Nextjs 中的路由 – 如何在您的下一个应用程序中使用 App Router
2025-01-22 17:51:55
0浏览
收藏
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《Nextjs 中的路由 – 如何在您的下一个应用程序中使用 App Router》,聊聊,我们一起来看看吧!

Next.js 14 的 App Router 引入了一种基于文件的路由方法,让开发者构建更结构化、模块化且高性能的应用。本文将指导您如何在 Next.js 应用中有效使用 App Router。
什么是 App Router?
App Router 提供了一种全新的路由定义方式。只需创建组件即可定义路由,/app 目录下的每个文件夹都对应一个 URL 路径。这种组织方式支持嵌套布局和分组路由,在处理大型应用时更易于数据获取和路由管理。
设置 App Router
- 创建新的 Next.js 项目 (若尚未创建):
npx create-next-app@latest - 启用 App Router: Next.js 14 默认使用
/app目录,自动启用 App Router,无需额外配置。
基本路由
/app 目录下的每个文件夹和文件都自动映射到应用中的路径。
<code>app/
├── page.tsx # 首页 (例如: "/")
├── about/
│ └── page.tsx # 关于页面 (例如: "/about")
└── blog/
├── page.tsx # 博客索引页 (例如: "/blog")
└── [slug]/
└── page.tsx # 动态博客文章 (例如: "/blog/my-post")</code>
- 静态路由:
app/about/page.tsx自动映射到/about路径。 - 动态路由: 使用方括号
[]创建动态路由。例如,app/blog/[slug]/page.tsx将动态渲染/blog/my-first-post或/blog/hello-world等路径的页面。
布局和嵌套
App Router 允许您在一个位置定义布局并在不同页面中复用,轻松实现应用各个部分的 UI 元素一致性。
创建布局:
在文件夹中添加 layout.tsx 文件即可创建布局。该布局将应用于该文件夹内的所有页面和组件。
<code>app/ ├── layout.tsx # 应用根布局 ├── about/ │ ├── layout.tsx # 关于页面特定布局 │ └── page.tsx # 关于页面内容</code>
// app/contact/page.tsx
"use client";
import { useForm } from 'react-hook-form';
export default function ContactForm() {
const { register, handleSubmit } = useForm();
const onSubmit = async (data) => {
"use server";
await fetch('/api/contact', { method: 'POST', body: JSON.stringify(data) });
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
{/* ...表单内容... */}
<input type="submit" value="提交" />
