5 岁以下前端开发者终极路线图
来源:dev.to
2025-01-25 11:37:05
0浏览
收藏
文章不知道大家是否熟悉?今天我将给大家介绍《5 岁以下前端开发者终极路线图》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
随着 IT 行业的进一步发展,前端开发变得更加活跃,采用最先进的工具、框架和人工智能的进步。如果您打算在 2025 年开始或在该行业取得进步,本路线图将引导您了解必要的知识、资源和趋势,以便在快速发展的前端开发行业中保持领先地位。
1. 掌握基础

在深入研究高级主题之前,请确保您充分掌握基础知识:
- HTML5:了解语义标签、可访问性 (ARIA) 和 SEO 友好实践。
- CSS3:掌握网格、Flexbox、动画、伪类、变量和响应式设计技术。
- JavaScript (ES6 ):学习现代 JavaScript 功能,如 let、const、箭头函数、解构、模块、promise、async/await 等。
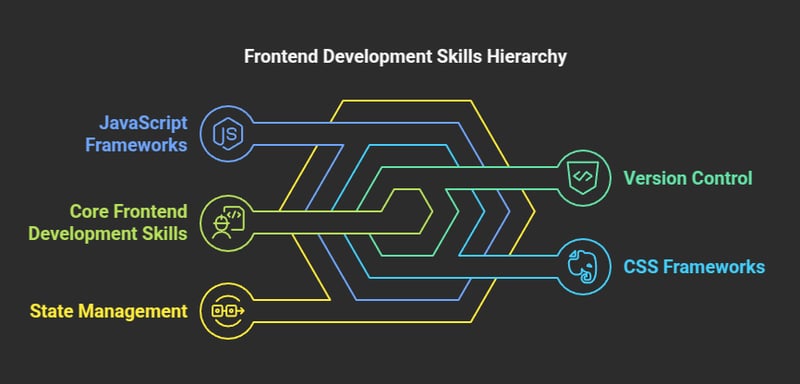
2. 核心前端开发技能

2025 年的前端开发人员需要精通:
- 版本控制:使用 Git 和 GitHub、GitLab 或 Bitbucket 等平台进行代码协作和版本控制。
- CSS 框架:学习 Tailwind CSS(2025 年最流行)或 Bootstrap 等框架,以实现快速样式设置。
-
JavaScript 框架:
- React.js:仍然占据主导地位,并拥有强大的社区支持。
- Next.js:因其服务器端渲染 (SSR)、服务器组件和 AI 集成功能而受到青睐。
- Angular:以企业应用程序和与 RxJS 无缝集成而闻名。
- Vue.js 3 :轻量级且适合初学者。
-
状态管理:
- 对于 React:Redux Toolkit、Zustand 或 React Context API。
- 对于 Angular:NgRx。
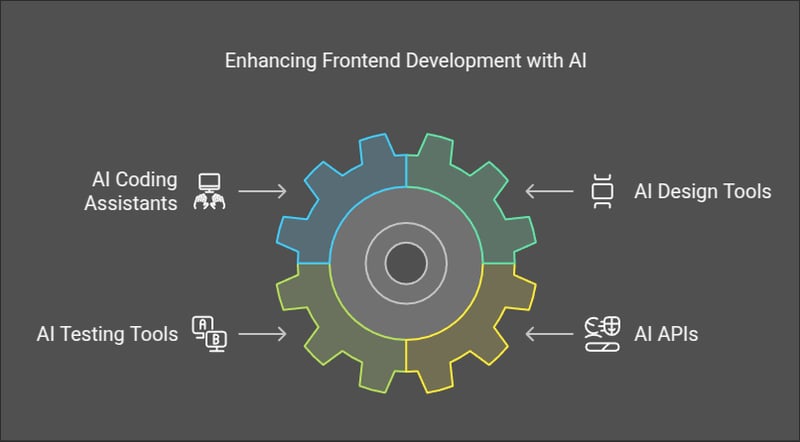
3. 人工智能驱动的前端工具

