如何使用 API 中的数据动态填充 HTML
从现在开始,我们要努力学习啦!今天我给大家带来《如何使用 API 中的数据动态填充 HTML》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
作为Web开发者(以及所有软件开发者),掌握应用程序编程接口(API)至关重要。简单来说,API是可通过JavaScript的fetch()方法访问的数据集合,这些数据并非本地存储,而是位于另一台服务器上,可在需要时访问全部或部分数据,并在网站或应用的特定部分显示。
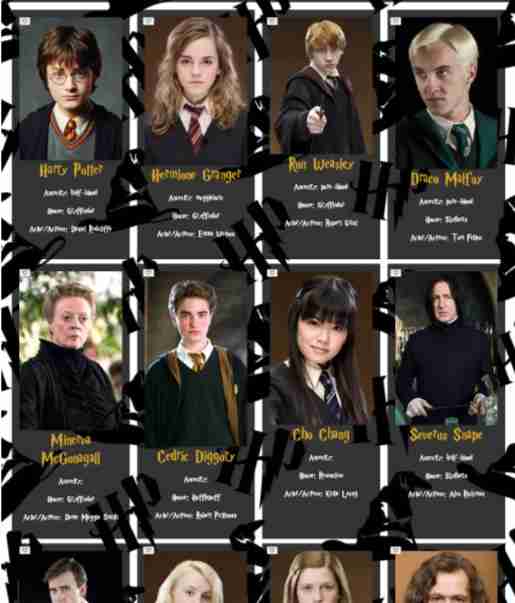
本文将演示如何从一个包含哈利·波特角色信息的API获取数据,并在网页上显示。你会发现,数据获取和显示其实是项目中最简单的一部分。言归正传,让我们开始吧!
获取API数据
首先,将HTML文档中用于显示角色信息的容器(字符容器)分配给一个变量:
async function buildPage() {
const newCharsArr = await getChars();
// 填充角色卡片的HTML
for (let i = 0; i < newCharsArr.length; i++) {
charssection.innerHTML +=
"<div class='char-card'>"
+ "<div class='char-img-container'>"
+ "<i class='far fa-heart'></i>" // 心形图标,需引入字体图标库
+ "<img src='" + newCharsArr[i].image + "' alt='" + newCharsArr[i].name + "'></img>"
+ "</div>"
+ "<h3>" + newCharsArr[i].name + "</h3>"
+ "<p>种族: " + newCharsArr[i].ancestry + "</p>"
+ "<p>学院: " + newCharsArr[i].house + "</p>"
+ "<p>演员: " + newCharsArr[i].actor + "</p>"
+ "</div>";
}
}
buildPage()函数使用getChars()函数返回的数据填充charssection变量。由于getChars()是异步的,buildPage()也必须是异步的,等待getChars()执行完毕后才能填充内容。
buildPage()函数遍历过滤后的数据数组,动态创建角色卡片,包含角色图片、姓名、种族、学院和演员信息。
下图是提取、过滤角色信息并填充页面后的页面截图(样式未包含在示例中,完整代码请参考项目链接)。

本例展示了如何使用API数据动态填充网页。如有任何疑问或建议,欢迎提出。如果您觉得本文有帮助,欢迎点赞或评论。如果您认为本文对其他人有帮助,请分享给您的朋友们。
感谢阅读!
链接
项目演示
项目代码仓库
MDN Web文档:“Web API 简介”
最初发布于2022年11月14日
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《如何使用 API 中的数据动态填充 HTML》文章吧,也可关注golang学习网公众号了解相关技术文章。
 沙利文发布权威报告:商汤科技GenAI技术栈市场综合能力位居国内第一
沙利文发布权威报告:商汤科技GenAI技术栈市场综合能力位居国内第一
- 上一篇
- 沙利文发布权威报告:商汤科技GenAI技术栈市场综合能力位居国内第一

- 下一篇
- 均普智能2024年实现归母净利润800万元到1200万元
-

- 文章 · 前端 | 4小时前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 5小时前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3732次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4013次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3940次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




