如何在 React Native 中集成 Tabby:分步指南
从现在开始,我们要努力学习啦!今天我给大家带来《如何在 React Native 中集成 Tabby:分步指南》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
将 tabby 集成到 react native 应用程序中可以是一个无缝的过程,但网上没有提供分步方法的综合指南。本文整合了多个来源的信息,为您提供在 react native 应用程序中实现 tabby 的清晰路线图。
第 1 步:安装 tabby sdk
首先,您需要安装适用于 react native 的 tabby sdk。在项目目录中运行以下命令:
npm 我 tabby-react-native-sdk
第 2 步:更新特定于平台的配置
- ios 配置 对于 ios,请确保使用以下权限更新您的 info.plist 文件:
<key>nscamerausagedescription</key> <string>this allows tabby to take a photo</string> <key>nsphotolibraryusagedescription</key> <string>this allows tabby to select a photo</string>
您可以自定义描述以适合您的应用。
- 安卓配置 对于 android,请将这些权限添加到您的 androidmanifest.xml 文件中:
<uses-permission android:name=”android.permission.camera” /> <uses-permission android:name=”android.permission.read_external_storage” /> <uses-permission android:name=”android.permission.write_external_storage” />
这些权限确保 tabby 可以访问必要的资源。
第 3 步:在您的应用中初始化 tabby
要初始化 tabby,请将以下代码添加到应用程序的入口点(app.tsx 或 index.js):
import {tabby} from 'tabby-react-native-sdk';
tabby.setapikey('__api_key_here__');
tabby.setapikey() 方法设置您的 api 密钥,允许您的应用程序通过 tabby 的后端服务进行身份验证。
将 api_key_here 替换为您的 tabby api 密钥。
第 4 步:创建付款流程
- 定义支付数据 在您的购物车屏幕中,设置 tabby 所需的付款数据:
const customerpayment = {
amount: 340.0,
currency: 'sar',
buyer: {
email: 'successful.payment@tabby.ai',
phone: '+971500000001',
},
};
const mytestpayment = {
merchant_code: 'your merchant code',
lang: 'en',
payment: customerpayment,
};
customerpayment 对象定义买家的付款详细信息,例如金额、货币和联系信息。 mytestpayment 对象包括特定于商家的详细信息,例如商家代码和首选语言。
创建会话触发按钮
在您的 ui 中添加一个按钮来触发会话创建过程
<button title="proceed with tabby" onpress={createcheckoutsession} />
按下此按钮会触发 createcheckoutsession 函数,启动付款流程。
实现会话创建逻辑
使用以下函数处理按钮按下:
const createcheckoutsession = async () => {
try {
const {sessionid, paymentid, availableproducts} =
await tabby.createsession(mytestpayment);
navigation.navigate('tabbywebviewscreen', {
url: availableproducts[0].weburl,
});
} catch (error) {
if (error.response) {
console.error('response:', error.response);
console.error('status:', error.response.status);
console.error('data:', error.response.data);
}
console.error('error creating tabby checkout session', error);
}
};
tabby.createsession() 方法使用付款数据创建结账会话。如果成功,响应将包含会话详细信息,例如 sessionid 和结帐 url。然后,用户将导航到新屏幕(tabbywebviewscreen)以完成付款。
第 5 步:创建 tabby webview 屏幕
设置一个新屏幕来显示 tabby 结账流程:
import React from 'react';
import {View, StyleSheet, Button} from 'react-native';
import {useNavigation, useRoute} from '@react-navigation/native';
import {TabbyPaymentWebView} from 'tabby-react-native-sdk';
const TabbyWebViewScreen = () => {
const navigation = useNavigation();
const route = useRoute();
