Javascript 没有 LeetCode 的日子
一分耕耘,一分收获!既然都打开这篇《Javascript 没有 LeetCode 的日子》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
在上一篇文章中,我开始在 HackerRank 上练习算法,并向男友提起了此事。他建议我试试 LeetCode,因为它无需使用 Node.js,让我能专注于算法挑战本身。现在我已经在 LeetCode 上练习两天了。
背景说明: 本文中关于平台的描述,类似于我在《系统设计》中那样,是将 Twitter/X 和 Bluesky 替换成了 dev.to 的结果。我会用轻松的、随意的口吻来表达。
...
坦白说,我一直觉得 LeetCode 是为天才准备的,而我绝对不是那种人。“无知的布鲁库图”认为我们大多数开发者都选择性地忽略某些知识,然后妄下结论,哈哈!
我之所以这么说,是因为这是我根据在 Twitter 上看到的同事的情况做出的判断。我几乎从未见过女同事讨论 LeetCode——而我们都知道,“有时”男人喜欢用薪资、咖啡喜好、就职公司,甚至一些“智力炫耀”,比如复杂的算法挑战,来互相比较。
我知道练习算法挑战有助于面试,但作为在巴西工作的开发者,我从未遇到过需要进行算法测试并讨论时间复杂度等问题的公司。——我从未在需要算法测试的公司工作过,我承认这让我有点沮丧,因为我社交网络上的那些同事,每当谈论他们的工作和算法测试时,都一副戴着单片眼镜、捻着胡须的精英模样,哈哈!
但说真的,如果你也正在尝试这类挑战,我想告诉你,解决算法挑战其实非常酷,这并不是什么只有大神才能做到的事,它也不会让你变成那种戴着单片眼镜的精英——除非你本来就喜欢这种“实力比较”,但这可不是平台的错。
LeetCode 究竟是什么样的?
没错,LeetCode 上确实有一些超级困难的挑战。但这并不是整个平台的全部。事实上,即使你是 JavaScript 新手(你至少需要具备编程基础,否则你无法充分利用它,只会感到沮丧),LeetCode 也适合你。
或者,如果你已经是一名全职或资深开发者,但没有时间或兴趣在工作中用不到的东西上花费大量时间,那么你可以在 LeetCode 上用 10 分钟解决一个问题,并且还能学到很多有用的东西。
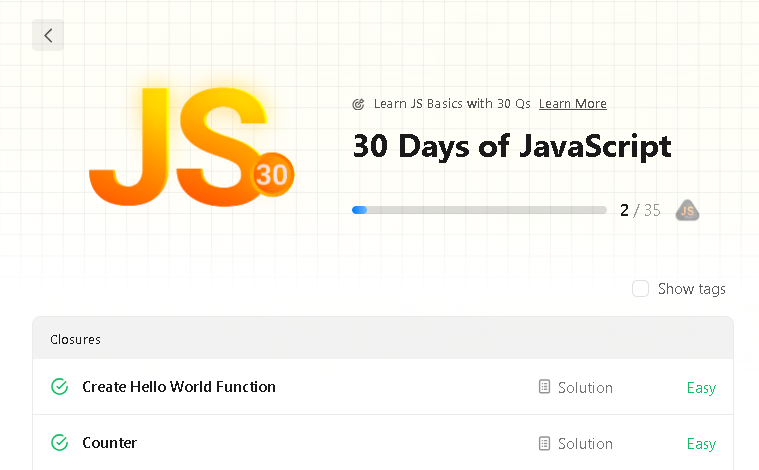
我建议你从平台上的“30 天 JavaScript”学习计划开始。唯一需要注意的是你需要懂英语,或者至少能翻译你不懂的部分(我记得浏览器可以进行页面直接翻译,但我还没尝试过)。除了语言这方面,这个学习计划中的挑战大多可以在几分钟内完成。

学习计划界面和我已完成的两道题
即使你已经是资深开发者,但不习惯算法挑战,我也建议你从这个学习计划开始。是的,你会发现有些题目很简单,但你会学习到如何系统地思考问题,并习惯于用 3 或 4 种不同的方法解决同一个问题——并理解每种方法背后的原因。

