端到端加密
今日不肯埋头,明日何以抬头!每日一句努力自己的话哈哈~哈喽,今天我将给大家带来一篇《端到端加密》,主要内容是讲解等等,感兴趣的朋友可以收藏或者有更好的建议在评论提出,我都会认真看的!大家一起进步,一起学习!
深入了解端到端加密:保护您的数字通信
端到端加密(E2EE)是保障数字时代安全通信的关键技术。它确保只有预期的发送方和接收方能够读取信息,有效防止数据泄露和未授权访问。本文将通过简洁明了的示例,阐释E2EE的概念、工作机制及重要性。
什么是端到端加密?
E2EE的核心在于,它采用一种加密方法,使数据仅对通信双方可见。即使数据被第三方拦截,由于缺乏解密密钥,数据仍然无法被读取。
场景示例:
假设Alice要向Bob发送一条安全消息:
- 若无E2EE,中间服务器可能存储或访问未加密的消息,从而增加安全风险。
- 使用E2EE,消息在Alice的设备上加密,仅在Bob的设备上解密。

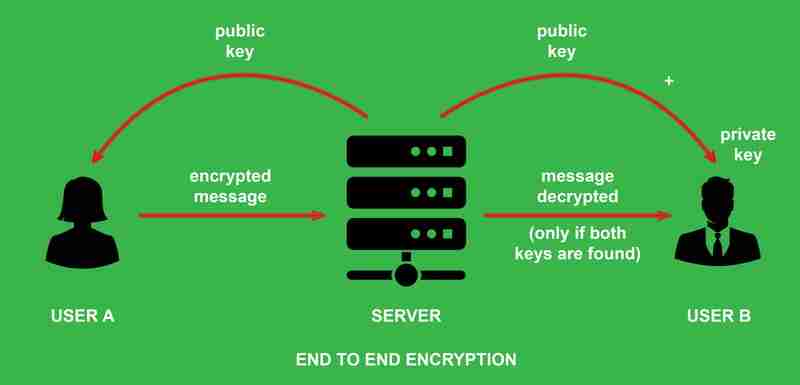
端到端加密的工作流程
- 密钥生成:Alice和Bob各自生成一对密钥——公钥(可公开分享)和私钥(必须保密)。
- 消息加密:Alice发送消息时,她的设备使用Bob的公钥进行加密。
- 消息传输:加密后的消息经服务器传输,由于只有Bob的私钥才能解密,因此仍然安全。
- 消息解密:Bob的设备使用他的私钥解密并读取消息。
E2EE的形象比喻
- 加密如同将消息放入上锁的盒子。
- 公钥是只有Bob才能提供的钥匙。
- Alice用Bob的钥匙锁上盒子并发送。
- 即使有人拦截了盒子,也无法打开,因为他们没有Bob的私钥。
Alice使用Bob的公钥加密消息,只有Bob可以使用他的私钥解密。
端到端加密的主要优势
- 隐私性:只有目标接收方才能读取消息。
- 安全性:即使数据被截获,没有私钥也无法破解。
- 信任度:用户对采用强加密的通信平台更有信心。
实际应用案例
- 消息应用:WhatsApp、Signal和iMessage都使用E2EE保护对话。
- 邮件服务:ProtonMail默认提供加密邮件服务。
- 文件存储:Tresorit等云服务优先考虑端到端加密文件存储。
示例:
未加密消息:“下午5点在中央公园见面。”
加密消息(随机输出):“Xv7& gH21$#Qlm34@9”
局限性和误解
- 元数据泄露:虽然E2EE隐藏消息内容,但元数据(发件人、收件人、时间)可能仍然可见。
- 设备漏洞:如果设备被入侵,加密无法保护数据。
- 端点安全至关重要:可靠的实施至关重要。密钥管理不当会危及安全性。
总结
端到端加密是保护互联世界中隐私的强大工具。了解其机制和优势,有助于用户做出更明智的安全通信平台选择。
参考文献
https://ee.stanford.edu/~hellman/publications/24.pdf https://ssd.eff.org/ https://en.wikipedia.org/wiki/Signal_Protocol https://www.techtarget.com/searchsecurity/definition/end-to-end-encryption-E2EE https://www.algoworks.com/blog/end-to-end-encryption-secure-chats-in-mobile-apps/ https://www.algoworks.com/blog/end-to-end-encryption-secure-chats-in-mobile-apps/
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《端到端加密》文章吧,也可关注golang学习网公众号了解相关技术文章。
 使用 svelte 教程创建表单
使用 svelte 教程创建表单
- 上一篇
- 使用 svelte 教程创建表单

- 下一篇
- 掌握 React:完整的 Web 开发指南
-

- 文章 · 前端 | 3小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 3小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 3小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3704次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3973次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3914次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5088次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4285次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