const {url} = route.params;
const handlePaymentResult = message => {
switch (message) {
case 'authorized':
console.log('Payment Authorized');
navigation.goBack();
break;
case 'rejected':
console.log('Payment Rejected');
navigation.goBack();
break;
case 'close':
console.log('Checkout Closed');
navigation.goBack();
break;
case 'expired':
console.log('Session Expired');
navigation.goBack();
break;
default:
break;
}
};
return (
<View style={styles.container}>
<View style={styles.webViewContainer}>
<TabbyPaymentWebView
url={url}
onBack={() => navigation.goBack()}
onResult={handlePaymentResult}
/>
</View>
<Button title="Go Back" onPress={() => navigation.goBack()} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
},
webViewContainer: {
marginTop: 50,
height: '95%',
backgroundColor: 'blue',
},
});
export default TabbyWebViewScreen;
tabbypaymentwebview 组件加载结帐 url 并将其显示在 web 视图中。
handlepaymentresult 函数处理付款结果(例如授权、拒绝或过期)并相应地重定向用户。
“返回”按钮允许用户返回到上一屏幕。
第6步:处理付款结果
handlepaymentresult 函数根据付款结果管理用户重定向:
已授权:支付成功。
拒绝:付款被拒绝。
close:用户关闭结账流程。
已过期:会话已过期。
使用这些结果来指导应用中的用户体验。
其他资源
tabby react native sdk
虎斑猫文档
tabby react native 示例
探索这些链接以更深入地了解 tabby 功能和高级用例。
今天关于《如何在 React Native 中集成 Tabby:分步指南》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
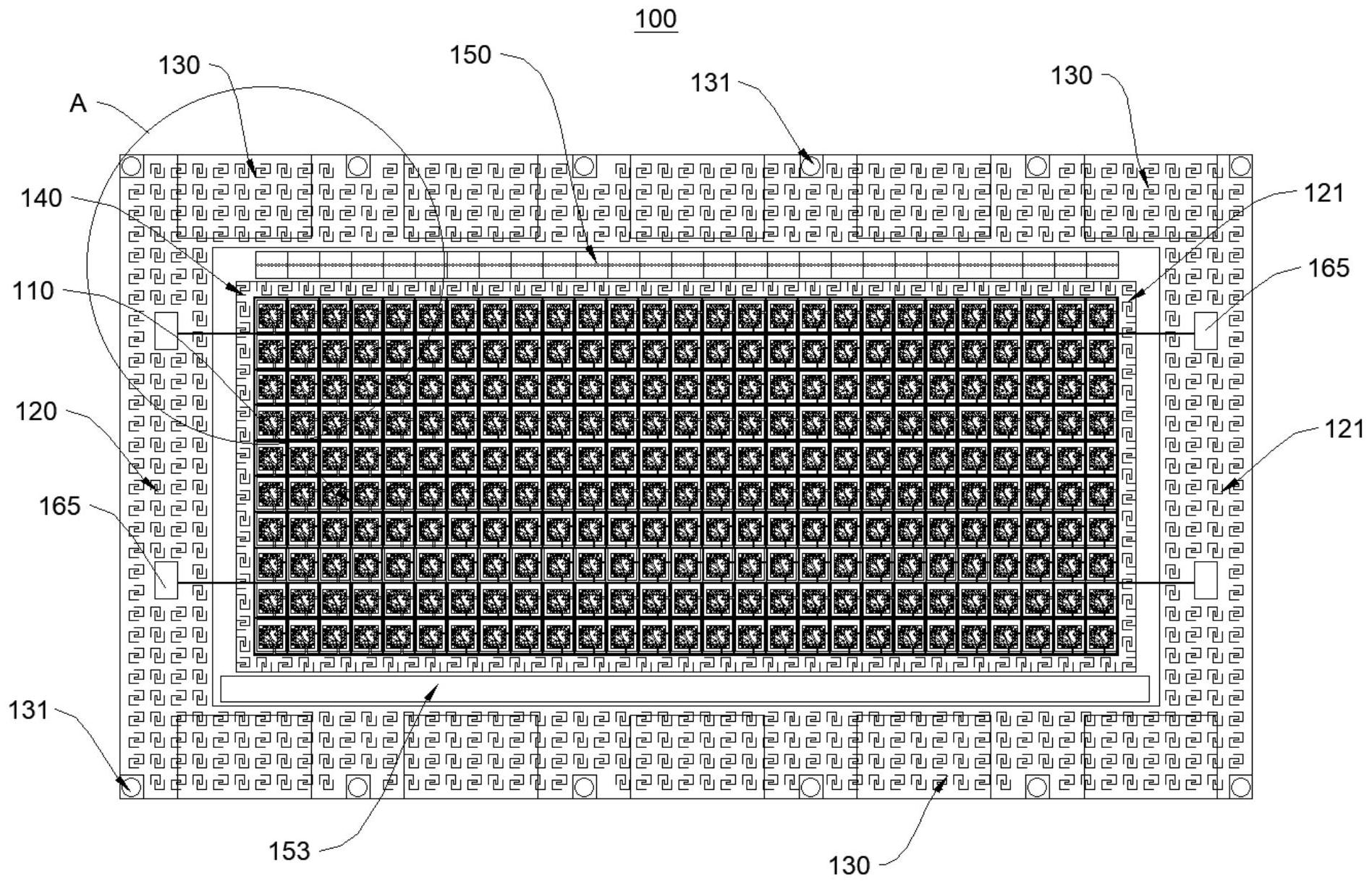
 甬矽电子“基板和基板制作方法”专利获授权
甬矽电子“基板和基板制作方法”专利获授权
- 上一篇
- 甬矽电子“基板和基板制作方法”专利获授权

- 下一篇
- 黑神话手办炒到6000,AI自己做一个可行?
-

- 文章 · 前端 | 10分钟前 |
- label标签作用及使用场景解析
- 213浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML5手机端空格错位怎么调?移动端适配技巧
- 344浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- HTML5结构标签闭合问题详解
- 283浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- Node.js入门:编写服务器代码教程
- 407浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- CSSsticky定位的实用场景解析
- 236浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- HTML空格符号怎么打及打印样式差异分析
- 234浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- Flex子项宽度问题:慎用百分比与Flex结合
- 482浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- Jinja传变量到JS的安全方式
- 229浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- 构建无框架声明式渲染引擎:虚拟DOM与组件化实现
- 327浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- HTML5全屏布局技巧与100vh使用教程
- 118浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript数组操作方法全解析
- 128浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5响应式边框尺寸怎么调
- 445浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3727次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3997次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3937次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5111次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4308次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



