使用 Readabilityjs 清理 HTML 内容以进行检索增强生成
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《使用 Readabilityjs 清理 HTML 内容以进行检索增强生成》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
网页抓取是增强型生成式检索 (RAG) 应用程序获取内容的一种有效途径,但解析网页内容却可能充满挑战。Mozilla 的开源库 readability.js 提供了一种便捷的解决方案,用于提取网页的核心信息。本文将探讨如何将其集成到 RAG 应用程序的数据获取流程中。
从网页中检索非结构化数据
网页是 RAG 应用程序宝贵的非结构化数据来源。然而,网页通常包含大量无关信息,例如页眉、侧边栏和页脚等。这些内容虽然对用户浏览网站有帮助,但却偏离了页面的主要主题。
为了优化 RAG 数据质量,我们需要滤除这些无关内容。针对特定网站,可以使用 Cheerio 等工具,根据网站结构自行解析 HTML。但如果需要跨不同布局和设计的网站抓取数据,则需要一种更通用的方法,只提取核心内容,忽略其余部分。
重新定义阅读器视图的功能
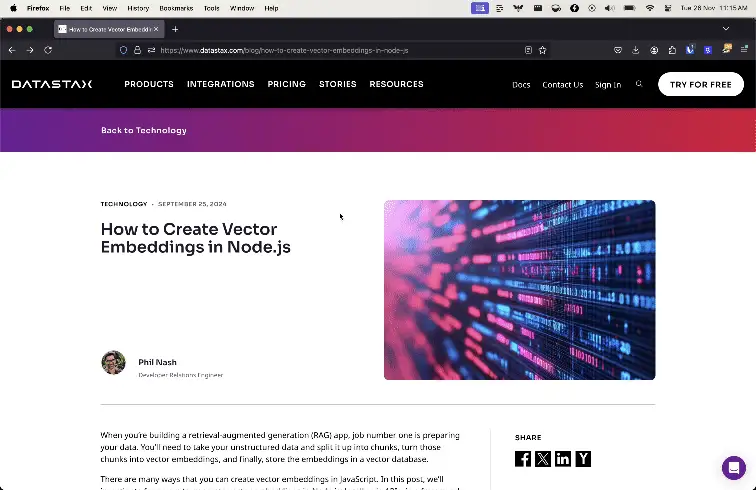
大多数浏览器都内置了阅读器视图,该视图会移除除文章标题和正文以外的所有内容。下图展示了 DataStax 网站一篇博文在浏览器模式和阅读器模式下的差异:

Mozilla 将 Firefox 阅读器模式的核心库以独立开源模块 readability.js 的形式提供。因此,我们可以在数据管道中使用 readability.js 来清除无关内容,从而获得更高质量的抓取结果。
使用 Node.js 和 readability.js 抓取数据
以下示例演示了如何从一篇关于在 Node.js 中创建矢量嵌入的博文中提取文章内容:
首先,使用以下 JavaScript 代码检索页面的 HTML:
const doc = new jsdom(html, { url });
const reader = new readability(doc.window.document);
if (isProbablyReadable(doc.window.document)) {
const article = reader.parse();
console.log(article);
} else {
// 执行其他操作
}
如果页面未通过检查,则需要采取其他策略处理该页面,或者将其排除。
将 readability 与 Langchain.js 结合使用
如果您的应用程序使用 Langchain.js,则可以结合使用 readability.js 和 Langchain.js 的 MozillaReadabilityTransformer 来处理网页内容。这可以与 Langchain 的其他组件(例如文本分块器和向量数据库)无缝集成。
使用 readability.js 获取更准确的网络抓取数据
readability.js 是一个可靠的库,可以有效地清理网页内容,使其更适合 RAG 应用。您可以直接使用该库,或者结合 Langchain.js 使用 MozillaReadabilityTransformer 来实现。 网页数据获取只是数据处理流程的第一步,后续还需要文本分块、向量嵌入生成以及数据存储等步骤。
您是否使用其他技术来清理 RAG 应用程序的网页内容?欢迎分享您的经验!
今天关于《使用 Readabilityjs 清理 HTML 内容以进行检索增强生成》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 传谷歌计划向Anthropic投资10亿美元
传谷歌计划向Anthropic投资10亿美元
- 上一篇
- 传谷歌计划向Anthropic投资10亿美元

- 下一篇
- 极越汽车:已组建售后维保团队,旨在为车主提供全面服务
-

- 文章 · 前端 | 4分钟前 |
- 保存完整HTML网页到本地方法
- 112浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 8小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 8小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3980次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



