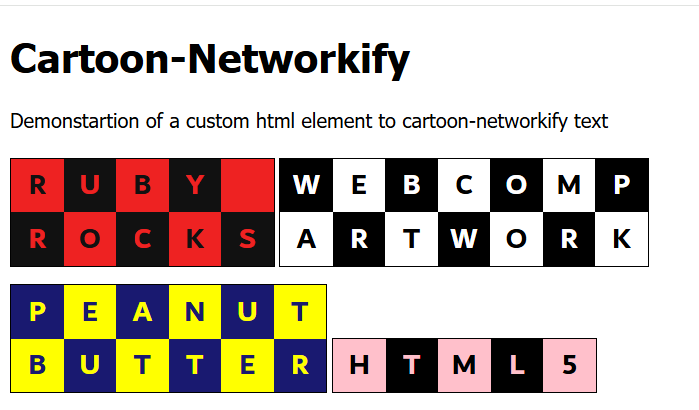
带有 Web 组件的卡通网络徽标
2025-01-17 23:15:56
0浏览
收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《带有 Web 组件的卡通网络徽标》,聊聊,希望可以帮助到正在努力赚钱的你。
我用 HTML 元素重现了经典卡通频道的标志性风格。该元素接收两个颜色属性,并使用这些颜色交替显示文本中的字母。

