Tailwind CSS 备忘单
2025-01-22 17:15:40
0浏览
收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《Tailwind CSS 备忘单》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!

页面布局
| 实用类名 | 描述 |
|---|---|
| container | 居中内容。 |
| block / inline-block | 块级或内联块级元素。 |
| flex / grid | Flexbox 或 Grid 布局。 |
| flex-col / flex-row | Flex 布局方向:列/行。 |
| items-center | 垂直居中对齐项目。 |
| justify-center | 水平居中对齐项目。 |
| gap-1 - gap-12 | 项目间距。 |
间距与填充
| 实用类名 | 描述 |
|---|---|
| m-{size} | 外边距:mt, mb, ml, mr。 |
| p-{size} | 内边距:pt, pb, pl, pr。 |
| {size} 值 | 0, px, 1 - 96 等。 |
文本样式
| 实用类名 | 描述 |
|---|---|
| text-{size} | 字体大小 (例如:text-sm)。 |
| font-bold | 粗体文本。 |
| font-medium | 中等粗细文本。 |
| font-light | 细体文本。 |
| text-left / text-center / text-right | 文本对齐方式。 |
| text-gray-500 | 文本颜色。 |
背景样式
| 实用类名 | 描述 |
|---|---|
| bg-{color} | 背景颜色。 |
| bg-gradient-to-r | 从左到右的渐变背景。 |
| bg-opacity-{value} | 背景透明度。 |
边框样式
| 实用类名 | 描述 |
|---|---|
| border | 默认边框宽度。 |
| border-{color} | 边框颜色。 |
| rounded / rounded-{size} | 圆角。 |
阴影效果
| 实用类名 | 描述 |
|---|---|
| shadow-sm | 小阴影。 |
| shadow-md | 中等阴影。 |
| shadow-lg | 大阴影。 |
| shadow-none | 无阴影。 |
尺寸设置
| 实用类名 | 描述 |
|---|---|
| w-{size} / h-{size} | 宽度/高度 (full, auto, 百分比)。 |
| max-w-{size} | 最大宽度。 |
| min-h-{size} | 最小高度。 |
Flexbox 对齐方式
| 实用类名 | 描述 |
|---|---|
| justify-start | 项目起始位置对齐。 |
| justify-between | 项目间距平均分配。 |
| items-start | 项目顶部对齐。 |
元素定位
| 实用类名 | 描述 |
|---|---|
| absolute / relative | 定位模式。 |
