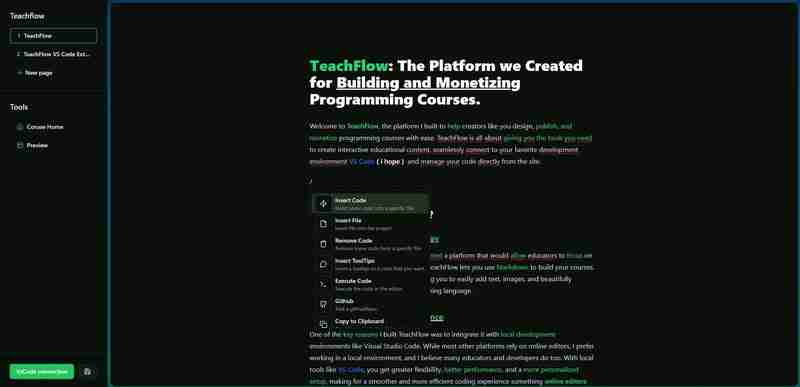
对于创作者:
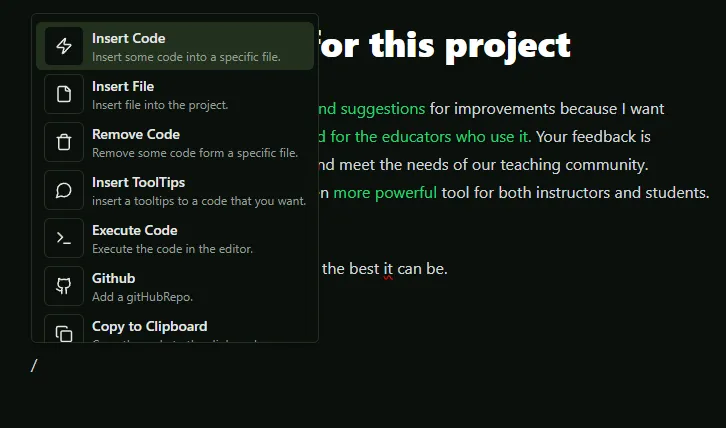
TeachFlow让课程创建像在Notion中写作一样简单,并支持自定义组件来增强内容。只需输入“/”即可访问:

- 自定义组件: 选择代码或组件在特定文件和行的显示位置。
访问TeachFlow.app查看演示。
对于学生:
学生将获得干净、引人入胜且互动的学习体验。

开源及其他
TeachFlow与VS Code的连接是开源的,可在GitHub上获取 (https://github.com/Signorlupo22/teachflowExtension)。 您可以创建自己的自定义组件,获得批准后,将显示“Made by ${yourName}”。
加入TeachFlow
编程教育需要变革,TeachFlow正引领这一潮流。无论您是教育工作者、开发者还是学习者,TeachFlow都欢迎您的加入。让我们一起改变编程教学方式,激励下一代程序员。 让我们一起建设教育的未来。
今天关于《本地代码:交互式代码从未有过!》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 减少在Docker中使用MySQL内存的使用
减少在Docker中使用MySQL内存的使用
- 上一篇
- 减少在Docker中使用MySQL内存的使用

- 下一篇
- 横店东磁:年产12GW新型高效电池项目第二期建成投产
-

- 文章 · 前端 | 7分钟前 |
- JavaScript原型链怎么理解?继承怎么实现?
- 450浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JS计算日期是今年第几天的实现方法
- 171浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JavaScript回调函数是什么?如何用于异步编程?
- 348浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- CSS如何修改列表最后一项颜色?
- 357浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScript多语言支持实现方案
- 280浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript错误处理技巧与实战方法
- 429浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- 浮动导致页脚上移怎么解决?
- 246浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- 弹窗透明背景设置方法详解
- 187浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- HTML链接CSS:内联与外部样式详解
- 427浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS维护成本高?工具帮你提前规范!
- 132浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- JavaScript多态与弱类型解析
- 194浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- JavaScript事件循环:微任务与宏任务解析
- 153浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3647次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3910次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3853次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5022次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4227次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



