了解 React 中的 useCallback 和 useMemo:关键用例和最佳实践
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《了解 React 中的 useCallback 和 useMemo:关键用例和最佳实践》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
React 赋能开发者构建动态高效的用户界面,其 Hooks API 彻底改变了函数组件的状态和生命周期管理。其中,useCallback 和 useMemo 作为性能优化利器尤为突出。然而,有效运用它们的关键在于理解何时以及如何使用,才能在提升性能的同时避免不必要的复杂性。
本指南深入探讨 useCallback 和 useMemo 的运行机制、应用场景及最佳实践,助您构建更快速、更高效的 React 应用。
useCallback
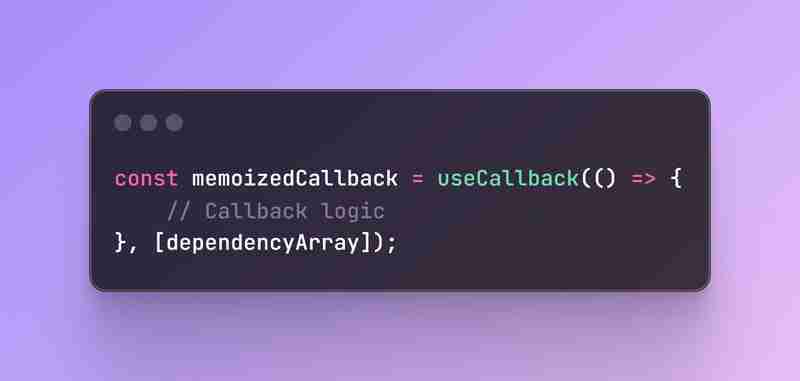
useCallback Hook 用于记忆化回调函数,防止在每次渲染时都重新创建,除非其依赖项发生变化。当回调函数传递给依赖引用相等性优化的子组件时,这尤其重要。
语法:

关键点:
- 记忆化函数: 确保在渲染之间使用相同的函数实例,除非依赖项发生变化。
- 性能提升: 避免传递回调时子组件的无谓渲染。
- 依赖项数组: 只有当数组中某个依赖项发生改变时才会重新创建回调函数。
使用场景:
1. 传递函数给已记忆化组件
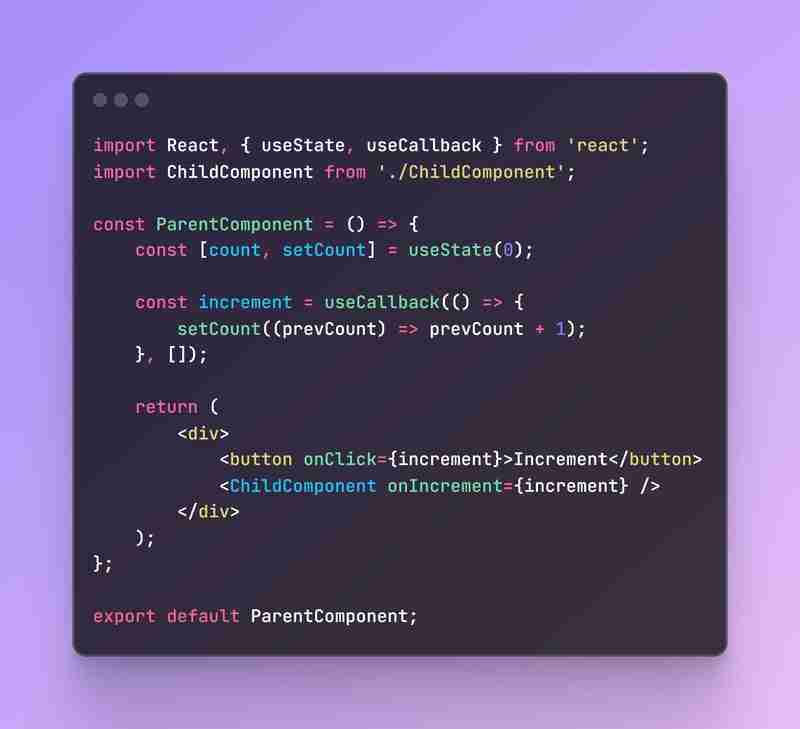
当使用 React.memo 优化子组件时,useCallback 可确保回调 prop 不会无故改变,从而防止子组件重新渲染。

