❄️Devto新年快乐!我的结果️
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《❄️Devto新年快乐!我的结果️》,聊聊,我们一起来看看吧!
新年快乐!回顾2024,展望2025!这一年,我取得了一些令人兴奋的成果,现在就和大家分享一下。也欢迎大家在评论区分享你们的成就!

Campel.js 的优化之路
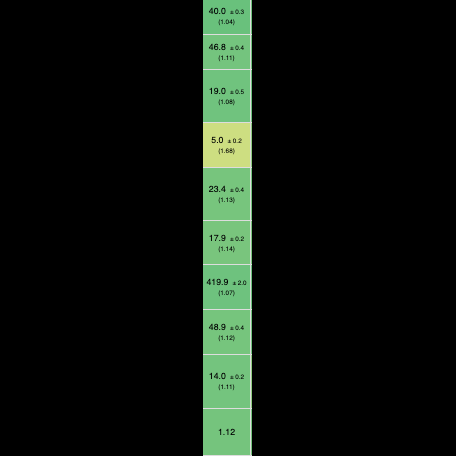
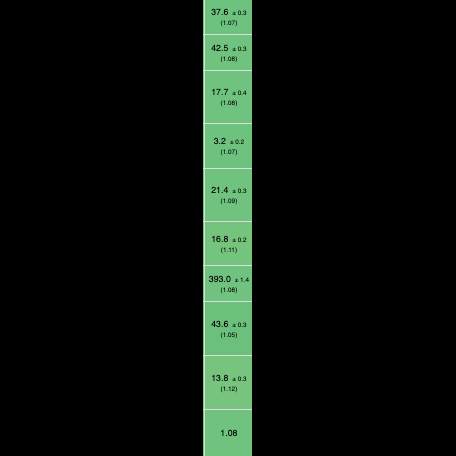
2024 年,我的主要目标是提升 Campel.js 框架的性能,使其成为网络上速度最快的框架之一,并且不依赖虚拟DOM。2023 年底,框架的性能指标为 1.12,虽然已经不错,但我仍追求极致。

经过大约半年的努力,我最终实现了目标!这个过程比预期的漫长,但最终成果令人满意。在夏季,我将性能提升至 1.08,取得了显著进展。

虽然理论上可以进一步优化到 1.05,但我认为核心问题已解决,继续优化意义不大。
完成 Campel.js 的优化后,我开始思考新的挑战,于是有了 Hmpl 项目。
Hmpl 项目:框架与服务器的共生
我意识到,仅仅开发框架意义有限,现代 UI 工具功能已经非常强大。但我也不想放弃快速渲染的优势,因此决定探索框架、扩展标记语言和服务器之间的协同关系。
例如,以下标记在独立使用时有效,但在框架中却无法直接应用:
<code><div class="tablecomponent">
<h1>data table:</h1>
<table class="table table-hover table-striped test-data"><thead><tr><th>id</th>
<th>name</th>
<th>material</th>
<th>quantity in stock</th>
<th>number of sales</th>
<th>price</th>
</tr></thead><tbody id="tbody"><template data-cample="data-table" data-cample-import="{{{tabledata}}}"></template></tbody></table><div class="navigation">
<div class="pagination">
{{data.currentpage}}
>
</div>
</div>
</div></code>
与其在框架上投入更多时间,不如将快速渲染与服务器端渲染 (SSR) 结合,创造更具价值的工具。Hmpl 项目应运而生,它并非构建新的架构,而是作为补充。
Hmpl 的第一个版本,也就是 cample-html,与之前的框架类似,但仅在服务器端运行。其使用方法如下:
<code>const templatefn = camplehtml.createtemplate(
`<template data-cample="" data-method="get" data-src="/api/test"></template>`
);
// (服务器响应后) { element = template (htmltemplateelement type), status = 200 }
const elementobj = templatefn({
credentials: "same-origin",
get: (prop, value) => {
if (prop === "element") {
console.log(value);
}
},
});</code>
经过六个月的开发,Hmpl 已经趋于成熟,具备缓存、事件处理、表单自动提交等功能,但仍有改进空间,例如设置请求间隔、添加 Websocket 支持等。
目前 Hmpl 的部分功能示例:
<code>import { compile } from "hmpl-js";
const templateFn = compile(
`<div>
<div class="form-example">
<label for="login">Login: </label>
</div>
<div class="form-example">
</div>
<p>
{
{
src: "/api/register",
after: "submit:#form",
repeat: false,
indicators: [
{
trigger: "pending",
content: "</p><p>Loading...</p>"
}
]
}
}
</div>`
);
const initFn = (ctx) => {
const event = ctx.request.event;
return {
body: new FormData(event.target, event.submitter),
credentials: "same-origin"
};
};
const obj = templateFn(initFn);
const wrapper = document.getElementById("wrapper");
wrapper.appendChild(obj.response);</code>
我相信 Hmpl 的潜力巨大,能够帮助许多开发者创建出色的网站。
总结与展望
2024 年,我们取得了不错的进展,但未来仍有更多目标需要实现。希望在 2025 年,我们可以做得更好!
你的2024年收获如何呢?期待你的分享!

祝大家新年快乐,梦想成真,代码优雅,bug 远离!
以上就是《❄️Devto新年快乐!我的结果️》的详细内容,更多关于的资料请关注golang学习网公众号!
 诺伊尔:框架奴隶制的终结
诺伊尔:框架奴隶制的终结
- 上一篇
- 诺伊尔:框架奴隶制的终结

- 下一篇
- 引导选择失败,因为需要的设备不可访问 解决方法
-

- 文章 · 前端 | 7小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 7小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





