PyTorch 中的 FiveCrop
来源:dev.to
2025-01-24 11:34:03
0浏览
收藏
你在学习文章相关的知识吗?本文《PyTorch 中的 FiveCrop》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
请我喝杯咖啡☕
*备忘录:
- 我的帖子解释了 oxfordiiitpet()。
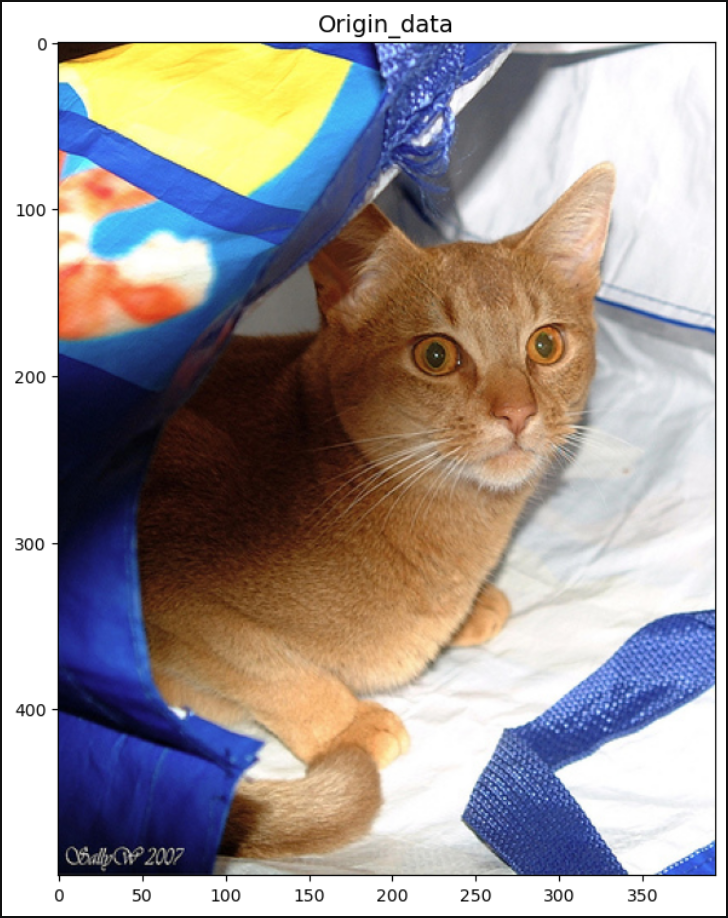
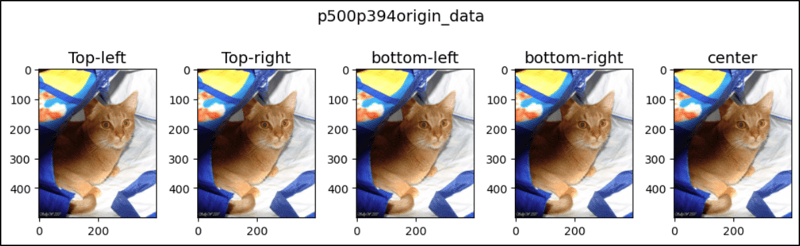
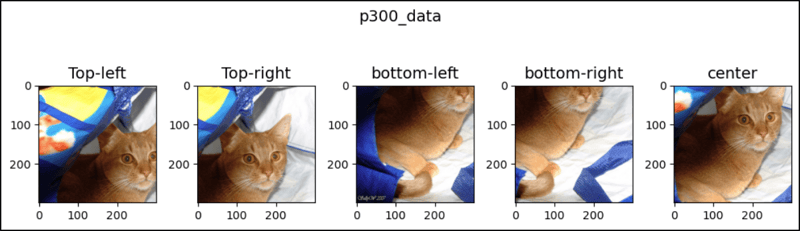
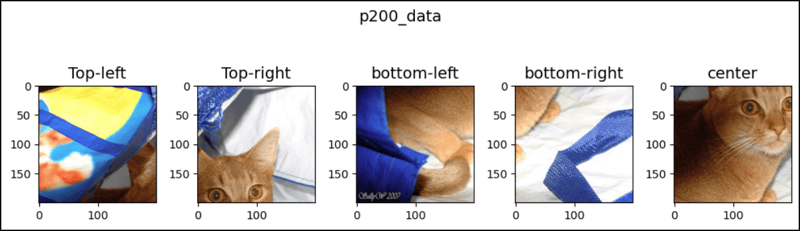
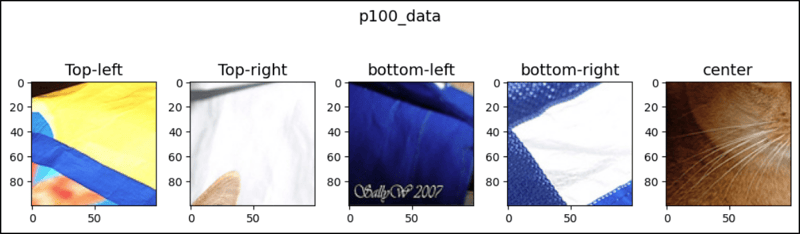
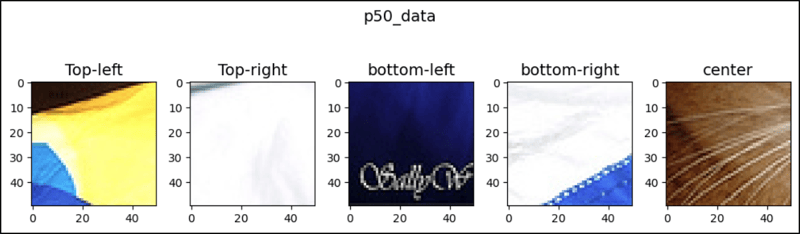
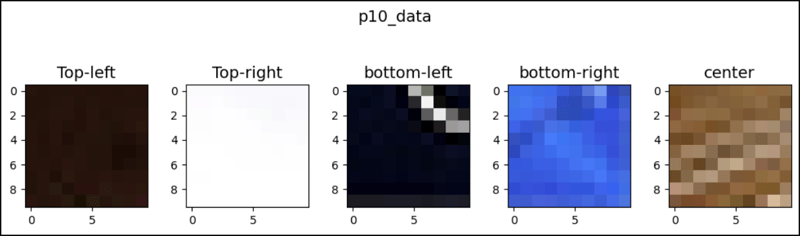
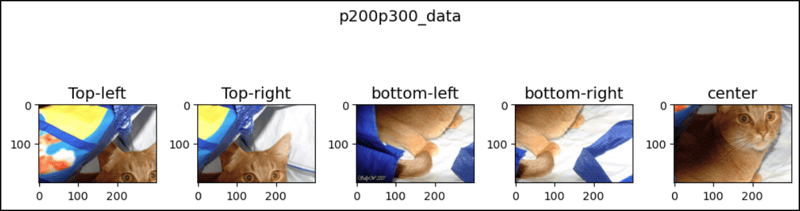
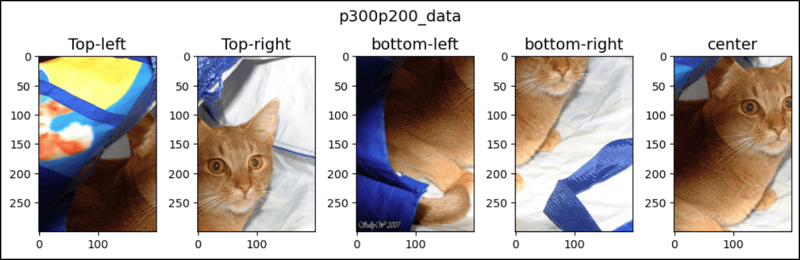
fivecrop() 可以将图像裁剪为 5 个部分(左上、右上、左下、右下和中心),如下所示:
*备忘录:
- 初始化的第一个参数是 size(required-type:int or tuple/list(int) or size()):
*备注:
- 它是[高度,宽度]。
- 必须是 1 <= x。
- 元组/列表必须是具有 1 或 2 个元素的一维。
- 单个值(int 或 tuple/list(int) 表示 [size, size]。
- 第一个参数是img(必需类型:pil图像或张量(int)):
*备注:
- 张量必须是一个或多个元素的 2d 或 3d。
- 不要使用img=。
- v2建议按照v1还是v2使用?我应该使用哪一个?
from torchvision.datasets import OxfordIIITPet
from torchvision.transforms.v2 import FiveCrop
fivecrop = FiveCrop(size=100)
fivecrop
# FiveCrop(size=(100, 100))
fivecrop.size
# (100, 100)
origin_data = OxfordIIITPet(
root="data",
transform=None
)
p500p394origin_data = OxfordIIITPet(
root="data",
transform=FiveCrop(size=[500, 394])
# transform=FiveCrop(size=[600])
# transform=FiveCrop(size=[600, 600])
)
p300_data = OxfordIIITPet(
root="data",
transform=FiveCrop(size=300)
)
p200_data = OxfordIIITPet(
root="data",
transform=FiveCrop(size=200)
)
p100_data = OxfordIIITPet(
root="data",
transform=FiveCrop(size=100)
)
p50_data = OxfordIIITPet(
root="data",
transform=FiveCrop(size=50)
)
p10_data = OxfordIIITPet(
root="data",
transform=FiveCrop(size=10)
)
p200p300_data = OxfordIIITPet(
root="data",
transform=FiveCrop(size=[200, 300])
)
p300p200_data = OxfordIIITPet(
root="data",
transform=FiveCrop(size=[300, 200])
)
import matplotlib.pyplot as plt
def show_images1(fcims, main_title=None):
plt.figure(figsize=(10, 5))
plt.suptitle(t=main_title, y=0.8, fontsize=14)
titles = ['Top-left', 'Top-right', 'bottom-left',
'bottom-right', 'center']
