Nodejs 与 Nestjs:两个框架的故事
golang学习网今天将给大家带来《Nodejs 与 Nestjs:两个框架的故事》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
后端开发框架Node.js与Nest.js的比较:速度与结构的权衡
Node.js以其速度和轻量级而闻名,是许多后端项目的首选。然而,随着项目规模的扩大,其代码结构可能变得复杂难以维护。Nest.js则在此基础上构建,提供更完善的架构和工具,提升开发效率。本文将深入探讨两者的差异,帮助您选择合适的框架。
Node.js:灵活而自由
Node.js如同一位经验丰富的开发者,能够快速搭建服务器,处理轻量级任务。但其灵活性也意味着缺乏内置的代码组织结构,容易导致代码冗余和维护困难。原生Node.js的回调地狱和依赖包管理也可能带来挑战。虽然Promise和async/await机制的引入改善了异步编程,但一些问题依然存在。

Nest.js:结构化与高效
Nest.js则像一位严谨的架构师,它基于Node.js和Express,采用TypeScript,并提供模块化、依赖注入等特性,构建出清晰、易维护的代码结构。其内置的依赖注入机制避免了手动管理依赖,装饰器(如@ApiBearerAuth())简化了API文档的编写。虽然起初可能会感觉限制较多,但这种结构化的方式更有利于大型项目的开发和维护。
TypeScript:类型安全的保障
Node.js支持JavaScript和TypeScript,而Nest.js则坚定地拥抱TypeScript。TypeScript的类型系统能够在编译阶段发现错误,减少运行时错误,提高代码可靠性。虽然编写TypeScript代码需要更多时间,但带来的类型安全性和可维护性提升是值得的。
装饰器:提升代码可读性
Nest.js中的装饰器(如@Controller()、@Injectable()、@Module())增强了代码的可读性和可维护性,使代码结构更加清晰。它们如同注释,为代码添加了额外的语义信息。
结论:选择合适的工具
Node.js适合小型项目或需要高度灵活性的场景,而Nest.js更适合大型、复杂的项目,需要更强的代码组织性和可维护性。选择哪种框架取决于项目的具体需求和团队的技术栈。

Swagger集成:Nest.js的优势
Nest.js易于集成Swagger,通过装饰器和配置即可生成API文档。而Node.js的Swagger集成则需要更多的手动配置和代码编写。
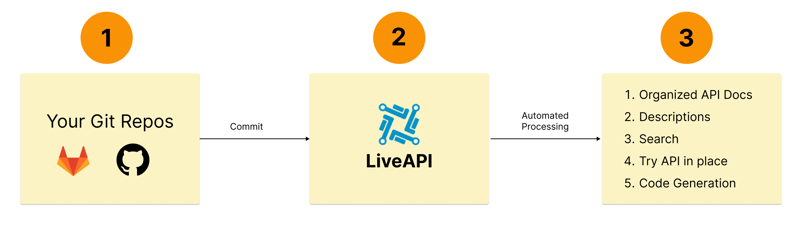
LiveAPI:简化API文档生成
LiveAPI工具可以简化API文档的生成过程,无论您使用的是Node.js还是Nest.js,都可以快速生成API文档,无需手动配置。


最终,选择Node.js还是Nest.js取决于项目规模和团队偏好。 记住,无论选择哪个框架,良好的代码规范和测试都是至关重要的。
理论要掌握,实操不能落!以上关于《Nodejs 与 Nestjs:两个框架的故事》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 The server quit without
The server quit without
- 上一篇
- The server quit without

- 下一篇
- 【科技成果推介】新型非视距无源测温系统
-

- 文章 · 前端 | 3分钟前 |
- CSS伪元素hover失效解决方法
- 429浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS多列与Grid布局实战教程
- 225浏览 收藏
-

- 文章 · 前端 | 18分钟前 | JS函数重载 参数类型判断
- JS函数重载与参数类型判断技巧
- 456浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSSFlexbox调试技巧:主轴交叉轴排查指南
- 446浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JS日期格式化方法全解析
- 332浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- Flex布局元素不扩展?flex-grow设置技巧
- 496浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- JavaScript图表库实现技巧分享
- 116浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- 展开运算符怎么用?常见使用场景有哪些
- 498浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSSGrid布局乱?用grid-area或order调整顺序
- 241浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- @import引入样式优缺点解析
- 449浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS:checked自定义单选复选框教程
- 137浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- 媒体查询控制样式生效范围方法详解
- 225浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5098次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4294次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