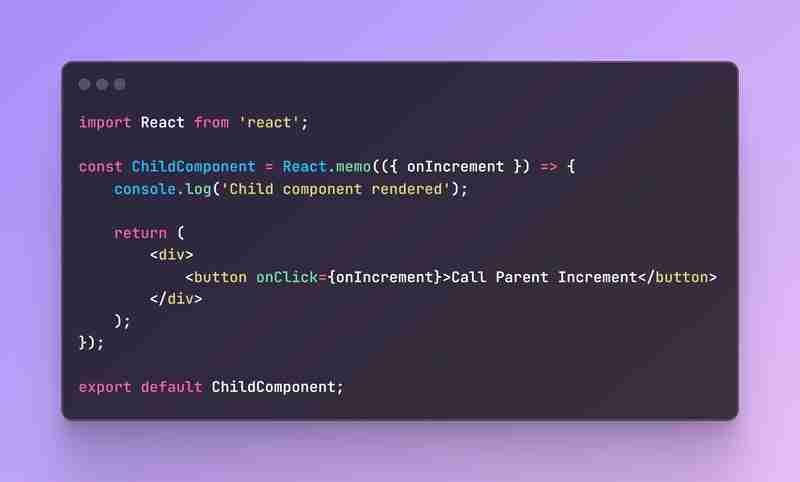
子组件:

2. 事件处理函数
对传递给子组件的事件处理函数使用 useCallback 可确保它们在渲染过程中保持稳定。
3. 避免内联函数
props 中的内联函数会在每次渲染时重新创建。useCallback 通过提供稳定的引用来避免这种情况。
useMemo
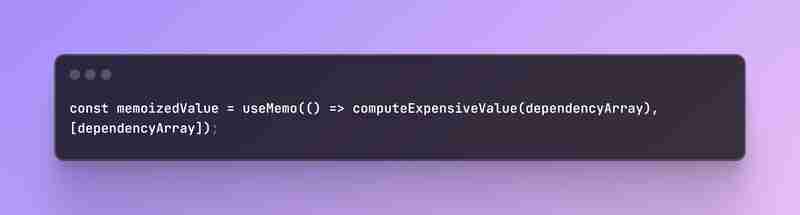
useMemo Hook 用于记忆化计算结果,确保只有在其依赖项发生变化时才重新计算。这对于耗时的计算或派生状态非常有用。
语法:

关键点:
- 记忆化值: 存储计算结果以避免不必要的重新计算。
- 性能提升: 对于耗时计算或频繁渲染的组件尤其有效。
- 依赖项数组: 只有当其中一个依赖项发生改变时才会重新计算值。
使用场景:
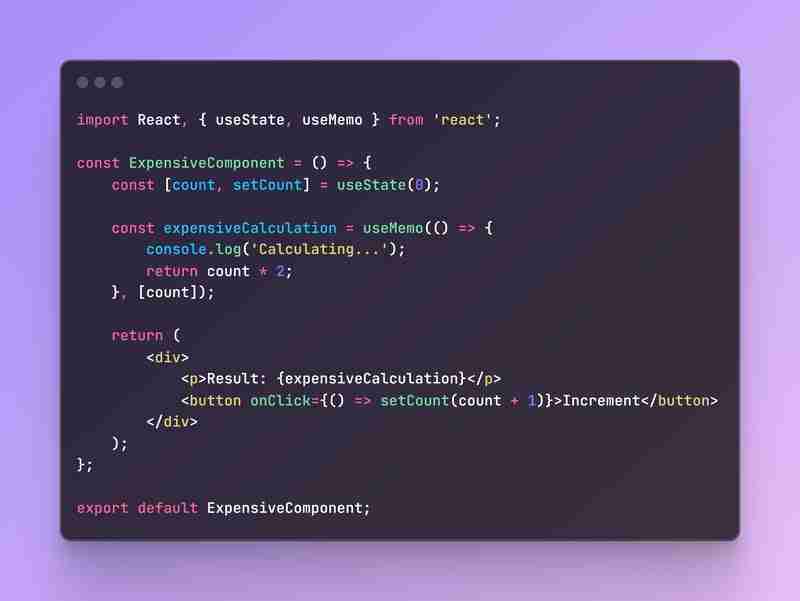
1. 耗时计算
当组件涉及复杂计算时,useMemo 确保只在必要时执行计算。