for i, fcim in zip(range(1, 6), fcims):
plt.subplot(1, 5, i)
plt.title(label=titles[i-1], fontsize=14)
plt.imshow(X=fcim)
plt.tight_layout()
plt.show()
plt.figure(figsize=(7, 9))
plt.title(label="Origin_data", fontsize=14)
plt.imshow(X=origin_data[0][0])
show_images1(fcims=p500p394origin_data[0][0], main_title="p500p394origin_data")
show_images1(fcims=p300_data[0][0], main_title="p300_data")
show_images1(fcims=p200_data[0][0], main_title="p200_data")
show_images1(fcims=p100_data[0][0], main_title="p100_data")
show_images1(fcims=p50_data[0][0], main_title="p50_data")
show_images1(fcims=p10_data[0][0], main_title="p10_data")
show_images1(fcims=p200p300_data[0][0], main_title="p200p300_data")
show_images1(fcims=p300p200_data[0][0], main_title="p300p200_data")
# ↓ ↓ ↓ ↓ ↓ ↓ The code below is identical to the code above. ↓ ↓ ↓ ↓ ↓ ↓
def show_images2(im, main_title=None, s=None):
plt.figure(figsize=(10, 5))
plt.suptitle(t=main_title, y=0.8, fontsize=14)
titles = ['Top-left', 'Top-right', 'bottom-left',
'bottom-right', 'center']
if not s:
s = [im.size[1], im.size[0]]
fc = FiveCrop(size=s) # Here
for i, fcim in zip(range(1, 6), fc(im)):
plt.subplot(1, 5, i)
plt.title(label=titles[i-1], fontsize=14)
plt.imshow(X=fcim) # Here
plt.tight_layout()
plt.show()
plt.figure(figsize=(7, 9))
plt.title(label="Origin_data", fontsize=14)
plt.imshow(X=origin_data[0][0])
show_images2(im=origin_data[0][0], main_title="p500p394origin_data")
# show_images2(im=origin_data[0][0], main_title="p500p394origin_data",
# s=[500, 394])
show_images2(im=origin_data[0][0], main_title="p300_data", s=300)
show_images2(im=origin_data[0][0], main_title="p200_data", s=200)
show_images2(im=origin_data[0][0], main_title="p100_data", s=100)
show_images2(im=origin_data[0][0], main_title="p50_data", s=50)
show_images2(im=origin_data[0][0], main_title="p10_data", s=10)
show_images2(im=origin_data[0][0], main_title="p200p300_data", s=[200, 300])
show_images2(im=origin_data[0][0], main_title="p300p200_data", s=[300, 200])









