使用策略模式避免过度调节
大家好,今天本人给大家带来文章《使用策略模式避免过度调节》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
几周前,我为Globo Player开发了一个解决方案,需要在运行时动态启用或禁用软件中的特定功能。这种需求通常用if-else或switch语句的嵌套来实现,但这种方法并非总是最佳选择。本文将介绍一种更优雅的解决方案,适用于各种编程场景。
最佳策略是什么?
想象一下,您到达一个陌生的目的地,需要从机场前往酒店。您可以选择骑自行车(最便宜但最慢)、乘坐公共汽车(价格适中,速度和安全性较好)或租车(最快但最贵)。

关键在于,无论选择哪种交通方式,目标都是一样的:到达酒店。
这个比喻同样适用于软件开发。当多个流程旨在实现相同目标时,策略模式可以提供帮助。
无策略编程的困境
假设我们要开发一个银行系统,根据客户的账户类型(例如“活期”、“储蓄”或“高级”)计算费用。这些计算需要在运行时进行,因此需要一种机制来正确引导代码流程。
一种常见的做法是使用链式条件语句:
<code>class Banco {
calcularTaxa(tipoConta, valor) {
if (tipoConta === "corrente") {
return valor * 0.02; // 2% de taxa
} else if (tipoConta === "poupanca") {
return valor * 0.01; // 1% de taxa
} else if (tipoConta === "premium") {
return valor * 0.005; // 0,5% de taxa
} else {
throw new Error("Tipo de conta não suportado.");
}
}
}
const banco = new Banco();
const taxa = banco.calcularTaxa("corrente", 1000); // exemplo: R$1000
console.log(`A taxa para sua conta é: R$${taxa}`);</code>
这种方法在简单场景下有效,但如果银行需要添加更多账户类型呢?代码将变得难以维护:
<code>calcularTaxa(tipoConta, valor) {
// ... (大量的if-else语句)...
}</code>
这种方法存在以下问题:
1. 可扩展性差: 每次添加新的账户类型,都需要修改calcularTaxa方法,导致代码膨胀和复杂化。
2. 高度耦合: 费率计算逻辑与calcularTaxa方法紧密耦合,修改一种账户类型的计算可能会影响其他账户类型。
3. 代码冗余: 每种账户类型都重复类似的代码片段(例如valor * taxa),违反了DRY原则(Don't Repeat Yourself)。
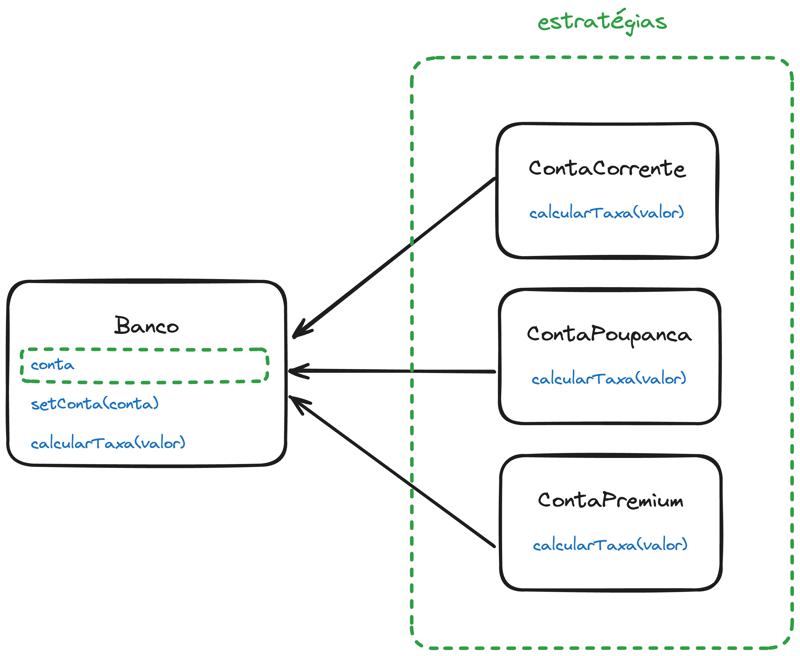
策略模式的优雅解决方案
为了解决这些问题,我们可以将每种账户类型视为一个独立的实体,因为每种类型都有其独特的费率计算逻辑和潜在的未来行为。
与其创建一个包含所有计算逻辑的Banco类,不如为每种账户类型创建一个单独的类:
<code>class ContaCorrente {
calcularTaxa(valor) {
return valor * 0.02; // 2% de taxa
}
}
class ContaPoupanca {
calcularTaxa(valor) {
return valor * 0.01; // 1% de taxa
}
}
class ContaPremium {
calcularTaxa(valor) {
return valor * 0.005; // 0,5% de taxa
}
}</code>
这样,每个计算都与特定的账户类型相关联。 账户类型的选择则通过以下方式实现:

