为什么 WebAssembly 比 JavaScript 更快
2025-01-25 19:30:49
0浏览
收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《为什么 WebAssembly 比 JavaScript 更快》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
WebAssembly 性能超越 JavaScript 的秘诀:深入剖析执行流程差异
本文是 WebAssembly 多部分系列文章之一,探索 WebAssembly 优于 JavaScript 的原因。 查看系列其他文章: 最初发布 - https://hemath.dev/blog/webassembly/why-webassembly-is-faster-than-javascript
JavaScript 执行机制详解
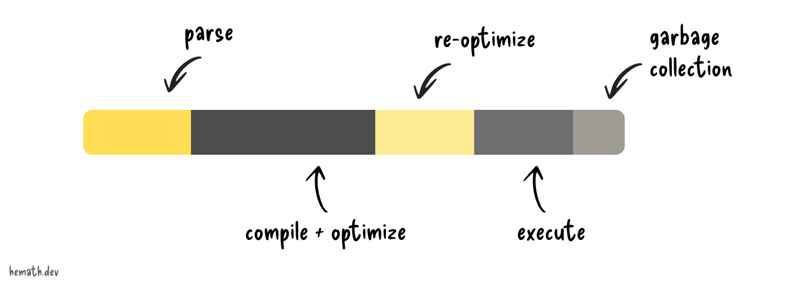
要理解 WebAssembly 的速度优势,首先需了解 JavaScript 的后台执行过程。下图展示了 JavaScript 代码的执行步骤,各条形代表各阶段的相对耗时:

注意: 此图并非精确表示,实际耗时会因浏览器和 JavaScript 代码量而异,但它清晰地展现了整个过程。
各步骤耗时分析:
- 解析: 将文本 JavaScript 代码转换为抽象语法树 (AST) 的过程,发生在浏览器下载代码之后。AST 有助于解释器执行代码。
- 编译优化: 现代浏览器采用即时编译器 (JIT) 编译 JavaScript。JIT 并非静态编译,它会根据使用情况推断参数和返回类型,进行编译并缓存以提高效率。
- 重新优化: 由于类型推断并非总是准确,JIT 编译器有时需要丢弃已有的优化版本并重新编译,这会影响性能。
- 执行: 将 JavaScript 代码转换为可执行指令并逐行执行。
- 垃圾回收: 垃圾收集器清理未使用的内存,这会增加额外开销。
WebAssembly 执行机制详解
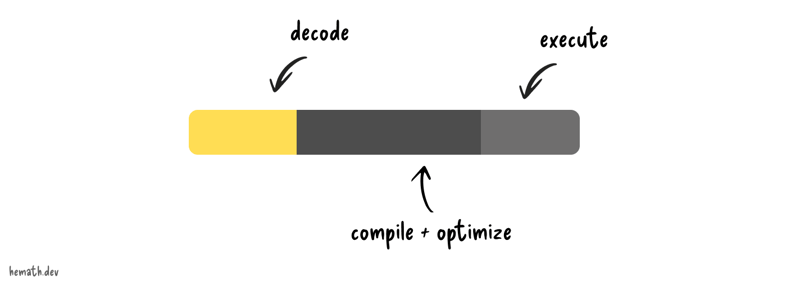
相比之下,WebAssembly 文件下载后,只需三个步骤:

- 解码: 类似于 JavaScript 的解析,但无需转换为 AST。解码后,验证模块完整性,即可执行。
- 编译优化: WebAssembly 代码更接近机器码,编译和优化速度更快。静态类型特性避免了运行时类型推断,许多优化在构建阶段完成,减少了编译和优化工作量。
- 执行: 由于指令集已生成,执行速度远高于 JavaScript。
结论
引用 Lin Clark 的文章:WebAssembly 在许多情况下比 JavaScript 更快,原因如下:
- 获取: WebAssembly 文件更紧凑,即使压缩后也是如此,下载速度更快。
- 解码: WebAssembly 的解码速度比 JavaScript 的解析速度更快。
- 编译优化: WebAssembly 更接近机器码,且服务器端已完成优化,编译和优化耗时更少。
- 重新优化: 无需重新优化,因为 WebAssembly 内置类型信息,无需像 JavaScript 一样进行推测。
- 执行: 执行速度更快,因为开发者编写一致的高性能代码更容易,且指令集更适合机器。
- 垃圾回收: 无需垃圾回收,因为内存管理是手动进行的。
因此,在许多情况下,WebAssembly 执行相同任务的效率高于 JavaScript。
今天关于《为什么 WebAssembly 比 JavaScript 更快》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 部分电池产线及存货减值3.4亿元,多氟多2024年预亏2.6亿元-3.2亿元
部分电池产线及存货减值3.4亿元,多氟多2024年预亏2.6亿元-3.2亿元
- 上一篇
- 部分电池产线及存货减值3.4亿元,多氟多2024年预亏2.6亿元-3.2亿元

- 下一篇
- 宝塔Linux如何便捷的挂载磁盘?
查看更多
最新文章
-

- 文章 · 前端 | 2分钟前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 25分钟前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- DW如何运行HTML文件?新手教程
- 397浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4011次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



