JavaScript 类型、结构和实际示例中的递归
来源:dev.to
2025-01-22 09:24:36
0浏览
收藏
本篇文章向大家介绍《JavaScript 类型、结构和实际示例中的递归》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
什么是递归?
递归是一种编程技术,其中函数直接或间接调用自身来解决问题。每次递归调用都应该使解决方案更接近完成,通常是通过减少输入大小。该模式广泛应用于涉及重复子问题的任务中,例如遍历数据结构、数学计算等。
递归函数的基本结构
递归函数通常包括:
- 基本情况:停止递归并避免无限循环的条件。
- 递归情况:函数使用修改后的输入调用自身的部分。
结构:
function recursivefunction(params) {
if (basecondition) {
return result; // base case
}
// recursive case
recursivefunction(modifiedparams);
}
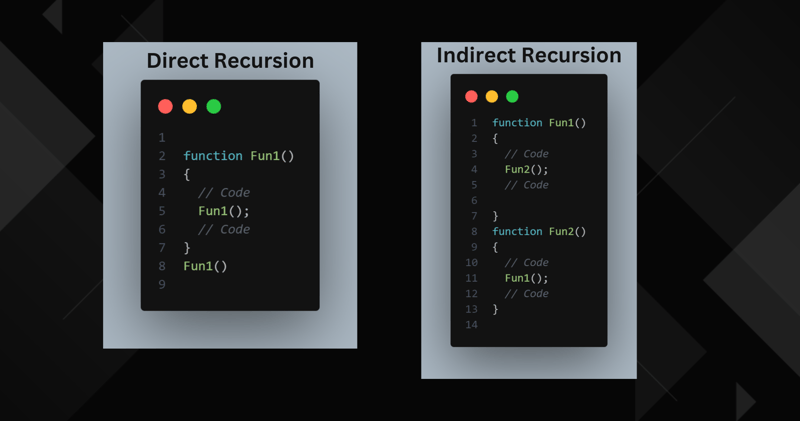
递归类型
- 直接递归:当函数在自己的体内直接调用自身时。
- 间接递归:当一个函数调用另一个函数时,第二个函数最终会调用第一个函数。

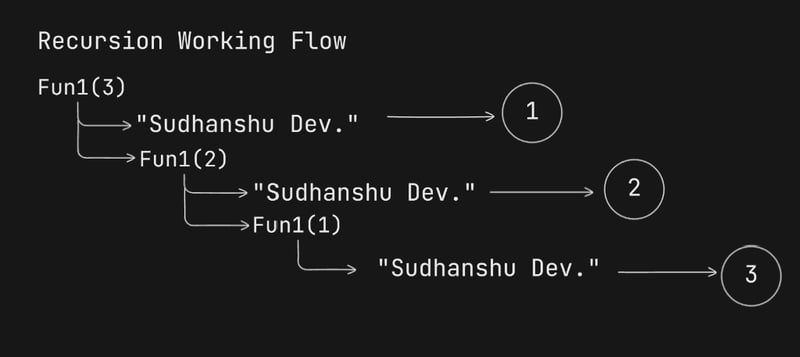
示例 1:递归打印消息
在此示例中,函数调用自身,直到达到基本情况 n == 0。每次递归调用都会将 n 的值减 1。
function fun1(n) {
if (n == 0) {
return console.log("sudhanshu gaikwad", n);
}
fun1(n - 1);
}
fun1(3);

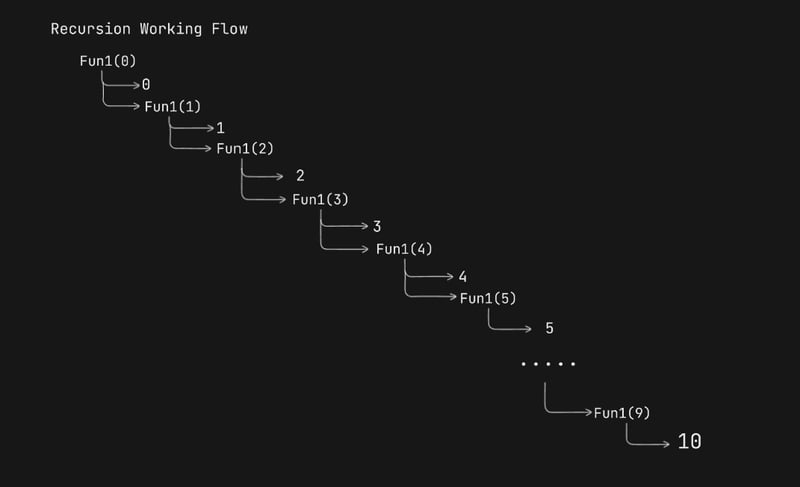
示例 2:不使用循环打印 0 到 10 的数字
此示例使用递归从 0 到 10 顺序打印数字。当 x 达到 10 时,基本情况停止递归。
function fun1(x) {
console.log(x);
if (x < 10) {
fun1(x + 1);
}
}
let data = 0;
fun1(data);

