箭头函数如何在 React 中与 useEffect 配合使用:深入指南
文章不知道大家是否熟悉?今天我将给大家介绍《箭头函数如何在 React 中与 useEffect 配合使用:深入指南》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!

最近一次技术面试中,一个关于提升以及它在 React 中与 useEffect 钩子交互的问题引起了我的思考。面试官好奇,为什么在 useEffect 钩子内部定义的箭头函数能够在 useEffect 本身内部被调用。虽然当时没能给出完美的答案,但这激发了我深入研究其底层机制的兴趣,以下是我的发现。
场景重现
问题描述的代码片段如下:
myArrowFunction(); // TypeError: myArrowFunction is not a function
const myArrowFunction = () => {
console.log("箭头函数");
};
2. React 的 useEffect 钩子工作机制
在 React 中,useEffect 钩子允许你在组件渲染阶段之后执行副作用。关键在于:
- 渲染后执行:
useEffect的回调函数并非在初始渲染阶段执行,而是在 DOM 更新之后执行。 - 执行上下文:
useEffect钩子可以访问同一作用域内定义的所有变量和函数。由于myArrowFunction在组件作用域内定义,因此当useEffect回调函数执行时,它就可以被访问。
3. 为什么箭头函数在 useEffect 中有效
现在,让我们结合以上概念来分析代码。
步骤 1:组件渲染
当组件渲染时,会按顺序执行以下步骤:
- JavaScript 解析
MyComponent函数。 - 它遇到
useEffect调用,并注册稍后执行的回调函数(渲染后)。 - 它使用箭头函数初始化变量
myArrowFunction。
当 React 执行 useEffect 回调时,myArrowFunction 已经被定义,因此可以正常调用。
步骤 2:生命周期
本例中的生命周期如下:
- 代码解析: 整个
MyComponent函数被解析,useEffect被注册,myArrowFunction被初始化。 - 渲染: 组件输出渲染到 DOM。
- useEffect 执行: 渲染之后,React 运行
useEffect回调。此时,myArrowFunction已完全定义并可访问。
4. 常见误解
- 误解 1:箭头函数被提升 箭头函数本身并没有被提升。它之所以有效,是因为
useEffect在函数体完全执行后运行。 - 误解 2:useEffect 内联执行
useEffect不会在解析阶段内联执行。它计划在渲染阶段之后执行。
5. 暂时性死区 (TDZ) 和 React
暂时性死区 (TDZ) 指的是变量作用域开始到其实际声明之间无法访问的时间段。在本例中,不存在 TDZ 问题,因为:
myArrowFunction在useEffect执行之前声明。- React 的生命周期确保
useEffect回调在组件函数完成执行之前不会运行。
6. 总结
总而言之:
- JavaScript 的提升机制:箭头函数不会被提升。
- React 生命周期:
useEffect并非立即执行,而是在组件渲染之后执行。 - 执行顺序:当
useEffect回调函数运行时,组件作用域内的所有变量和函数(包括箭头函数)都已初始化。
JavaScript 的作用域规则和 React 渲染生命周期的巧妙结合解释了为什么可以在 useEffect 中使用箭头函数,即使它在代码中看起来是“稍后”定义的。
7. 面试技巧
如果在面试中遇到这个问题,可以这样简洁地回答:
- 箭头函数不会被提升,但 React 的
useEffect在组件渲染后执行。 - 这确保了组件作用域中定义的任何箭头函数在
useEffect运行时都已完全初始化并可访问。 - 此行为依赖于 React 的生命周期和 JavaScript 的执行顺序,而不是提升机制。
希望以上解释能够帮助你理解这个问题。欢迎讨论和提出更多问题!
理论要掌握,实操不能落!以上关于《箭头函数如何在 React 中与 useEffect 配合使用:深入指南》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
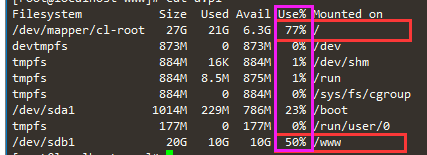
 宝塔面板提示No space无法进入面板怎么办?
宝塔面板提示No space无法进入面板怎么办?
- 上一篇
- 宝塔面板提示No space无法进入面板怎么办?

- 下一篇
- Win10如何进行设备加密-Win10打开设备加密的方法
-

- 文章 · 前端 | 14分钟前 |
- CSS多列等间距布局技巧分享
- 419浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- 移动端手势识别JavaScript实现方法
- 380浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- HTML空格符号怎么打?正则替换空格要注意什么?
- 160浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS加载顺序影响样式显示详解
- 216浏览 收藏
-

- 文章 · 前端 | 38分钟前 | html
- Java运行HTML的几种方式解析
- 131浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS实现响应式轮播图教程
- 127浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- JavaScript虚拟机运行原理解析
- 190浏览 收藏
-

- 文章 · 前端 | 52分钟前 | php html
- HTML中如何运行PHP文件?
- 349浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- Bootstrap分页组件快速使用教程
- 255浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- iPad导入HTML5表单数据失败解决方法
- 476浏览 收藏
-

- 文章 · 前端 | 1小时前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