以下代码片段展示了自定义 HTML 元素 CartoonNetworkify 的实现:
class CartoonNetworkify extends HTMLElement {
static observedAttributes = ['color1', 'color2'];
constructor() {
super();
}
connectedCallback() {
const words = this.innerText.split(' ');
this.attachShadow({ mode: 'open' });
const root = this.shadowRoot;
const table = document.createElement('table');
const maxLength = words.reduce((max, w) => w.length > max ? w.length : max, Number.MIN_VALUE);
const color1 = this.getAttribute('color1') || 'black';
const color2 = this.getAttribute('color2') || 'white';
words.reduce((tbody, line, i) => {
line = line.padEnd(maxLength);
line.split('').reduce((trow, letter, j) => {
const td = trow.insertCell();
td.innerText = letter.toUpperCase();
const odd = i % 2 === j % 2;
td.dataset.odd = odd;
td.style.backgroundColor = odd ? color1 : color2;
td.style.color = odd ? color2 : color1;
return trow;
}, tbody.insertRow());
return tbody;
}, table.createTBody());
root.appendChild(table);
const template = document.getElementById('cartoon-networkify-template');
root.appendChild(template.content.cloneNode(true));
}
attributeChangedCallback(name, oldValue, newValue) {
if (this.shadowRoot) {
this.shadowRoot.querySelectorAll('td').forEach(td => {
const odd = td.dataset.odd === 'true';
if (name === 'color1') {
td.style[odd ? 'backgroundColor' : 'color'] = newValue;
} else if (name === 'color2') {
td.style[odd ? 'color' : 'backgroundColor'] = newValue;
}
});
}
}
}
此代码创建了一个表格,并将文本的每个字母放入一个单独的单元格中。单元格的背景色和文本颜色根据其位置交替变化,以实现卡通频道标志的视觉效果。 observedAttributes 确保属性更改时会更新显示。 请注意,这需要一个名为 cartoon-networkify-template 的 元素用于添加额外的样式(代码中未显示,但示例中可能包含)。 更多关于自定义元素的信息,请参考MDN文档。
今天关于《带有 Web 组件的卡通网络徽标》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
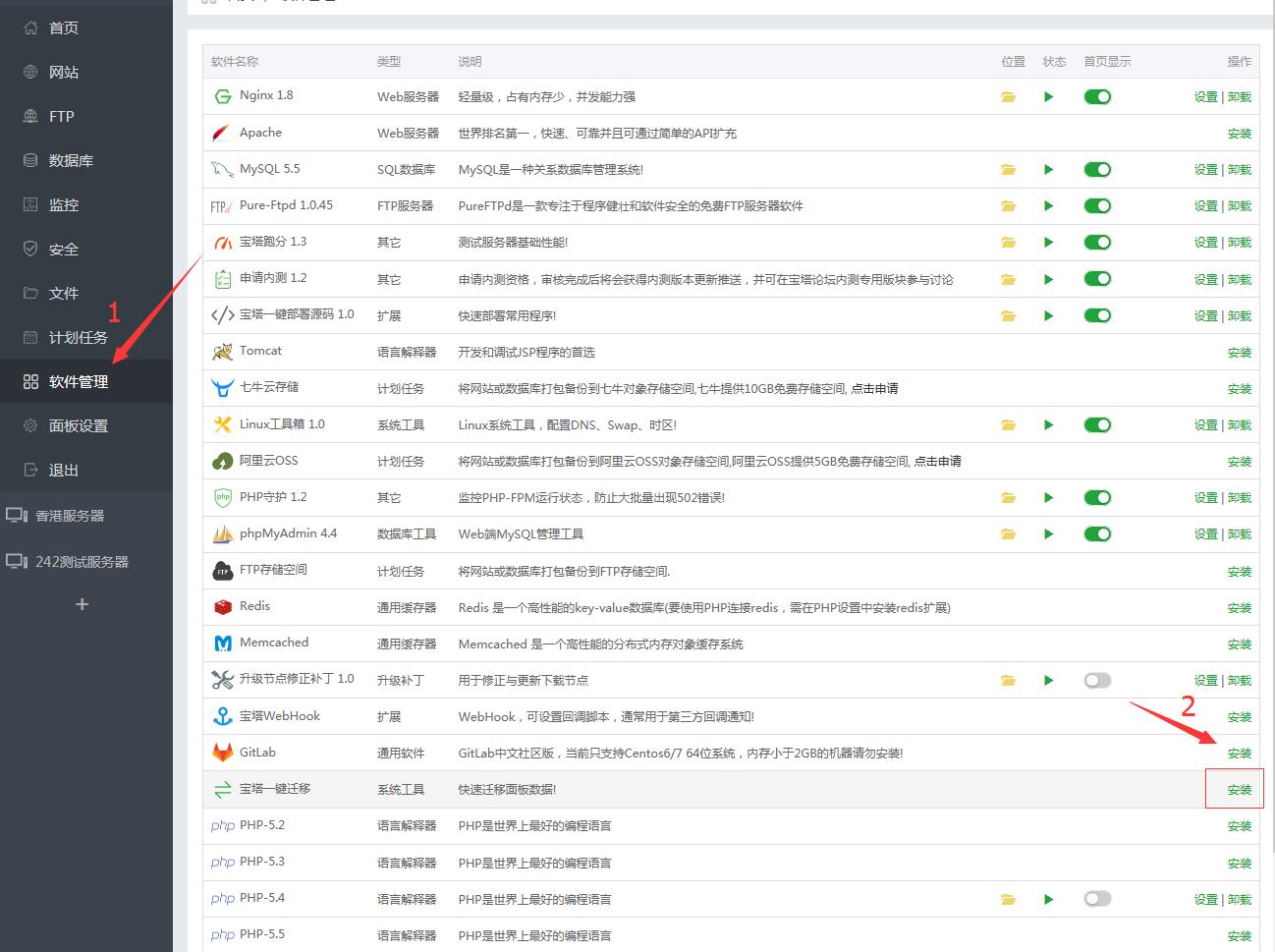
 宝塔一键迁移怎么操作?
宝塔一键迁移怎么操作?
- 上一篇
- 宝塔一键迁移怎么操作?

- 下一篇
- 畅玩镇魔曲电脑版:全方位攻略与技巧分享
查看更多
最新文章
-

- 文章 · 前端 | 3小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 3小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 4小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3704次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3973次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3914次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5088次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4285次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



