Vite 与 Webpack:JavaScript Bundler 的对决
本篇文章给大家分享《Vite 与 Webpack:JavaScript Bundler 的对决》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
Vite还是Webpack?深度对比,助您选择最佳前端构建工具!
本文将深入探讨Vite和Webpack这两个JavaScript模块打包工具的差异,并阐明为何Vite可能成为您的理想选择。
什么是模块打包器?
首先,我们需要明确一点:Vite和Webpack都是JavaScript模块打包器。它们将您的代码、依赖项和资源打包成浏览器可识别的格式。 您可以将它们想象成项目的幕后“厨师”,负责处理、优化并最终提供打包好的资源。 然而,它们的工作方式却大相径庭。
开发服务器
Vite拥有一个超高速的集成开发服务器,这得益于它利用原生ES模块和ESbuild进行预打包。相比之下,Webpack的开发服务器虽然功能完善,但在速度上却逊色不少。 速度差异如同猎豹与乌龟(当然,这只乌龟很聪明,但仍然是乌龟)。
构建时间和包大小
这是关键的性能对比:
构建时间
| 指标 | Vite [v5.4.1] | Webpack [v5.97.1] |
|---|---|---|
| **首次开发构建** | 917ms | 11s |
| **热更新** | 即时 | 3s |
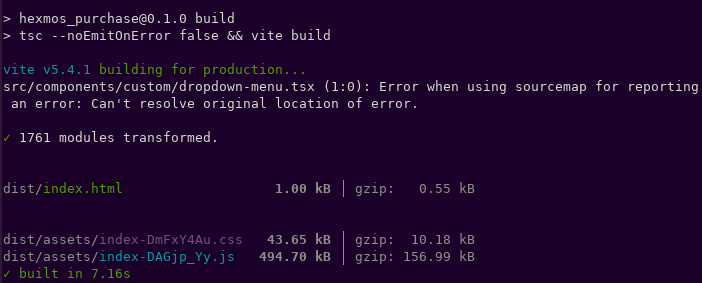
| **生产构建** | 7.32s | 24s |
Vite在构建速度上显著优于Webpack。首次开发构建几乎是瞬间完成的,热模块替换(HMR)如同魔法般迅速,而生产构建速度也极快。

包大小
| 指标 | Vite v5.4.1 (kb) | Webpack v5.97.1 (kb) |
|---|---|---|
| **生产包大小** | 539.35 | 809.02 |
Vite更小的包大小主要归功于其高效的预打包和原生ES模块支持。Webpack可以通过插件和配置来优化包大小,但这需要更多额外的工作。

静态站点支持
静态网站因其速度快、安全性高和易于托管而备受欢迎。Vite和Webpack在这方面的表现如何呢?
Vite
Vite非常擅长构建静态网站,例如使用VitePress这样的静态站点生成器,其使用体验如同编写Markdown一样简单。此外,Vite的预览脚本允许您在部署前进行本地测试:
<code>{
"scripts": {
"preview": "vite preview"
}
}</code>
快速、简单且开发者友好。
Webpack
Webpack可以通过插件来处理静态网站,但这并非其优势所在。这就好比让米其林星级厨师去做三明治。
服务器端渲染 (SSR)
服务器端渲染是两者差异更显著的方面:
- Vite: 天生支持SSR,与Vue或React等框架无缝集成,使得预渲染HTML并在客户端进行水合变得非常容易。
- Webpack: 虽然也能实现SSR,但配置过程极其复杂,需要深入掌握Webpack的各种细节。
TypeScript 支持
- Vite: ESbuild原生支持TypeScript,让您的.ts文件能够顺畅运行。需要注意的是,Vite负责转译,而不是类型检查,这部分工作应由您的IDE或其他工具完成。

- Webpack: 支持TypeScript,但需要额外的加载器和配置。
结论
如果您正在构建现代Web应用程序并追求快速、开发者友好的体验,Vite 是更好的选择。它轻量、快速且易于使用。
而Webpack 仍然是对于需要更精细控制的更大、更复杂的项目的有力工具。 但除非您正在开发大型企业级应用,否则为什么不选择更简单、更快的方案呢?
切换到Vite可能会让您重新审视之前那些缓慢构建的经历。 尝试一下吧,未来的您一定会感谢今天的自己。
我正在使用Vite构建LiveAPI,并且非常满意。开发UI体验流畅,没有不必要的麻烦。
LiveAPI的文档生成非常方便:只需连接您的Git仓库,选择后端仓库,其余工作便会自动完成。

您的API文档将立即生成。
以上就是《Vite 与 Webpack:JavaScript Bundler 的对决》的详细内容,更多关于的资料请关注golang学习网公众号!
 450美元训练一个「o1-preview」?UC伯克利开源32B推理模型Sky-T1,AI社区沸腾了
450美元训练一个「o1-preview」?UC伯克利开源32B推理模型Sky-T1,AI社区沸腾了
- 上一篇
- 450美元训练一个「o1-preview」?UC伯克利开源32B推理模型Sky-T1,AI社区沸腾了

- 下一篇
- open_basedir restriction in
-

- 文章 · 前端 | 6小时前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 6小时前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3732次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4013次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3940次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