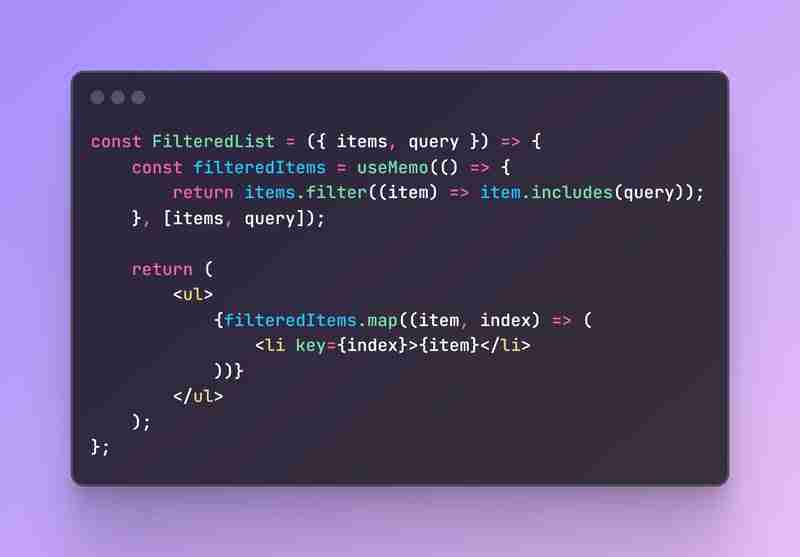
2. 过滤或排序大型列表
渲染过滤或排序列表时,useMemo 可以通过只在列表或过滤条件发生变化时重新计算来优化流程。

3. 派生状态
useMemo 可用于派生依赖于其他状态变量的状态,避免不必要的重新计算。
最佳实践
避免过早优化:只有当性能提升显著时才使用 useCallback 和 useMemo。过度使用会导致代码复杂化,却不见得有明显收益。
分析应用:在引入记忆化之前,使用 React DevTools 来识别性能瓶颈。
依赖项准确性:确保依赖项数组包含回调或计算中使用的所有变量,以防止错误。
理解引用相等:理解当 props 因引用不相等而改变时,React 会重新渲染组件。useCallback 和 useMemo 有效地解决了这个问题。
结合其他 Hook:将这些 Hook 与 React.memo 或 context 结合使用,以在大型应用中获得更好的性能。
结论
useCallback 和 useMemo 是优化 React 应用的宝贵工具,但需谨慎使用。 通过理解其机制和应用场景,您可以确保组件保持高性能和可维护性。 始终衡量性能影响,并优先考虑代码可读性,以取得最佳平衡。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 Win11程序和功能在哪-Win11程序和功能位置介绍
Win11程序和功能在哪-Win11程序和功能位置介绍
- 上一篇
- Win11程序和功能在哪-Win11程序和功能位置介绍

- 下一篇
- Linux 中终端 I/O 录制和回放软件包:Tlog
-

- 文章 · 前端 | 2分钟前 | CSS颜色 多元素组合
- CSS多元素配色技巧与协调方法
- 247浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- HTML5CSS多列布局内容拆分方法
- 293浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5设置favicon图标教程
- 386浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSSGrid子元素对齐问题解决方法
- 484浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS初学者常见问题与调试方法
- 452浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- ReactNative返回键处理技巧
- 181浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 命令行转HTML为PDF技巧全解析
- 350浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5注释版本号写法及代码更新记录规范
- 167浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 保存完整HTML网页到本地方法
- 112浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 8小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