</form>
);
}
部署 App Router
使用 App Router 部署应用与任何 Next.js 应用相同。Vercel 等平台针对 Next.js 应用进行了优化,提供最佳性能和集成。
部署流程:
- 为 API 密钥或其他敏感数据配置环境变量。
- 使用以下命令构建并导出项目:
npm run build - 部署到 Vercel:使用 Vercel CLI 或连接您的仓库实现无缝部署。
Next.js 14 的 App Router 灵活且模块化,使用更简洁的代码构建可扩展且快速的应用。 通过以上方法,您能够充分利用 App Router 的所有功能。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
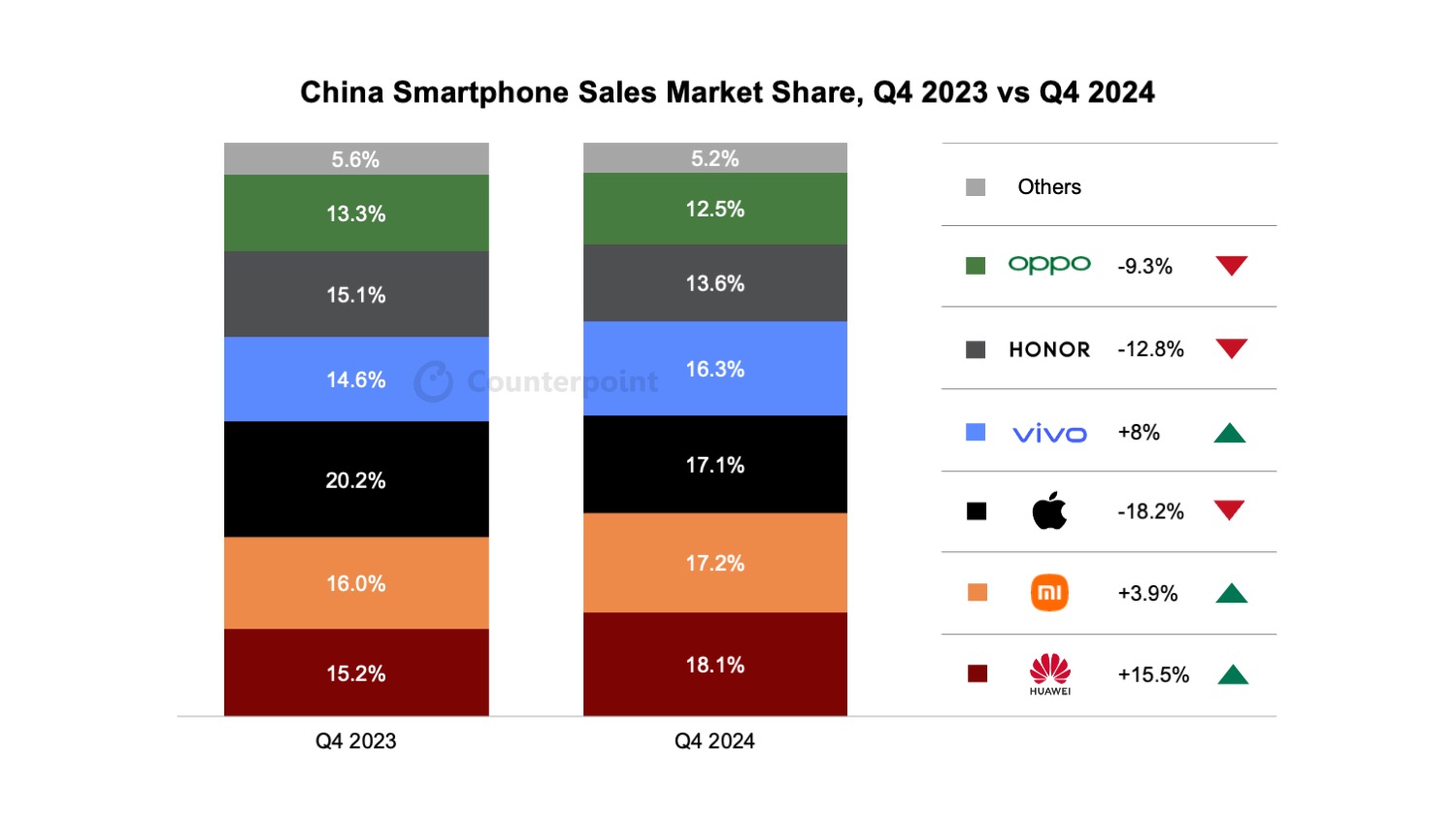
 机构:2024年Q4中国智能手机销量同比下降3.2% iPhone暴跌18%
机构:2024年Q4中国智能手机销量同比下降3.2% iPhone暴跌18%
- 上一篇
- 机构:2024年Q4中国智能手机销量同比下降3.2% iPhone暴跌18%

- 下一篇
- docker管理器使用教程
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 |
- CSS网格自动换行设置技巧
- 197浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- 如何打开HTML文件?全面指南
- 493浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS新手用框架好吗?Bootstrap布局教程
- 168浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- Angular父子组件数据传递详解
- 263浏览 收藏
-

- 文章 · 前端 | 18分钟前 | 日志管理
- JavaScript结构化日志管理方法
- 349浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScript事件是什么?怎么绑定事件处理
- 155浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML5中script引入JS的正确方法
- 429浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JavaScript闭包实现多步表单流程解析
- 255浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript模块详解:import与export教程
- 205浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- CSSflex实现图片瀑布流布局教程
- 387浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSS透明色与背景设置技巧
- 143浏览 收藏
-

- 文章 · 前端 | 48分钟前 | 数据管理
- IndexedDB大数据管理技巧分享
- 420浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