const banco = new Banco(new ContaCorrente());
console.log(`Taxa para conta corrente: R$${banco.calcularTaxa(1000)}`); // R$20
banco.setConta(new ContaPoupanca());
console.log(`Taxa para conta poupança: R$${banco.calcularTaxa(1000)}`); // R$10
banco.setConta(new ContaPremium());
console.log(`Taxa para conta premium: R$${banco.calcularTaxa(1000)}`); // R$5
这种方法实现了更灵活、可扩展和低耦合的代码。
策略模式的适用场景
策略模式适用于需要在运行时改变算法或行为,且无需将执行代码与不同的条件或类型紧密耦合的情况。它尤其适用于算法或行为可能因上下文而异,且这些算法之间相互独立的场景。
何时使用策略模式
- 可变行为: 当系统的行为需要根据特定条件动态更改时。
- 避免复杂的条件语句: 当决策逻辑依赖于大量的if-else或switch语句时。
- 易于维护和扩展: 添加新行为只需创建新的策略类,无需修改现有代码。
- 行为解耦: 将不同的行为隔离到不同的类中,提高代码模块化和灵活性。
通过策略模式,我们可以编写更清晰、模块化和灵活的代码,从而更容易维护和扩展系统。
今天关于《使用策略模式避免过度调节》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 HDMI 2.2标准发布,埃尔法光电迎来新契机
HDMI 2.2标准发布,埃尔法光电迎来新契机
- 上一篇
- HDMI 2.2标准发布,埃尔法光电迎来新契机

- 下一篇
- centos7上如何安装Mysql5.5数据库?
-

- 文章 · 前端 | 1天前 |
- JavaScript箭头函数是什么?有什么优势?
- 278浏览 收藏
-

- 文章 · 前端 | 1天前 |
- HTML5动画赚钱方式与盈利方法
- 280浏览 收藏
-

- 文章 · 前端 | 1天前 |
- CSSsubgrid高级用法详解
- 104浏览 收藏
-

- 文章 · 前端 | 1天前 |
- CSS字体颜色渐变过渡技巧
- 120浏览 收藏
-

- 文章 · 前端 | 1天前 |
- CSSsticky定位不稳?实用解决方法分享
- 344浏览 收藏
-

- 文章 · 前端 | 1天前 | html datalist
- HTML如何使用datalist标签?表单数据列表解析
- 165浏览 收藏
-

- 文章 · 前端 | 1天前 |
- CSSMilligram快速搭建简洁网页
- 369浏览 收藏
-

- 文章 · 前端 | 1天前 | 文件下载
- JS文件下载方法大全及实现示例
- 190浏览 收藏
-

- 文章 · 前端 | 1天前 |
- CSS重置怎么用?NormalizevsReset详解
- 433浏览 收藏
-

- 文章 · 前端 | 1天前 |
- HTML实现标签页方法详解
- 163浏览 收藏
-

- 文章 · 前端 | 1天前 | 网页可访问性
- HTML语义化标签含义及作用解析
- 174浏览 收藏
-

- 文章 · 前端 | 1天前 |
- CSS过渡与颜色动画实战教程
- 107浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3478次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3695次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3705次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4850次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4073次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



