React 设计模式:可扩展应用程序的最佳实践
今日不肯埋头,明日何以抬头!每日一句努力自己的话哈哈~哈喽,今天我将给大家带来一篇《React 设计模式:可扩展应用程序的最佳实践》,主要内容是讲解等等,感兴趣的朋友可以收藏或者有更好的建议在评论提出,我都会认真看的!大家一起进步,一起学习!
react 设计模式简介
随着 react 应用程序的规模和复杂性不断增长,维护干净、高效和可扩展的代码成为一项挑战。 react 设计模式为常见开发问题提供了经过验证的解决方案,使开发人员能够构建更易于管理和扩展的应用程序。这些模式促进了模块化、代码重用和对最佳实践的遵守,使它们成为任何 react 开发人员的必备工具。
在本指南中,我们将通过实用的方式探索关键的 react 设计模式,例如 容器和表示组件、自定义挂钩和记忆化模式举例说明它们的好处。无论您是初学者还是经验丰富的开发人员,本文都将帮助您了解如何使用这些模式来改进您的工作流程并创建更好的 react 应用程序。
容器和表示组件
容器和表示组件模式是react中广泛使用的设计方法,它将应用程序逻辑与ui渲染分开。这种分离有助于创建模块化、可重用和可测试的组件,符合关注点分离。
的原则- 容器组件: 处理业务逻辑、状态管理和数据获取。他们专注于事物如何运作。
- 演示组件: 处理数据和 ui 的显示。他们关注事物的外观。
这种划分使您的代码库更易于维护,因为逻辑或 ui 的更改可以独立处理而不会相互影响。
该模式的好处
- 代码可重用性: 演示组件可以在应用程序的不同部分重用。
- 提高了可测试性:测试逻辑变得更容易,因为它被隔离在容器组件中。
- 简化维护:可以独立处理逻辑或 ui 的更改,从而降低破坏代码其他部分的风险。
示例:获取和显示用户数据
以下是容器和演示组件模式的实现方式:
容器组件
import react, { usestate, useeffect } from "react";
import userlist from "./userlist";
const usercontainer = () => {
const [users, setusers] = usestate([]);
const [loading, setloading] = usestate(true);
useeffect(() => {
fetch("/api/users")
.then((response) => response.json())
.then((data) => {
setusers(data);
setloading(false);
})
.catch(() => setloading(false));
}, []);
return <userlist users={users} loading={loading} />;
};
export default usercontainer;
演示组件
import react from "react";
const userlist = ({ users, loading }) => {
if (loading) return <p>loading...</p>;
return (
<ul>
{users.map((user) => (
<li key={user.id}>{user.name}</li>
))}
</ul>
);
};
export default userlist;
在此示例中:
- usercontainer 获取用户数据并将其与加载状态一起作为 props 传递给 userlist。
- userlist 仅专注于渲染用户数据。
这种模式提高了清晰度,减少了代码重复,并简化了测试。对于数据获取和 ui 渲染频繁且复杂的应用程序尤其有用。
用于组合的自定义挂钩
自定义 hooks 使您能够封装可重用的逻辑,使您的 react 代码更干净、更模块化。您可以将其提取到挂钩中并在需要的地方使用它,而不是在多个组件之间重复逻辑。这提高了代码的可重用性和可测试性,同时遵守dry(不要重复自己)原则。
示例:获取数据挂钩
自定义挂钩
import { usestate, useeffect } from "react";
const usefetchdata = (url) => {
const [data, setdata] = usestate(null);
const [loading, setloading] = usestate(true);
useeffect(() => {
fetch(url)
.then((res) => res.json())
.then((result) => {
setdata(result);
setloading(false);
});
}, [url]);
return { data, loading };
};
export default usefetchdata;
使用挂钩
import react from "react";
import usefetchdata from "./usefetchdata";
const posts = () => {
const { data: posts, loading } = usefetchdata("/api/posts");
if (loading) return <p>loading...</p>;
return (
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
);
};
export default posts;
在此示例中,usefetchdata 钩子封装了数据获取逻辑,允许任何组件以最少的样板获取数据。自定义挂钩对于简化代码和确保干净的架构非常有价值。
使用reducer进行状态管理
管理复杂或分组状态时,reducer 模式提供了一种结构化的方法来处理状态转换。它将状态逻辑集中到单个函数中,使状态更新可预测且更易于调试。 react 的 usereducer 钩子非常适合实现这种模式。
减速机的好处
- 可预测性:状态变化是通过操作明确定义的。
- 可扩展性:适合具有多个依赖项的复杂状态管理。
- 可维护性:集中逻辑简化了调试和测试。
示例:管理身份验证状态
减速函数
const initialstate = { isauthenticated: false, user: null };
function authreducer(state, action) {