| top-{value} / left-{value} | 偏移值。 |
| z-{value} | Z-index (层叠顺序)。 |
颜色选择
| 类名示例 | 描述 |
|---|---|
| text-blue-500 | 蓝色文本颜色。 |
| bg-green-300 | 绿色背景颜色。 |
| border-red-400 | 红色边框颜色。 |
过渡与动画
(此处应补充过渡和动画相关的实用类名及描述)
今天关于《Tailwind CSS 备忘单》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
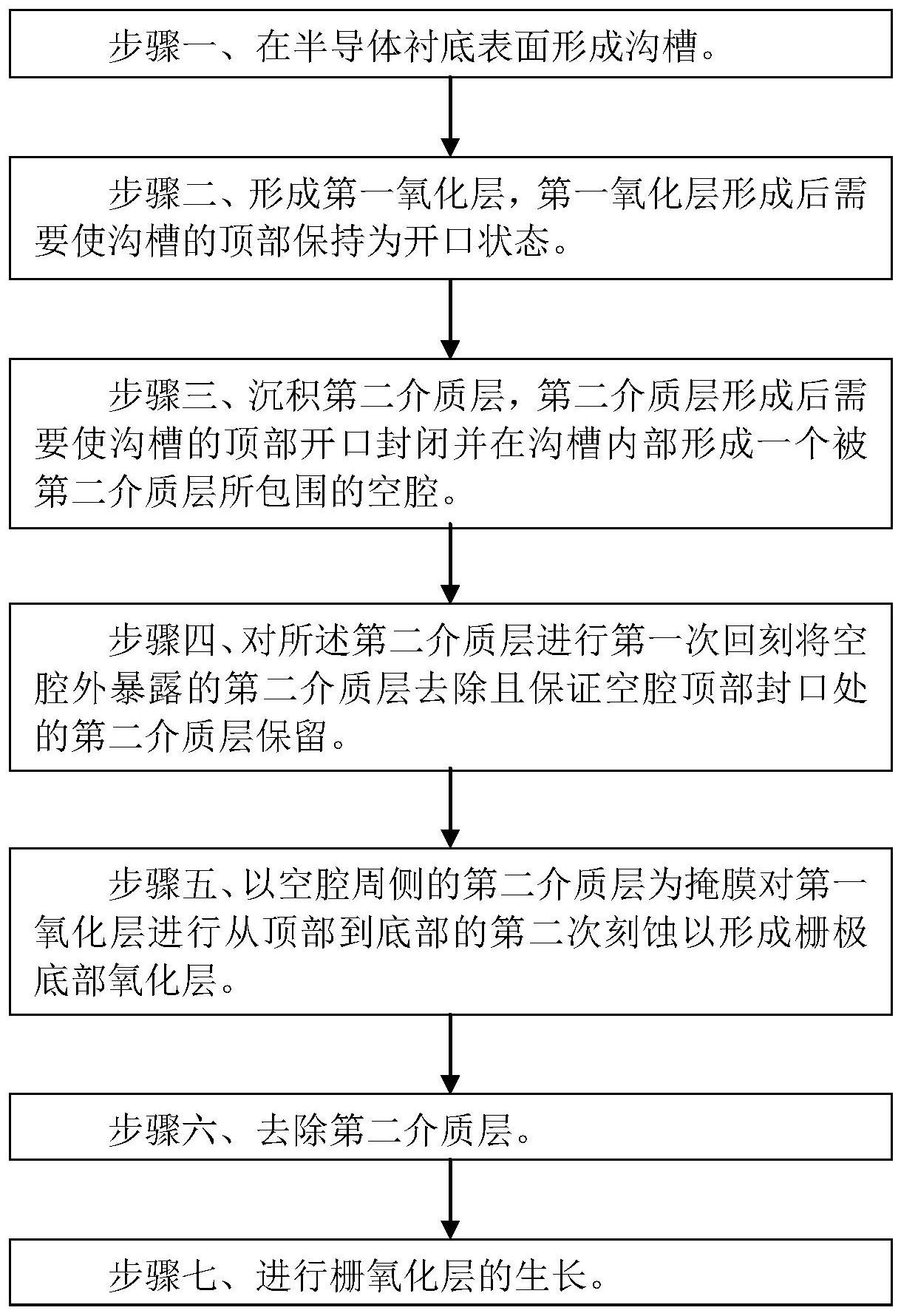
 华虹宏力“沟槽栅的制造方法”专利获授权
华虹宏力“沟槽栅的制造方法”专利获授权
- 上一篇
- 华虹宏力“沟槽栅的制造方法”专利获授权

- 下一篇
- 什么是WordPress,WordPress能做什么用?
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 |
- CSS网格布局顺序调整技巧
- 286浏览 收藏
-

- 文章 · 前端 | 4分钟前 | html5源代码发行
- HTML5可嵌入视频,视频嵌入方法详解
- 422浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML音频文字稿添加方法详解
- 411浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS对齐问题全解析:盒模型与布局技巧
- 344浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- Salix弃用教程:迁移到salix-core指南
- 361浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- WebAPI是什么?常见JavaScriptAPI有哪些
- 213浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 严格模式是什么?有什么作用?
- 450浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5网页应用开发全流程解析
- 487浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript控制浏览器历史前进后退方法
- 243浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSS响应式隐藏失效怎么解决
- 104浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML5footer标签怎么用?
- 180浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS3动画vsrequestAnimationFrame性能对比
- 472浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



