从混乱到清晰:格式化 React 代码以获得干净可读的代码库
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《从混乱到清晰:格式化 React 代码以获得干净可读的代码库》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
编写整洁、易于理解的 React 代码是每个开发者的目标,但随着项目规模的扩大,代码库很容易变得混乱不堪。本文探讨了代码格式化在保持代码库整洁和可读性方面的重要作用,并介绍了相关的行业标准和最佳实践。
为什么代码格式化如此重要?
良好的代码格式对代码的可读性和可维护性至关重要。它通过视觉上区分代码的不同部分,使逻辑流程更容易跟踪。正确的缩进清晰地展现了组件、元素或选择器之间的层次关系。一致的格式化风格显著提升了调试、修复和维护代码的效率。团队成员遵循相同的格式规则,可以更轻松地理解彼此的代码,避免不必要的困惑。
此外,良好的代码格式能减轻认知负担。整洁的代码更容易理解,让开发者将更多精力放在解决问题上,而不是解读混乱的代码块。团队坚持统一的风格,每个人都能高效地贡献代码,无需浪费时间调整代码格式以适应个人偏好。良好的格式化也体现了代码库的规范性和专业性。
最后,工具兼容性也是一个重要优势。许多开发者工具(linter、插件、IDE)依赖于一致的代码格式。为了充分利用这些工具的功能,例如自动补全和错误高亮,代码库必须遵循正确的格式。
代码格式化涵盖哪些方面?
代码格式化包含多个方面:缩进、行长、命名约定、空格、大括号和括号的使用、引号的一致性、分号的使用、文件和文件夹结构以及注释的使用。下面我们将探讨如何应用行业标准来实现这些方面。
缩进: 行业标准是使用 2 或 4 个空格进行缩进,避免使用制表符。Airbnb 的 JavaScript 和 React 风格指南推荐使用 2 个空格,以保持一致的嵌套级别并提高可读性。
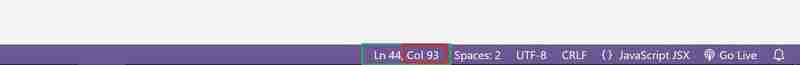
行长: 建议将每行代码限制在 80 到 100 个字符以内,以避免水平滚动,并确保在不同屏幕尺寸上都能良好显示。许多指南(例如 PEP 8 和 Prettier)推荐 80 个字符。代码编辑器(如 VS Code)通常会显示当前行和字符数,方便开发者控制行长。

命名约定: 一致的命名方式至关重要。常用的命名约定包括驼峰命名法(变量和函数)、PascalCase(React 组件)和大写蛇形命名法(常量)。
空格: 在运算符周围添加空格,以及使用空行分隔代码的逻辑部分,可以提高代码的可读性。
大括号和括号: 避免悬空大括号,将右大括号与对应的左大括号对齐。
引号的一致性: 在整个项目中始终使用单引号 '' 或双引号 "",避免混合使用。
分号: 选择使用或不使用分号,但要保持一致性。
文件和文件夹结构: 将相关文件分组,并使用有意义的文件名。
注释: 避免过度使用注释。清晰的代码和良好的命名约定通常可以减少对注释的需求。注释应该解释代码的意图,而不是代码本身的功能。
一些常用的代码风格指南链接:
- Airbnb JavaScript 风格指南
- StandardJS 风格指南
- Prettier 默认设置
总结:正确的代码格式化不仅仅是美观的问题,它极大地提升了代码的可读性、可维护性和可扩展性。遵循行业标准可以确保代码的一致性和整洁性。
以上就是《从混乱到清晰:格式化 React 代码以获得干净可读的代码库》的详细内容,更多关于的资料请关注golang学习网公众号!
 碳化硅集成光量子纠缠器件领域研究获突破
碳化硅集成光量子纠缠器件领域研究获突破
- 上一篇
- 碳化硅集成光量子纠缠器件领域研究获突破

- 下一篇
- AI赋能蛋白质研究:SaprotHub让蛋白质AI模型训练和调用不再有门槛!
-

- 文章 · 前端 | 7分钟前 |
- CSS绝对定位跨分辨率错位解决方案
- 172浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- JavaScript地理定位实现与隐私保护方法
- 336浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript解构赋值:快速提取数组对象数据
- 418浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- HTML5视频调音技巧全解析
- 421浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- CSS工具类控制显示隐藏:displayopacityvisibility详解
- 292浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- ES6箭头函数与普通函数区别详解
- 168浏览 收藏
-

- 文章 · 前端 | 20分钟前 | html
- GitHooks自动格式化,CSS提交美化神器
- 119浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- IndexedDB高效存储大数据技巧解析
- 262浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- 状态切换统一过渡方案解析
- 375浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- ES6类与传统构造函数对比解析
- 352浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 微博附近用户怎么找?隐私设置全攻略
- 291浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Flex布局图标文字居中技巧
- 251浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4009次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