switch (action.type) {
case "login":
return { ...state, isauthenticated: true, user: action.payload };
case "logout":
return initialstate;
default:
return state;
}
}
使用 usereducer 的组件
import react, { usereducer } from "react";
const authcomponent = () => {
const [state, dispatch] = usereducer(authreducer, initialstate);
const login = () => dispatch({ type: "login", payload: { name: "john doe" } });
const logout = () => dispatch({ type: "logout" });
return (
<div>
{state.isauthenticated ? (
<>
<p>welcome, {state.user.name}</p>
<button onclick={logout}>logout</button>
</>
) : (
<button onclick={login}>login</button>
)}
</div>
);
};
export default authcomponent;
在此示例中:
- authreducer 定义状态如何根据操作发生变化。
- authcomponent 使用 usereducer 来管理身份验证状态。
reducer 对于处理可扩展应用程序中复杂的状态逻辑特别有效,可提高状态管理的清晰度和一致性。
上下文 api 的提供者模式
provider 模式 利用 react 的 context api 在组件之间共享状态或函数,而无需进行 prop 钻取。它将组件包装在上下文提供程序中,允许深度嵌套的组件访问共享数据。
好处
- 避免 prop 钻取: 简化通过深层嵌套组件传递数据。
- 集中状态管理:轻松管理主题或身份验证等全局状态。
示例:主题背景
import react, { createcontext, usestate, usecontext } from "react";
const themecontext = createcontext();
const themeprovider = ({ children }) => {
const [theme, settheme] = usestate("light");
return (
<themecontext.provider value={{ theme, settheme }}>
{children}
</themecontext.provider>
);
};
const usetheme = () => usecontext(themecontext);
export { themeprovider, usetheme };
使用上下文
import react from "react";
import { themeprovider, usetheme } from "./themecontext";
const themetoggle = () => {
const { theme, settheme } = usetheme();
return (
<button onclick={() => settheme(theme === "light" ? "dark" : "light")}>
switch to {theme === "light" ? "dark" : "light"} mode
</button>
);
};
const app = () => (
<themeprovider>
<themetoggle />
</themeprovider>
);
export default app;
高阶组件 (hoc)
高阶组件 (hoc) 是采用组件并返回具有附加功能的新组件的函数。它们允许您在多个组件之间重用逻辑,而无需修改其结构。
好处
- 代码可重用性:跨组件共享身份验证或主题等逻辑。
- 封装:将增强逻辑与原始组件分开。
示例:身份验证 hoc
const withauth = (component) => (props) => {
const isauthenticated = true; // replace with actual auth logic
return isauthenticated ? <component {...props} /> : <p>please log in</p>;
};
const dashboard = () => <div>welcome to the dashboard</div>;
export default withauth(dashboard);
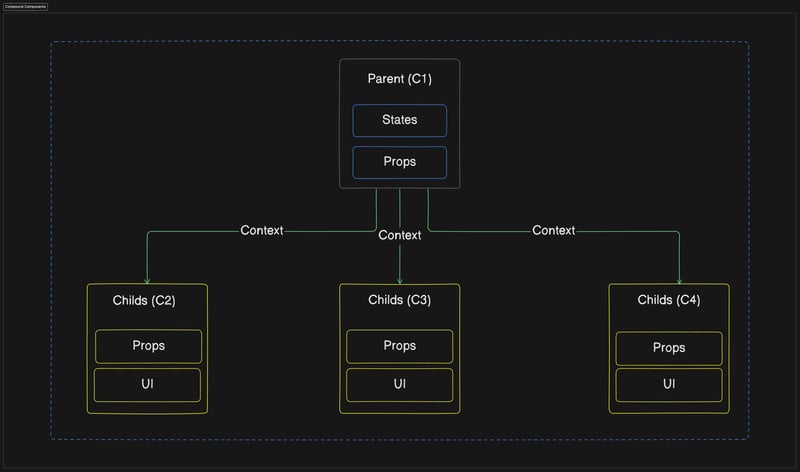
复合成分
复合组件模式允许您构建一个具有多个协同工作的子组件的父组件。此模式非常适合创建灵活且可重用的 ui 组件。
好处
- 可定制性:子组件可以以不同的方式组合。
- 清晰度:清楚地定义父组件和子组件之间的关系。

示例:选项卡组件
import react, { usestate, createcontext, usecontext } from "react";
const tabscontext = createcontext();
const tabs = ({ children }) => {
const [activetab, setactivetab] = usestate(0);
return (
<tabscontext.provider value={{ activetab, setactivetab }}>
{children}
</tabscontext.provider>
);
};
tabs.tab = ({ index, label }) => {
const { activetab, setactivetab } = usecontext(tabscontext);
return (
<button
style={{ fontweight: activetab === index ? "bold" : "normal" }}
