Danfo js — Pandas 的替代品
2025-01-23 20:48:50
0浏览
收藏
golang学习网今天将给大家带来《Danfo js — Pandas 的替代品》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!

JavaScript 作为当今最流行的编程语言之一,其在数据科学领域的应用日益广泛。借助 Danfo.js 等库,JavaScript 的数据处理能力得到了显著提升。如果您对 JavaScript 数据操作还不熟悉,本指南将为您详细介绍 Danfo.js,助您高效处理数据。
什么是 Danfo.js?
Danfo.js 是一个基于 JavaScript 的强大库,提供类似 Python Pandas 库的数据操作和分析功能。它主要基于 DataFrame 和 Series 两种数据结构,以表格形式管理数据,对于熟悉电子表格或数据库的用户来说,上手非常容易。
为什么选择 Danfo.js?
- JavaScript 数据科学:如果您已掌握 JavaScript,并希望将其应用于数据分析,Danfo.js 将是您的理想工具,它完美结合了 JavaScript 的强大功能和数据分析的灵活性。
- 易于学习:即使是初学者,Danfo.js 也易于上手,尤其对于熟悉 JavaScript 的用户。它简化了数据过滤、分组和转换等操作。
- 与 Web 应用集成:Danfo.js 可无缝处理 Web 应用中的数据,您可以从 API 获取数据或直接在浏览器中处理本地数据集。
安装 Danfo.js
使用 npm(Node 包管理器)安装 Danfo.js:
const ageSeries = new dfd.Series([25, 30, 35]); ageSeries.print(); const doubledAge = ageSeries.mul(2); doubledAge.print();
数据可视化
虽然 Danfo.js 本身不提供可视化功能,但您可以轻松地将其与 Plotly 或 Chart.js 等库集成。处理完数据后,您可以将数据传递给这些可视化库生成图表。
可视化类型取决于数据类型和您想表达的信息。以下是一些常见图表类型及其适用场景:
- 条形图:比较不同类别或组。
- 折线图:显示随时间或连续数据的趋势。
- 饼图:显示整体的比例。
- 散点图:显示两个连续变量之间的关系。
- 热图:可视化矩阵数据或二维值的强度。
- 箱线图:了解数据集的分布。
总结
Danfo.js 为 JavaScript 带来了强大的数据操作和分析能力,是 JavaScript 数据科学领域的理想选择。
今天关于《Danfo js — Pandas 的替代品》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
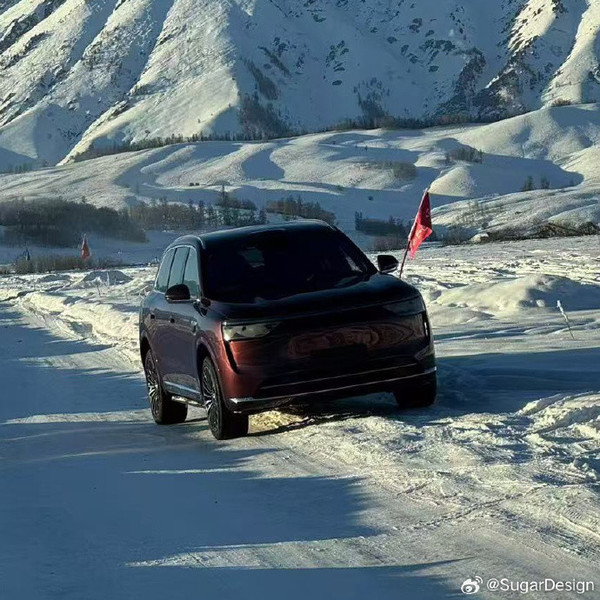
 问界M8实车外观曝光 咖啡色车身 这个颜值打几分?
问界M8实车外观曝光 咖啡色车身 这个颜值打几分?
- 上一篇
- 问界M8实车外观曝光 咖啡色车身 这个颜值打几分?

- 下一篇
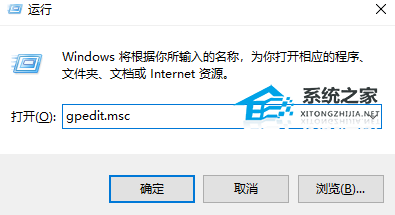
- Win10家庭版开机启动项无法设置怎么办
查看更多
最新文章
-

- 文章 · 前端 | 3分钟前 |
- Tween.js动画制作入门指南
- 182浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- Elementor视差滚动实现教程详解
- 113浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- HTML5FileAPI文件读取教程
- 238浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript模块化实现与import/export使用详解
- 293浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JavaScript单元测试入门:如何编写有效测试用例
- 286浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- Flex布局最后一行左对齐怎么调
- 348浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 正则表达式是什么?JS怎么用?
- 437浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML5文字溢出控制方法解析
- 312浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JavaScript爬虫实现方法及Puppeteer功能解析
- 335浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- Grid布局定位技巧:grid-row和grid-column详解
- 385浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- 音轨进度条与滑块同步技巧
- 443浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3690次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3957次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3898次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5072次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4269次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