人工智能正在彻底改变前端开发人员的工作方式。利用这些工具:
- AI 编码助手:GitHub Copilot、Codeium 或 ChatGPT for VS Code 等工具可帮助您更快地编写代码。
- 人工智能设计工具:使用Figma AI快速生成UI组件和布局。
- AI 测试工具:探索 Cypress 或 TestGPT 的 AI 插件以实现自动化测试。
- AI API:集成 OpenAI 或 Hugging Face API 以添加聊天机器人、AI 内容生成或推荐等功能。
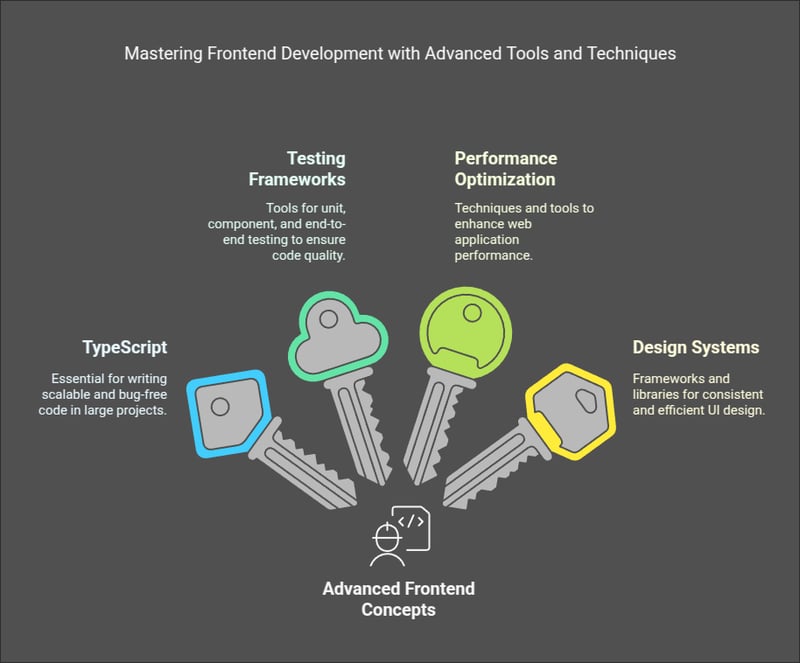
4. 高级前端概念

深入研究以下内容,将您的前端技能提升到一个新的水平:
- TypeScript:对于在大型项目中编写可扩展且无错误的代码至关重要。
-
测试框架:
- 单元测试:Jest、Mocha。
- 组件测试:React 测试库或 Vue Test Utils。
- 端到端测试:Cypress,剧作家。
-
性能优化:
- 代码分割、延迟加载和 SSR/CSR 等技术。
- 人工智能驱动的图像优化工具。
- 设计系统:学习使用和构建设计系统,例如 Material UI、Chakra UI 或自定义库。
5. 下一代工具和技术

通过探索尖端技术保持领先:
- 边缘计算:在 Vercel、Netlify 或 Cloudflare 等平台上部署应用程序。
- 服务器组件:学习 React 服务器组件以优化服务器端渲染。
-
流数据:
- 使用 WebSocket 或服务器发送事件 (SSE) 的实时应用程序。
- 人工智能支持的实时数据处理解决方案。
6. 人工智能增强的 UI/UX 设计

前端开发人员现在应该对 UI/UX 设计有深入的了解:
- 设计工具:Figma(具有人工智能功能)或 Sketch,用于创建现代界面。
- 辅助功能:构建符合 WCAG 标准的界面并利用 AI 进行辅助功能审核。
- 动作设计:使用 GSAP 或基于 AI 的动画生成器等工具进行交互设计。
7. 人工智能和机器学习集成

随着人工智能在前端开发中发挥越来越大的作用,学习以下内容非常重要:
- 人工智能支持的功能:将聊天机器人、推荐系统和人工智能生成的内容嵌入到您的应用程序中。
- ML 库:探索 TensorFlow.js、Brain.js 或 ml5.js 将机器学习整合到前端应用程序中。例如,ml5.js 提供了用于图像识别、情感分析和姿势估计等任务的预训练模型,这些模型很容易集成到您的项目中。
- AI 工作流程自动化:使用 API 自动化任务,例如标记内容或增强用户体验。
预训练模型的资源
- ml5.js:浏览器中用户友好的 ML 库。
- TensorFlow.js 模型:用于图像分类和对象检测等任务的预训练模型。
- 拥抱脸部:访问最先进的模型进行自然语言处理等。
- 可教机器:无需编码即可创建自定义机器学习模型的 Google 平台。
8. 前端后端(BFF)