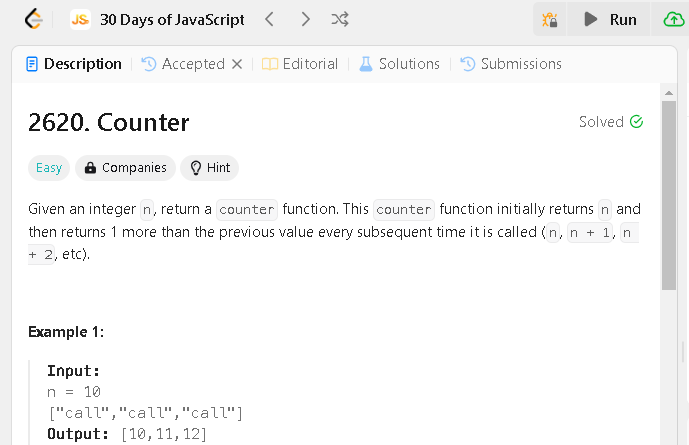
挑战的描述在“描述”选项卡中,仔细阅读所有内容很有帮助(我一开始带着“这很简单”的想法,并没有仔细阅读所有内容,结果第一次就做错了,哈哈!啊,市场营销让我们养成了很多坏习惯),这样可以避免做多或做少。
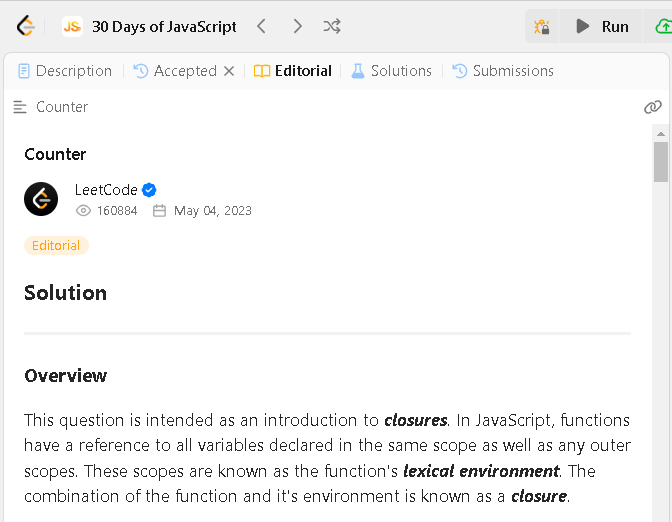
但我最喜欢的是“编辑”选项卡,我认为这是 LeetCode 最有价值的部分:

在这里,你不仅能了解测试的目的,还能学习到相关的概念,哇,学习 JavaScript 中的闭包让我兴奋不已!尤其让我喜欢的是,这部分内容除了比较 JavaScript 中的类(它们和 Java 中的类并不完全一样,因为构造函数是一个带有闭包的函数),
关于闭包的小插曲
闭包是一个非常强大和有趣的功能,然而,它却很少被使用,因为人们总是说它“没必要”、“危险”、“性能低”,但事实上这是因为我们看到很多市场项目使用的是严格的面向对象的 JavaScript,“并不复杂”。
我并不是反对在 JavaScript 中使用面向对象的范例,该语言本身也支持这种方式,成千上万的公司都在这么做,而且它确实很实用,因为它对来自 Java 或 C# 的开发者更熟悉。然而,我们需要意识到 JavaScript 中还有很多有趣的功能我们没有充分利用,因为我们最终把它当成了语法更简单的 Java——然后就会出现各种关于比较完全不同事物的抱怨。
不过,我会在下周发表一篇关于“Idiomatic JavaScript”的严肃文章来详细讨论这个问题。言归正传:
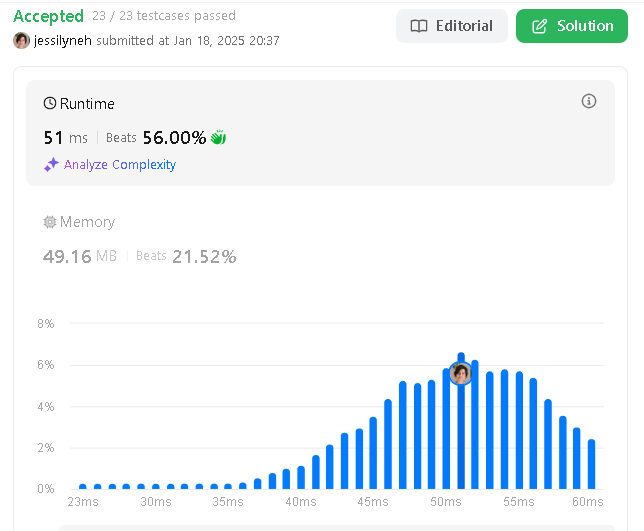
运行时间计

提交测试后(会有测试用例来确保你的解决方案满足所有要求,这真的很酷),你会看到你的解决方案的性能如何,以及有多少其他人的解决方案与你的运行时间相近。这真的很酷,因为你可以查看其他更快的解决方案,并学习解决同一问题的不同方法。
结论...
再说一遍:LeetCode 不仅仅是为天才准备的,它适合任何从事编程工作并希望学习更多知识的人。即使你没有打算参加使用 LeetCode 挑战的招聘流程,它也是一个非常棒的学习平台,无论你是大三学生还是忙碌的资深开发者,它都非常有效。是的,你只需要10分钟的时间,哈哈!即使只是为了了解一下,看看它是不是你想象中的那样。
我在这里绝对没有任何推荐它的动机,我甚至不想这样做,我只是真心觉得它很有帮助。所以,试试吧,用 30 天来学习 JavaScript!
好了,本文到此结束,带大家了解了《Javascript 没有 LeetCode 的日子》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 雷军将在1月25日举办龙年收官直播 聊一聊“车位到车位”
雷军将在1月25日举办龙年收官直播 聊一聊“车位到车位”
- 上一篇
- 雷军将在1月25日举办龙年收官直播 聊一聊“车位到车位”
![Java ByteArrayOutputStreamwrite(int n) 与 ByteArrayOutputStreamwrite(byte[] b, int off, int len) 的区别](/uploads/20250124/173771755467937732297a9.png)
- 下一篇
- Java ByteArrayOutputStreamwrite(int n) 与 ByteArrayOutputStreamwrite(byte[] b, int off, int len) 的区别
-

- 文章 · 前端 | 2小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 2小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3900次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





