在单个项目中使用包的多个版本:原因和方式
2025-01-23 08:13:07
0浏览
收藏
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《在单个项目中使用包的多个版本:原因和方式》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~

大型 JavaScript 项目的依赖管理常常面临挑战。一种非传统但有效的策略是在单个项目中并行使用同一包的不同版本。这在处理遗留系统、实现特性切换或进行 A/B 测试时尤其有用。本文将深入探讨这种方法的理由,并重点介绍特性切换和 A/B 测试场景,以及 Bit 如何简化此过程。
为何需要同一包的多个版本?
-
兼容性与逐步升级: 遗留系统通常依赖于特定版本的库。直接升级可能导致不兼容性。使用多个版本允许新功能使用更新的库,同时保持旧系统稳定运行。
-
特性切换: 特性切换允许在不修改代码库的情况下控制特定功能的启用与禁用。这在增量发布功能或评估其影响时非常有用,包括:
- 发布切换: 延迟功能的公开发布,同时在主分支中进行测试。
- 实验切换 (A/B 测试): 允许针对不同用户群体测试功能,以确定最佳实现方案。
- 运营切换: 赋予运营团队在无需重新部署代码的情况下启用或禁用功能的能力。
当切换涉及重大更改(例如库升级或核心组件修改)时,可能需要使用同一包的不同版本。
利用预发布版本标记 Bit 组件
Bit 提供 bit snap 命令,使用哈希值而非语义版本对组件进行版本控制,指示该版本尚未准备好发布(此命令会执行不同的构建流程)。例如:
<code>'bit snap' => package-name@5475049d02fafa0eaf6885a06d36e42e0ffdc4a3 'bit tag' => package-name@1.2.3</code>
然而,仅使用哈希值作为版本号并不能提供关于组件用途、父版本或版本历史的信息。bit snap 类似于 Git commit,但并不适用于需要集成到生产环境的实验性版本。
建议使用预发布版本标记,例如:
<code>bit tag forms/sign-in -m "add sso option" --increment prerelease --prerelease-id beta</code>
管理多个包版本
使用多个包版本时,依赖别名至关重要。这允许在同一项目中维护同一包的不同版本。
import { SignInForm } from "@my-org/my-scope.forms.sign-in";
import { SignInForm as SignInFormWithSso } from "@my-org/my-scope.forms.sign-in-sso";
export function SignInPage() {
if (features.flags.sso.enabled) return <SignInFormWithSso />;
return <SignInForm />;
}
了解更多
- Bit 文档
- Bit 平台
到这里,我们也就讲完了《在单个项目中使用包的多个版本:原因和方式》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
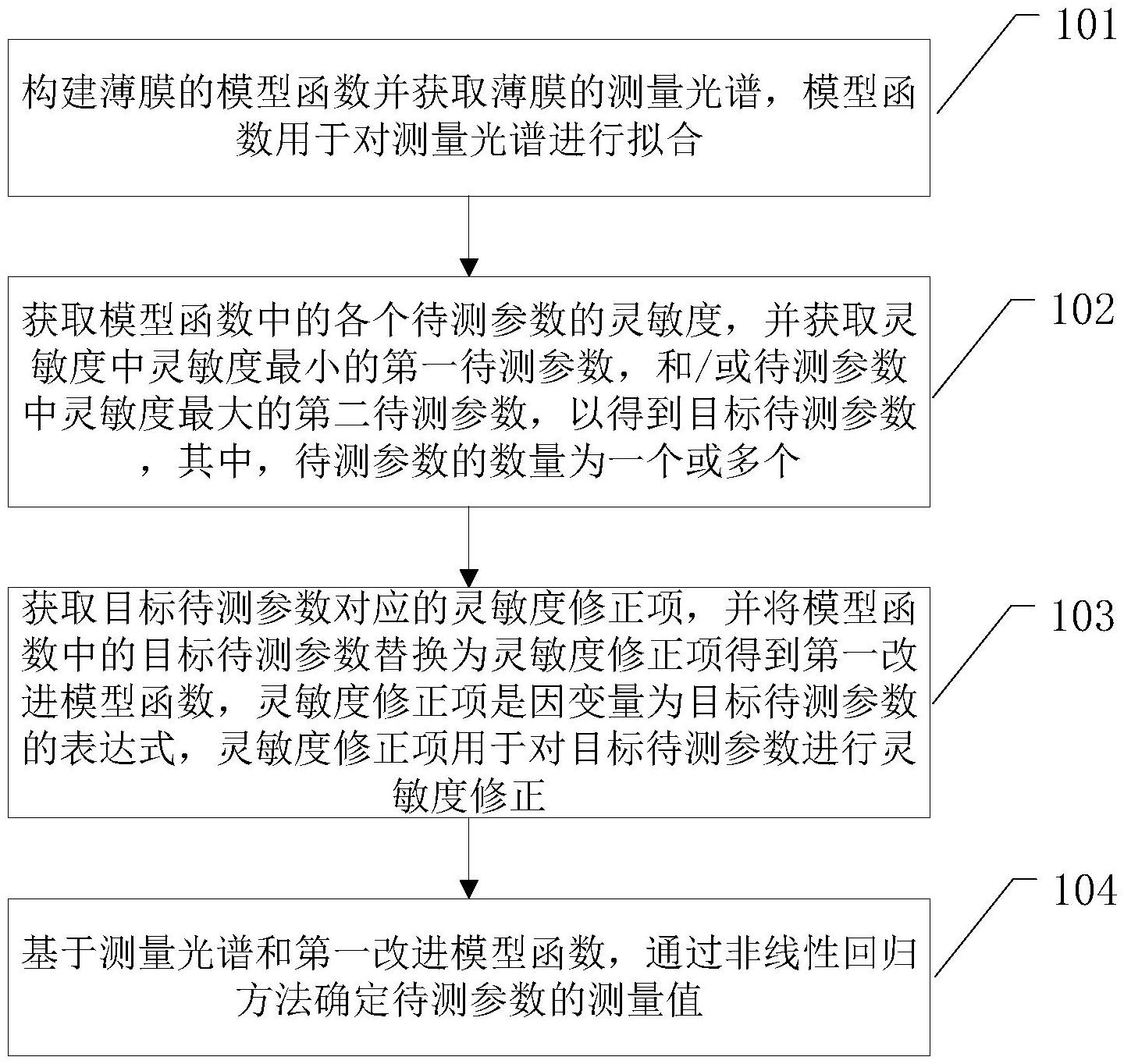
 精测半导体“一种薄膜参数的测量方法”专利公布
精测半导体“一种薄膜参数的测量方法”专利公布
- 上一篇
- 精测半导体“一种薄膜参数的测量方法”专利公布

- 下一篇
- Win11打开文件夹无响应怎么办-Win11打开文件夹无响应卡死的解决方法
查看更多
最新文章
-

- 文章 · 前端 | 6小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 7小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