onclick={() => setactivetab(index)}
>
{label}
</button>
);
};
tabs.panel = ({ index, children }) => {
const { activetab } = usecontext(tabscontext);
return activetab === index ? <div>{children}</div> : null;
};
// usage
const app = () => (
<tabs>
<tabs.tab index={0} label="tab 1" />
<tabs.tab index={1} label="tab 2" />
<tabs.panel index={0}>content for tab 1</tabs.panel>
<tabs.panel index={1}>content for tab 2</tabs.panel>
</tabs>
);
export default app;
记忆化
memoization 是一种性能优化技术,可防止 react 中不必要的组件重新渲染或值重新计算。
技巧
- react.memo: 防止功能组件重新渲染,除非它们的 props 发生变化。
const expensivecomponent = react.memo(({ value }) => {
console.log("rendered");
return <p>{value}</p>;
});
export default expensivecomponent;
- usememo: 记忆计算结果,仅在依赖项发生变化时重新计算。
const expensivecalculation = ({ number }) => {
const calculatedvalue = react.usememo(() => number * 2, [number]);
return <p>{calculatedvalue}</p>;
};
export default expensivecalculation;
- usecallback: 记忆函数,在将回调传递给子组件时很有用。
const Parent = () => {
const handleClick = React.useCallback(() => console.log("Clicked!"), []);
return <Child onClick={handleClick} />;
};
const Child = React.memo(({ onClick }) => <button onClick={onClick}>Click</button>);
记忆化提高了涉及大型数据集或复杂 ui 更新的场景中的性能,确保 react 应用程序保持响应能力。
结论
掌握react 设计模式是构建可扩展、可维护且高效的应用程序的关键。通过应用 容器和演示组件、自定义 hooks 和 memoization 等模式,您可以简化开发、提高代码可重用性并增强性能。 高阶组件、复合组件和提供者模式等高级模式进一步简化了复杂的状态管理和组件交互。
这些模式不仅仅是理论上的,它们解决了 react 开发中的现实挑战,帮助您编写干净且模块化的代码。开始将这些模式合并到您的项目中,以创建健壮、易于扩展且可长期维护的应用程序。借助工具包中的 react 设计模式,您将能够更好地处理任何项目,无论多么复杂。
如需更多见解,请查看 patterns.dev 上的 react 设计模式文档。
好了,本文到此结束,带大家了解了《React 设计模式:可扩展应用程序的最佳实践》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 欧普康视造,国产透氧性最高材料巩膜镜获批上市
欧普康视造,国产透氧性最高材料巩膜镜获批上市
- 上一篇
- 欧普康视造,国产透氧性最高材料巩膜镜获批上市

- 下一篇
- 联想副总裁:预计AI PC未来三年普及率达50%,不通过价格战引领转型
-

- 文章 · 前端 | 29秒前 |
- JavaScript事件循环机制详解:执行栈与任务队列管理
- 266浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- HTML5空格导致文字重叠解决方法
- 261浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- HTML登录表单设计入门教程
- 142浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScript对象构造函数与数组初始化方法
- 394浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- 手机触控缩放网页技巧全解析
- 355浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS边框导致排版错乱?box-sizing防变形技巧
- 347浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- 关键CSS内联解决页面无样式问题
- 329浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- CSSGrid子元素自动填充剩余空间方法
- 284浏览 收藏
-

- 文章 · 前端 | 26分钟前 | html html函数
- HTML文件下载链接实现与download属性使用
- 229浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript动态改色技巧全解析
- 127浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTML内联样式使用详解及style属性实例
- 151浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3728次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4001次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




