何时在 Nextjs 中使用 SSR 和 SSG
2025-01-15 15:39:33
0浏览
收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《何时在 Nextjs 中使用 SSR 和 SSG》,聊聊,希望可以帮助到正在努力赚钱的你。

服务器端渲染 (SSR) 和 静态站点生成 (SSG) 是 Next.js 提供的两种强大的页面渲染模式,选择哪种模式取决于您的应用需求。
SSR (服务器端渲染):
SSR 在每次用户请求页面时,都会在服务器端动态生成 HTML。这意味着每次访问页面,服务器都会获取最新数据并渲染页面,然后将完整的 HTML 发送给客户端浏览器。
SSR 的优点在于内容始终是最新的,非常适合需要实时数据的应用,例如:
- 动态内容频繁更新的网站
- 需要个性化内容的应用 (例如,基于用户登录状态显示不同的内容)
- 依赖于实时数据库或 API 的应用
SSR 的缺点是服务器端处理开销较大,可能导致页面加载速度较慢。
SSR 时间线示例:
请求 1:用户 A 访问 → 服务器获取数据,动态生成页面,并响应。
请求 2:用户 B 访问 → 服务器再次获取数据,动态生成页面,并响应。
代码示例:
export async function getStaticProps() {
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
return {
props: { posts },
// 可选:每 60 秒重新生成页面
revalidate: 60,
};
}
function BlogPage({ posts }) {
return (
<div>
{posts.map(post => (
<div key={post.id}>{post.title}</div>
))}
</div>
);
}
总结:
| 特性 | SSR | SSG |
|---|---|---|
| 渲染时机 | 每次请求时 | 构建时 |
| 内容更新 | 实时 | 构建时或重新验证时 |
| 速度 | 较慢 | 极快 |
| 适用场景 | 实时数据、个性化内容 | 静态内容、内容更新频率低 |
| 缓存 | 不适用,每次请求都生成新页面 | 适用,直接提供静态文件 |
选择 SSR 还是 SSG 取决于您的应用需求。如果需要实时数据,则选择 SSR;如果需要速度和性能,并且内容更新频率低,则选择 SSG。 对于内容更新频率适中的情况,可以考虑结合使用增量静态再生 (ISR) 等技术。
终于介绍完啦!小伙伴们,这篇关于《何时在 Nextjs 中使用 SSR 和 SSG》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 IC概念股本周涨跌幅排行:华灿光电涨幅第一 达利凯普跌幅垫底
IC概念股本周涨跌幅排行:华灿光电涨幅第一 达利凯普跌幅垫底
- 上一篇
- IC概念股本周涨跌幅排行:华灿光电涨幅第一 达利凯普跌幅垫底

- 下一篇
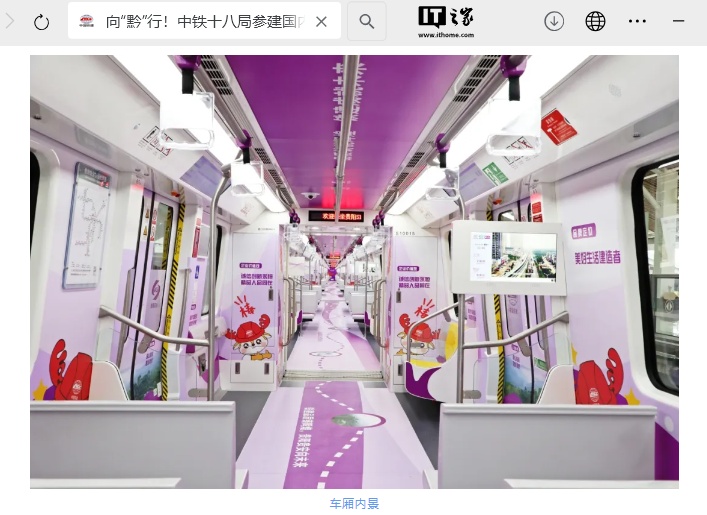
- 国内首条电制动城轨线路“贵阳轨道交通 S1 线”开通初期运营
查看更多
最新文章
-

- 文章 · 前端 | 5分钟前 | html代码怎么用
- HTML代码压缩原理与工具使用教程
- 203浏览 收藏
-

- 文章 · 前端 | 10分钟前 | html5源代码发行
- HTML5动画添加与代码实现教程
- 239浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- API数据空格处理方法详解
- 144浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- Node.js事件循环原理全解析
- 409浏览 收藏
-

- 文章 · 前端 | 19分钟前 | html5源代码发行
- HTML5添加favicon图标方法详解
- 287浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript迭代器详解及forof原理剖析
- 211浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- 统一主CSS,子样式轻松引入方法
- 283浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS行高line-height设置方法及作用解析
- 491浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- HTML页面移植全攻略与技巧
- 328浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML元素水平垂直居中技巧全解析
- 399浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript原型链与继承属性解析
- 396浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




