前端开发人员必备指南
你在学习文章相关的知识吗?本文《前端开发人员必备指南》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!

优秀的前端开发者是用户体验的守护者,他们打造的不仅仅是赏心悦目的界面,更要关注幕后技术细节。本文将分享15个前端开发人员必须掌握的关键概念,助您构建高效、稳定的网页应用。
-
DNS (域名系统)
您是否想过如何通过输入example.com访问网站?DNS如同互联网的电话簿,将易于记忆的域名转换为IP地址(例如192.168.1.1)。掌握DNS知识,能有效解决网站无法访问等问题。
-
IP (互联网协议)
IP地址是网络设备的唯一标识符,如同互联网的邮政地址。理解IPv4(例如192.168.0.1)和IPv6(例如2001:0db8::1)的区别,对处理API或服务器配置至关重要。
-
NAT (网络地址转换)
NAT允许多个设备共享同一个公共IP地址。在本地或局域网测试网站时,NAT会影响计算机与外部网络的通信方式。
-
HTTP与HTTPS
HTTP(超文本传输协议)是网络通信的基础,HTTPS是其安全版本,使用SSL/TLS加密数据。确保网站启用HTTPS,保护用户数据并提升SEO排名。
-
SSL/TLS
SSL(安全套接字层)及其后继者TLS(传输层安全性)是加密数据以确保安全通信的协议。设置自定义域名时,您可能需要处理SSL证书。
-
CDN (内容分发网络)
CDN是全球分布的服务器网络,加速内容交付。通过缓存靠近用户的资源(例如图片和脚本),CDN缩短加载时间并减轻服务器负载。Cloudflare和Akamai是常用的CDN服务商。
-
缓存
浏览器和CDN使用缓存临时存储资源。理解
Cache-Control和Expires等缓存头,能有效避免CSS等资源更新问题。 -
服务器端渲染(SSR)与客户端渲染(CSR)
SSR在服务器端生成HTML并发送给客户端,CSR则依赖JavaScript在浏览器端渲染内容。SSR利于SEO和性能优化,CSR擅长动态、类应用体验。Next.js等框架结合了两种渲染方式的优势。
-
REST与GraphQL
REST API将数据作为资源公开,GraphQL允许精确查询所需数据。熟练掌握两者是现代前端开发的必备技能。
-
JSON (JavaScript对象表示法)
JSON是Web数据交换的通用语言。无论使用REST API还是GraphQL,都需要熟练解析、验证和操作JSON数据。
-
Webpack、Vite和打包工具
Webpack、Vite等打包工具将JavaScript、CSS等资源打包成浏览器可执行的代码。它们还处理代码优化,例如树状摇动和代码分割,提升应用速度。
-
包管理器
npm和Yarn等工具管理项目依赖。它们简化了添加、删除和更新库的过程,但需注意依赖膨胀问题。
-
版本控制(Git)
Git是前端开发者的必备工具,用于跟踪代码变更、团队协作和错误恢复。GitHub或GitLab等平台简化了Git的使用。
-
跨浏览器兼容性
确保网站在不同浏览器(例如Chrome、Safari、Edge)上的显示效果一致,需要使用BrowserStack等工具进行测试。
-
CLS (累积布局偏移)
CLS衡量页面加载过程中布局变化的程度。高CLS值会影响用户体验,可以使用Lighthouse等工具诊断和修复布局不稳定问题。
总结:
成为优秀的前端开发者,需要掌握不仅仅是框架和动画技术,更要理解网络底层技术。以上15个概念将帮助您提升技能,构建更出色的网页应用。 继续深入学习,实践,不断精进!
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
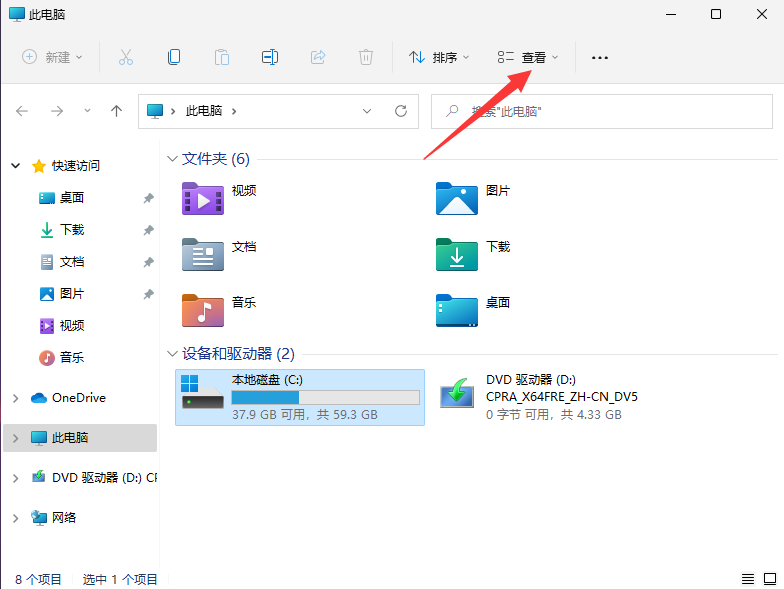
 Win11隐藏文件怎么取消隐藏-Win11隐藏文件取消的方法
Win11隐藏文件怎么取消隐藏-Win11隐藏文件取消的方法
- 上一篇
- Win11隐藏文件怎么取消隐藏-Win11隐藏文件取消的方法

- 下一篇
- 新款小鹏P7底盘照疑似曝光:后置toe臂五连杆+空悬
-

- 文章 · 前端 | 4分钟前 |
- 移动端HTML5关闭方法有哪些
- 406浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS相对定位会影响其他元素吗?详解定位占位问题
- 306浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS自动适应内容高度的技巧
- 161浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScriptDOM操作教程:动态修改网页内容与样式
- 435浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- Flexbox+媒体查询实现响应式表格布局
- 223浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML文件转换技巧与教程详解
- 495浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- Vue.js学习推荐:优质课程盘点指南
- 180浏览 收藏
-

- 文章 · 前端 | 41分钟前 | CSS响应式布局
- CSS响应式断点设置技巧
- 280浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScriptrest参数使用详解
- 170浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- JSProxy用途及元编程实现方法
- 407浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- JavaScript生成器函数全面解析
- 344浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScript迭代器使用教程:遍历数据结构详解
- 128浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3749次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4041次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3959次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5128次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4329次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



