每个开发人员都需要添加书签的重要网站
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《每个开发人员都需要添加书签的重要网站》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~
在快节奏的软件开发领域,高效的工作流程和工具至关重要。无论您是资深程序员还是初学者,这五个网站都能帮助您攻克难题,提升技能,紧跟行业前沿。快来收藏它们吧!
-
OverAPI – 一站式编程速查表

OverAPI 收集了各种编程语言和工具的速查表。无需在多个网站间切换,您只需在一个平台上就能找到从HTML、Python到Git、Bash等各种语言和工具的速查表。
收藏它的理由:
- 涵盖数十种语言和工具的全面速查表。
- 快速查找语法和命令的单一资源。
- 节省调试和查找时间。
OverAPI 是初学者和需要快速参考的专业人士的理想选择。
-
Regex101 – 正则表达式利器

Regex101 是处理正则表达式的终极工具。这个交互式平台允许您实时编写、测试和调试正则表达式模式,并提供详细的解释,帮助您理解正则表达式的运作方式。
收藏它的理由:
- 实时正则表达式模式反馈。
- 支持多种正则表达式风格(PCRE、Python、JavaScript)。
- 提供便捷的速查表和社区贡献的示例。
有了 Regex101,即使是正则表达式新手也能轻松应对模式匹配挑战。
-
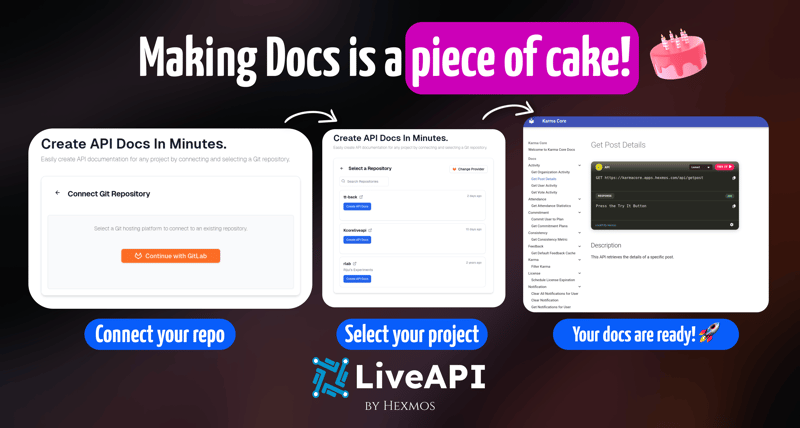
LiveAPI – API文档生成神器

LiveAPI 是专为 API 开发者打造的效率工具。它能直接从您的项目生成 API 文档!只需连接您的 Git 项目即可。
收藏它的理由:
- 直接从生成的文档执行和测试 API。
- 自动生成、可共享的 API 文档。
- 支持 Gitlab、Github、Bitbucket。
无论您是构建 API 还是将其集成到您的应用中,LiveAPI 都能显著提高开发效率。
-
Can I Use – 浏览器兼容性查询

Can I Use 是检查浏览器对网络技术的支持情况的最佳资源。它提供 HTML、CSS、JavaScript 等的详细兼容性表格,确保您的网站和应用在所有浏览器上都能正常运行。
收藏它的理由:
- 完整的浏览器兼容性数据。
- 简洁易用的界面,方便快速查找。
- 提供全球功能使用统计数据。
使用 Can I Use,您可以放心大胆地使用现代特性,无需担心在旧版浏览器中出现问题。
-
CSS-Tricks – 前端开发宝库

CSS-Tricks 是前端开发者的珍贵资源库,包含从基础 CSS 到高级 Web 开发技术的教程、文章和指南。
收藏它的理由:
- 深入的 Web 开发文章和指南。
- 涵盖广泛的主题,包括 CSS、JavaScript 和框架。
- 定期更新,紧跟最新最佳实践。
CSS-Tricks 不仅仅是一个资源网站,更是一个社区驱动的平台,促进前端开发的学习和创新。
总结
OverAPI、Regex101、LiveAPI、Can I Use 和 CSS-Tricks 这五个网站是任何开发者都应该收藏的效率工具。收藏它们,您就能快速访问这些资源,从而简化问题解决、提高效率,并提升您的编码技能。立即开始使用它们,体验它们为您带来的改变!
今天关于《每个开发人员都需要添加书签的重要网站》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 JavaScript 中的数学更好?
JavaScript 中的数学更好?
- 上一篇
- JavaScript 中的数学更好?

- 下一篇
- React 与 React 比较分析
-

- 文章 · 前端 | 1分钟前 |
- HTML渲染原理与优化技巧全解析
- 447浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSS文字颜色与背景色闪烁效果实现方法
- 370浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript单例模式详解与实例保障
- 494浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- ST表实现RMQ详解与应用
- 363浏览 收藏
-

- 文章 · 前端 | 23分钟前 | 字符串 数组合并
- JS数组转字符串的常用方法有哪些
- 479浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 模块联邦是什么?如何实现微前端共享代码
- 302浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- PostCSS插件组合使用技巧详解
- 185浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript如何修改URL地址?
- 250浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- Gulp自动化CSS任务教程详解
- 355浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 动态添加带文本的复选框及点击事件实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 浮动元素能被透明覆盖吗?z-index详解
- 129浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3698次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3966次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3907次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5079次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4278次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