要成为一名多才多艺的前端开发人员,请学习基本的后端技能:
- Node.js:使用 Express 或 NestJS 等框架构建 API 并处理服务器端逻辑。
-
数据库管理:
- NoSQL:MongoDB、Firebase。
- SQL:PostgreSQL、Supabase。
- API 集成:了解如何使用 REST、GraphQL 和 WebSocket。
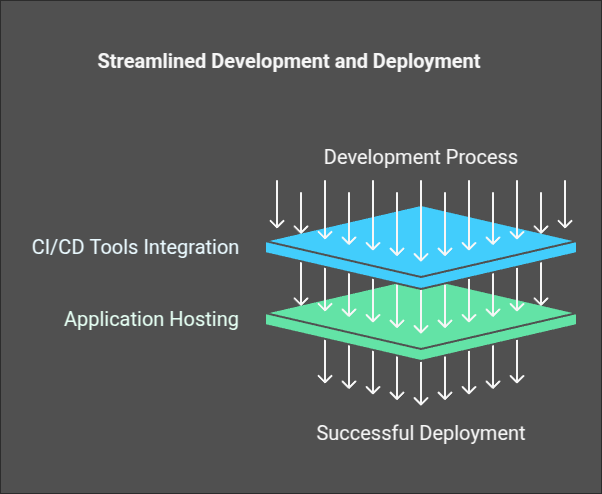
9. CI/CD 和部署

通过以下方式简化您的开发流程:
- CI/CD 工具:GitHub Actions、Jenkins 或 Harness 等人工智能增强平台。
- 托管平台:在 Vercel、Netlify、AWS Amplify 或 Azure Static Web Apps 上部署应用程序。
10. 软技能
为了补充您的技术技能,请重点关注:
- 通过人工智能驱动的时事通讯了解行业趋势。
- 使用 Notion、Slack 或 Miro 等工具进行有效协作。
- 为开源做出贡献并专业地记录您的工作。
可选的新兴领域
对于那些想要探索基础知识之外的人:
- Web3:学习 Ethers.js 等框架来构建去中心化应用程序。
- 3D/WebGL:使用 Three.js 和基于 AI 的建模工具实现沉浸式体验。
- 语音和手势控制:探索 Web 语音 API 和人工智能驱动的手势库。
结论
到 2025 年,前端开发将涉及尖端人工智能驱动工具和传统专业知识的迷人融合。通过遵守此计划,您可以将自己打造成备受追捧的开发商,准备好迎接这个不断变化的行业的机遇和挑战。在前端开发中采用人工智能革命,保持好奇心,永不停歇地学习!
关注我:Github Linkedin 线程
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《5 岁以下前端开发者终极路线图》文章吧,也可关注golang学习网公众号了解相关技术文章。
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 智行盒子:确存员工欠薪未发问题,拟4月底批量交付新车
智行盒子:确存员工欠薪未发问题,拟4月底批量交付新车
- 上一篇
- 智行盒子:确存员工欠薪未发问题,拟4月底批量交付新车

- 下一篇
- 数字制造时代的微型创业:混合生产系统和价值创造的技术分析
查看更多
最新文章
-

- 文章 · 前端 | 4分钟前 | html代码怎么用
- HTML代码压缩原理与工具使用教程
- 203浏览 收藏
-

- 文章 · 前端 | 9分钟前 | html5源代码发行
- HTML5动画添加与代码实现教程
- 239浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- API数据空格处理方法详解
- 144浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- Node.js事件循环原理全解析
- 409浏览 收藏
-

- 文章 · 前端 | 18分钟前 | html5源代码发行
- HTML5添加favicon图标方法详解
- 287浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript迭代器详解及forof原理剖析
- 211浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- 统一主CSS,子样式轻松引入方法
- 283浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS行高line-height设置方法及作用解析
- 491浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- HTML页面移植全攻略与技巧
- 328浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML元素水平垂直居中技巧全解析
- 399浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript原型链与继承属性解析
- 396浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