今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 JavaScript 数组:地图
JavaScript 数组:地图
- 上一篇
- JavaScript 数组:地图

- 下一篇
- 地平线、理想钱高管联手创立机器人公司,获近亿元种子轮融资
查看更多
最新文章
-

- 文章 · python教程 | 12分钟前 |
- Python多进程通信与共享数据全解析
- 104浏览 收藏
-

- 文章 · python教程 | 15分钟前 |
- Python路径操作:ospath与pathlib全解析
- 268浏览 收藏
-

- 文章 · python教程 | 18分钟前 |
- Python函数拆分:职责单一原则实用解析
- 481浏览 收藏
-

- 文章 · python教程 | 24分钟前 |
- Python元组转列表修改方法
- 377浏览 收藏
-

- 文章 · python教程 | 1小时前 |
- PythonSelenium教程:浏览器操作与定位技巧
- 327浏览 收藏
-

- 文章 · python教程 | 1小时前 | 折线图 openpyxl
- Excel插入折线图教程详解
- 334浏览 收藏
-

- 文章 · python教程 | 1小时前 |
- SeleniumPython元素定位失败解决办法
- 346浏览 收藏
-

- 文章 · python教程 | 1小时前 |
- 通道范数张量高效合并技术
- 113浏览 收藏
-

- 文章 · python教程 | 1小时前 |
- Matplotlib动画教程:动态图表实战教学
- 220浏览 收藏
-

- 文章 · python教程 | 1小时前 |
- Python高阶函数使用技巧解析
- 211浏览 收藏
-

- 文章 · python教程 | 2小时前 |
- Python迭代器原理与使用详解
- 428浏览 收藏
-

- 文章 · python教程 | 2小时前 |
- Python常用函数速查与使用教程
- 244浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3775次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4063次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3979次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5150次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4352次使用
查看更多
相关文章
-
- Flask框架安装技巧:让你的开发更高效
- 2024-01-03 501浏览
-
- Django框架中的并发处理技巧
- 2024-01-22 501浏览
-
- 提升Python包下载速度的方法——正确配置pip的国内源
- 2024-01-17 501浏览
-
- Python与C++:哪个编程语言更适合初学者?
- 2024-03-25 501浏览
-
- 品牌建设技巧
- 2024-04-06 501浏览



