Aurelia 对 JavaScript 框架的全新诠释
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《Aurelia 对 JavaScript 框架的全新诠释》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~

React、Next.js、Svelte 和 Angular 等 JavaScript 框架占据了当前开发领域的中心位置。这些都是优秀的工具,但您是否了解 Aurelia 2?
初识 Aurelia 时,我也感到陌生。然而,两年来的使用经历让我确信,它至少是最佳 JavaScript 框架之一,甚至可能是最好的。
为何如此?
我从 React.js 转向 Aurelia,起初以为它只是另一个 JavaScript 框架。深入研究后,我发现了它的真正潜力和优势。
本文将介绍 Aurelia 2,并阐述其核心概念及脱颖而出的原因。
1. 事件聚合器
如果您熟悉 C#,那么对事件聚合器这个概念应该不陌生。在 Aurelia 中,它的工作方式如下:
Aurelia 的事件聚合器类似于 C# 中基于事件的消息传递模式。它是一个发布/订阅系统,用于在应用程序中发布和订阅自定义事件,实现组件间解耦通信。 Aurelia 本身也利用事件聚合器在应用程序生命周期中发布事件。
<code>import { IEventAggregator, DI } from 'aurelia';
export class FirstComponent {
private ea: IEventAggregator;
constructor(ea: IEventAggregator) {
this.ea = ea;
}
bound() {
this.ea.publish('ea_channel', 'payload');
}
}</code>
<code>import { IEventAggregator, DI } from 'aurelia';
export class SecondComponent {
private ea: IEventAggregator;
constructor(ea: IEventAggregator) {
this.ea = ea;
}
bound() {
this.ea.subscribe('ea_channel', (payload) => {
// 处理事件
});
}
}</code>
这使得构建事件驱动的架构变得轻而易举,有效解决了 React 等框架中常见的耦合问题。
2. 依赖注入
依赖注入 (DI) 是一种设计模式,它允许创建对象时自动注入其依赖项,从而减少耦合,提高模块化和可测试性。
Aurelia 提供了一个强大且灵活的 DI 系统,简化了应用程序组件间的连接。通过 DI,依赖项的管理和注入变得非常顺畅,从而生成更简洁、更易维护的代码。 这也有利于测试驱动开发 (TDD)。
3. 动态组合
Aurelia 允许动态组合视图和视图模型。这类似于自定义元素,但无需特定标签名称,从而提高了 UI 组件的灵活性和可重用性。 在视图模型中,您可以访问 Aurelia 的标准生命周期事件,以及用于初始化或传递参数的 activate 方法。
au-compose 元素的实际应用:
</au-compose> </template>
工作原理:
- 动态组合:
component.bind属性动态绑定dynamicComponent作为视图模型。 - 参数传递:
model.bind属性将参数传递给动态组合视图模型的activate方法。
关注点分离
Aurelia 2 通过 MVVM (模型-视图-视图模型) 模式实现了清晰的关注点分离:
- 视图 (View): UI 结构与逻辑完全解耦,仅绑定到视图模型以显示数据和处理用户交互。
- 视图模型 (ViewModel): 负责所有业务逻辑,控制数据、处理规则并更新视图,无需关注视图的呈现方式。
- 模型 (Model): 应用程序核心数据与视图和视图模型分离,保持代码清晰度和焦点。
这种分离使得应用程序高度模块化,更易于维护和测试,从而产生更灵活、更可扩展的代码。
结论
本文仅介绍了 Aurelia 2 的三个核心概念——事件聚合器、依赖注入和动态组合——但这只是其强大功能的一小部分。
Aurelia 2 提供了构建简洁、可扩展和易于维护的应用程序所需的一切。 建议您查阅 Aurelia 2 的官方文档以了解更多信息。
注:这是我的第一篇文章,希望您喜欢!
理论要掌握,实操不能落!以上关于《Aurelia 对 JavaScript 框架的全新诠释》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
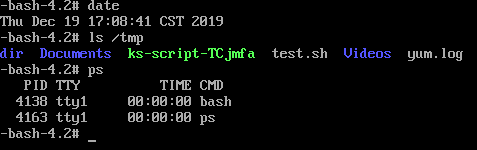
 CentOS系统登录后发现提示符显示
CentOS系统登录后发现提示符显示
- 上一篇
- CentOS系统登录后发现提示符显示

- 下一篇
- win10开始菜单左键无效右键有效怎么办
-

- 文章 · 前端 | 2分钟前 |
- 透明色代码与动画效果搭配技巧
- 123浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- HTML5文字阴影模糊设置技巧
- 262浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- ES10新特性详解:ES10是什么?
- 466浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- CSSclip-path作用及动画实现方法
- 106浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS修改后强制刷新技巧
- 216浏览 收藏
-

- 文章 · 前端 | 12分钟前 | html
- 内联CSS怎么写在HTML里
- 468浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS工具与预处理器使用教程
- 431浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS修改链接颜色的实用技巧
- 338浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScriptSocket实现实时通信教程
- 175浏览 收藏
-

- 文章 · 前端 | 31分钟前 | 响应式布局
- 用Bootstrap快速搭建响应式网站
- 149浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- hover与active区别详解:交互状态全解析
- 312浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- ServiceWorker实现网页离线访问与缓存优化
- 340浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3759次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4049次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3966次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5137次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4337次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



