使用 React 的 useBreakpoints Hook 征服断点
文章不知道大家是否熟悉?今天我将给大家介绍《使用 React 的 useBreakpoints Hook 征服断点》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!

在构建现代 web 应用程序时,拥有在所有屏幕尺寸上都能顺利运行的响应式设计不仅是一件好事,而且是必须的。实现这一目标的一个好方法是以不同的方式处理移动和桌面视图。这就是 usebreakpoints 挂钩的用武之地!它是开发人员跨设备创建用户友好体验的便捷工具。
breakpoints hook 有什么用?
usebreakpoints 钩子是一个自定义的 react 钩子,它利用了 material-ui 的 usetheme 和 usemediaquery 钩子。它会计算出当前的屏幕尺寸,因此您可以根据某人使用的是手机还是计算机来决定显示内容或如何设置样式。

为什么使用 usebreakpoints?
- 更好的用户体验:通过为移动和桌面用户自定义界面,您可以确保每个人都获得最佳体验。移动用户可以看到时尚、简化的设计,而桌面用户可以享受更详细的布局。
- 更干净的代码: css 文件中不再有分散的媒体查询。 usebreakpoints 挂钩可让您直接在组件中处理响应式逻辑,使您的代码更易于阅读和维护。
- 更快的性能:通过仅显示特定屏幕尺寸所需的内容,您可以减少不必要的数据加载并加快应用程序的速度。
- 项目一致性: 在项目中使用 usebreakpoints 挂钩可以保持一致性,并帮助新团队成员快速上手。
如何使用 usebreakpoints 挂钩
这是在 react 应用程序中设置和使用 usebreakpoints 挂钩的快速演练。
第 1 步:设置挂钩
首先,使用 material-ui 的 usetheme 和 usemediaquery 创建自定义钩子来确定屏幕尺寸。
import { usemediaquery, usetheme } from '@mui/material';
/**
* custom hook to get the current state of breakpoints based on the theme.
*/
export const usebreakpoints = () => {
const theme = usetheme();
const ismd = usemediaquery(theme.breakpoints.only('md'));
return {
ismd,
};
};
第 2 步:让 hook 发挥作用
现在,在组件中使用 usebreakpoints 挂钩为移动和桌面用户显示不同的布局。例如,您可以使用 material-ui 组件显示移动用户的列表和桌面用户的表格。
import React from 'react';
import { useBreakpoints } from '/Users/jack/Work/SGInnovate/frontend/packages/shared/ui/utils/breakpoints';
import { Table, TableBody, TableCell, TableContainer, TableHead, TableRow, List, ListItem, Paper } from '@mui/material';
const ResponsiveComponent = () => {
const { isMdDown } = useBreakpoints();
const data = [
{ id: 1, name: 'Item 1', value: 'Value 1' },
{ id: 2, name: 'Item 2', value: 'Value 2' },
{ id: 3, name: 'Item 3', value: 'Value 3' },
];
return (
<div>
{isMdDown ? (
<List>
{data.map((item) => (
<ListItem key={item.id}>{item.name}: {item.value}</ListItem>
))}
</List>
) : (
<TableContainer component={Paper}>
<Table>
<TableHead>
<TableRow>
<TableCell>Name</TableCell>
<TableCell>Value</TableCell>
</TableRow>
</TableHead>
<TableBody>
{data.map((item) => (
<TableRow key={item.id}>
<TableCell>{item.name}</TableCell>
<TableCell>{item.value}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>
)}
</div>
);
};
export default ResponsiveComponent;
就是这样!借助 usebreakpoints 挂钩,您可以毫不费力地使您的应用程序响应灵敏且用户友好。
总结一下
usebreakpoints 钩子是一个简单但功能强大的工具,它使管理 react 中的响应式设计变得更加容易。通过针对不同的屏幕尺寸定制 ui,您可以为用户创建无缝体验,同时保持代码整洁和可维护。无论您是构建复杂的网络应用程序还是简单的网站,这个钩子都可以帮助您提供精美、专业的结果。所以来吧,尝试一下,看看您的应用程序像专业人士一样适应!
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
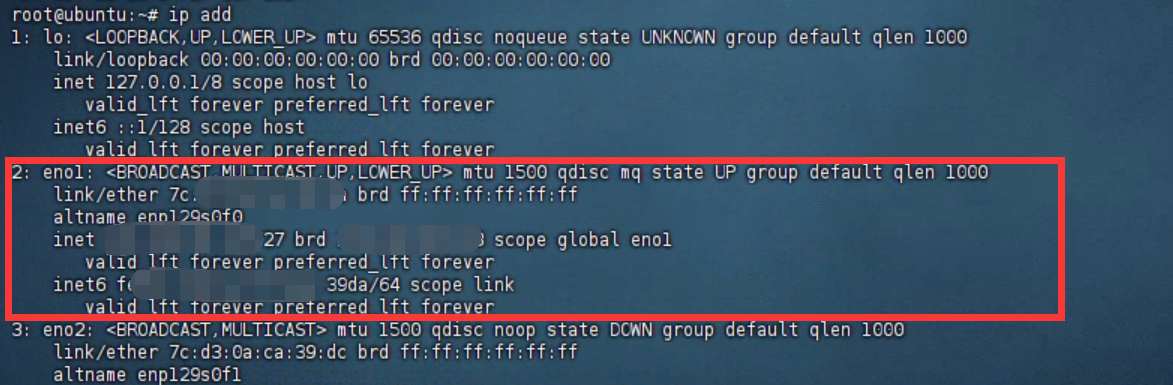
 ubuntu 22.10单网卡配置多ip,多IP配置
ubuntu 22.10单网卡配置多ip,多IP配置
- 上一篇
- ubuntu 22.10单网卡配置多ip,多IP配置

- 下一篇
- 何小鹏称年会合唱《真心英雄》 全力以赴 勇敢追梦
-

- 文章 · 前端 | 1分钟前 |
- 音轨进度条与滑块同步技巧
- 443浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- Prettier与ESLint代码格式化功能解析
- 316浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 浮动定位布局技巧解析
- 250浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- Edge浏览器XML解析错误解决方法
- 399浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- CSS表单空状态样式怎么改?用placeholder-shown实现
- 353浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScriptPromise链怎么串联异步操作?
- 473浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- Flexbox卡片布局:flex-basis与flex-grow详解
- 334浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CSS字体溢出处理:text-overflow与媒体查询优化技巧
- 207浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS盒模型调试方法详解
- 227浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 动态按钮事件绑定与DOM控制技巧
- 416浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- MongoDB连接失败排查与IP白名单设置
- 348浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- HTML背景图片怎么选?
- 473浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3690次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3957次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3898次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5072次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4269次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