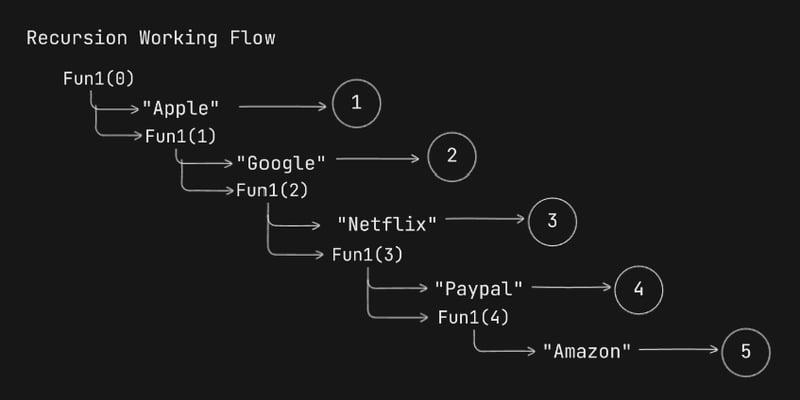
示例 3:递归打印数组中的项目
此函数递归地迭代数组,打印每个项目,直到满足基本情况 (index === items.length)。
function Fun1(items, index = 0) {
if (index === items.length) {
return;
}
console.log(items[index]);
Fun1(items, index + 1);
}
let data = ["Apple", "Google", "Netflix", "Paypal", "Amazon"];
Fun1(data);

为什么在 javascript 中使用递归?
简化复杂问题,尤其是那些涉及重复子问题的问题。
高效执行树遍历、搜索和排序等任务。
要点
始终定义一个基本情况来终止递归并避免无限循环。
递归可以优雅地解决问题,但过度使用会导致堆栈溢出错误。
了解递归的类型(直接或间接)以更好地解决问题。
这个强大的概念,如果使用得当,将成为任何 javascript 程序员的无价工具!
您想添加任何其他示例或详细说明吗?
以上就是《JavaScript 类型、结构和实际示例中的递归》的详细内容,更多关于的资料请关注golang学习网公众号!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 安装 XAMPP 后如何修复 macOS 上的“未找到 PHP”错误
安装 XAMPP 后如何修复 macOS 上的“未找到 PHP”错误
- 上一篇
- 安装 XAMPP 后如何修复 macOS 上的“未找到 PHP”错误

- 下一篇
- 蜂巢能源第五届电池日官宣 1 月 8 日举行,将推出全新商用车电池品牌
查看更多
最新文章
-

- 文章 · 前端 | 39秒前 |
- CSS网格自动换行设置技巧
- 197浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 如何打开HTML文件?全面指南
- 493浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS新手用框架好吗?Bootstrap布局教程
- 168浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- Angular父子组件数据传递详解
- 263浏览 收藏
-

- 文章 · 前端 | 17分钟前 | 日志管理
- JavaScript结构化日志管理方法
- 349浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- JavaScript事件是什么?怎么绑定事件处理
- 155浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5中script引入JS的正确方法
- 429浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript闭包实现多步表单流程解析
- 255浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript模块详解:import与export教程
- 205浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSSflex实现图片瀑布流布局教程
- 387浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS透明色与背景设置技巧
- 143浏览 收藏
-

- 文章 · 前端 | 47分钟前 | 数据管理
- IndexedDB大数据管理技巧分享
- 420浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



