了解角度信号:综合指南
2025-01-20 23:25:11
0浏览
收藏
从现在开始,我们要努力学习啦!今天我给大家带来《了解角度信号:综合指南》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!

Angular Signals:构建高性能响应式应用的现代方法
Angular Signals是Angular框架中一种强大的反应式编程原语,旨在简化状态管理,并提升应用的可预测性和易用性。它提供简洁易懂的API,让开发者更轻松地处理应用中的响应式数据。本文将深入探讨Signals的概念、类型以及最佳实践,并辅以示例代码,助您快速掌握这一重要特性。
什么是Angular Signals?
Angular Signals是一种用于管理应用状态的机制。不同于传统的Observables或EventEmitter,Signals以更简洁的方式声明和更新响应式变量,并确保状态变化时视图自动更新。
Signals的核心特性:
- 同步更新: Signals的更改会立即传播,确保数据的一致性。
- 可追踪性: Angular自动追踪组件和指令中Signals的依赖关系,优化性能。
- 易用性: 相比Observables,Signals简化了状态管理的复杂度,降低学习曲线。
可写Signals (Writable Signals)
可写Signals是最基本的Signals类型,表示一个随时间变化的响应式状态。
定义可写Signals:
使用signal()函数定义可写Signals:
Decrement</button>
</div>
`
})
export class CounterComponent {
counter = signal(0);
doubleCounter = computed(() => this.counter() * 2);
constructor() {
effect(() => {
console.log('Counter changed:', this.counter());
});
}
increment() {
this.counter.update(value => value + 1);
}
decrement() {
this.counter.update(value => value - 1);
}
}
Signals最佳实践:
- 最小化副作用: 保持Effects简洁高效。
- 优先使用计算Signals: 对于依赖其他Signals的值,使用
computed()。 - 避免过度突变: 优先使用
update()而非mutate(),提高代码可读性和可维护性。 - 结合依赖注入: 将Signals与服务结合,实现可扩展的状态管理。
总结:
Angular Signals为构建高性能响应式Angular应用提供了一种现代化、高效的方法。其简洁的API和强大的功能,能显著提升开发效率和应用性能。 通过理解和应用Signals,您可以编写更简洁、更易维护的Angular代码。
好了,本文到此结束,带大家了解了《了解角度信号:综合指南》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
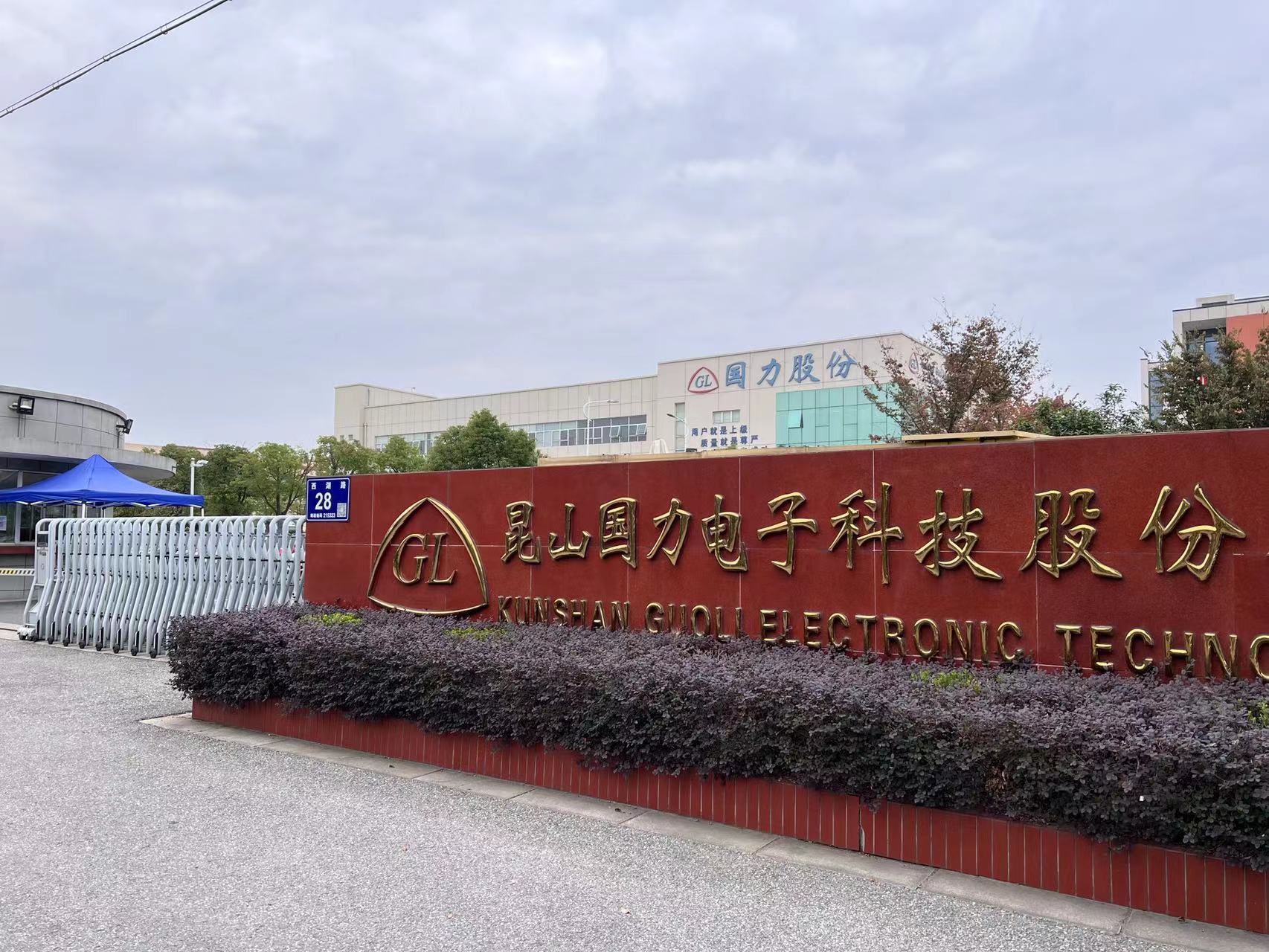
 国力股份:真空继电器预计明年恢复交付
国力股份:真空继电器预计明年恢复交付
- 上一篇
- 国力股份:真空继电器预计明年恢复交付

- 下一篇
- 全球首条第8.6代金属掩膜版生产线在黄石开建
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 |
- CSS浮动原理及实用场景详解
- 129浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSSalign-self属性详解与使用
- 112浏览 收藏
-

- 文章 · 前端 | 4分钟前 | 在线运行
- HTML代码运行器怎么用?详细教程来了
- 383浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSSFlexbox空白间距解决方法
- 201浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- fetch与axios对比:JavaScript网络请求教程
- 116浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- HTML视频缩略图预览实现技巧
- 157浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- Bootstrap510列响应式布局实现方法
- 173浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS仪表盘布局设计技巧解析
- 238浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScript单元测试编写方法及常用框架推荐
- 232浏览 收藏
-

- 文章 · 前端 | 42分钟前 | CSS Grid 等宽等高
- CSSGrid等宽列等高行实现方法
- 287浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5wbr标签换行技巧分享
- 185浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- ES6尾调用优化怎么实现?
- 223浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3777次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4066次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3980次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5151次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4354次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



