停止使用 React
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《停止使用 React》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
我曾经以为自己精通React,但现在只想让它从我的开发生涯中消失。原因如下:
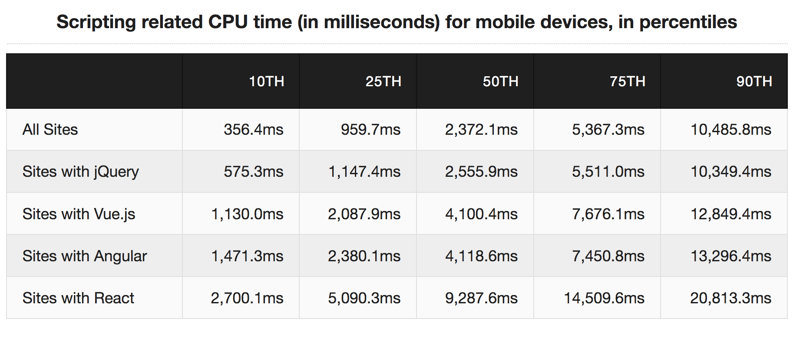
- 速度缓慢:
 图片来自:蒂姆·卡德莱克
图片来自:蒂姆·卡德莱克
超过53%的移动用户无法忍受加载时间超过3秒的网站。每增加一秒加载时间,就会流失10%的用户。性能直接影响用户体验。 更多信息请阅读此处。
- 成本高昂:
使用这个工具测试你的React应用的成本:https://whatdoesmysitecost.com/.
你关心那些无力承担昂贵数据套餐的用户吗?许多人已经指出JavaScript框架的高昂成本,但开发者似乎对此漠不关心。我不是第一个提出这个问题的人,但这个信息似乎并没有得到足够的重视。你认为某些用户比其他用户更重要吗?你的目标是覆盖所有用户,还是只关注富裕用户?
- 缺乏可访问性:
数亿用户通过2G网络的功能手机访问互联网。在功能手机上加载大量的JavaScript只会看到一个旋转的加载图标。
虽然有很多文章、工具和框架可以帮助开发者为这些用户进行开发,但开发者却往往轻视它们。在Reddit的JavaScript子版块中,网络工作者常常被贬低,尽管它们是我们在功能手机上高效开发应用的最佳工具之一——从根本上改善所有用户的体验!
如果你的应用在功能手机上运行流畅,那么它在iPhone上也会非常流畅。考虑到所有用户的需求进行开发,才能提升所有用户的体验。
- 违背Web的初衷:
React的理念是:先下载所有JavaScript代码(可能需要7秒),期间不显示任何内容,但下载完成后,由于是单页应用,就不需要再次下载资源了。
这真的是网站应有的样子吗?
杰克·阿奇博尔德曾指出:“网络默认情况下是流媒体的。你进入一个页面,它会提供HTML,你可以在下载过程中看到内容。图像和视频也是如此……你只需要一点点内容就能做出响应。”
互联网是一个信息流。React并非如此。我的观点是:React与互联网的自然流动作相悖。
抛弃React,拥抱Web的本质。Web是一个相互连接的网络,资源来自四面八方。Web应用无需像原生应用那样等待30秒才能加载内容。停止将网页视为原生应用。
- 其开发者群体:
请阅读这篇维基百科文章[此处需补充链接]。情况比你想象的还要复杂。
- 进一步阅读:[此处需补充链接]
- 更多阅读:[此处需补充链接]
- 推荐观看:[此处需补充链接]
以上就是《停止使用 React》的详细内容,更多关于的资料请关注golang学习网公众号!
 日本熊本县知事:“台积电熊本厂”JASM 首座晶圆厂已投产
日本熊本县知事:“台积电熊本厂”JASM 首座晶圆厂已投产
- 上一篇
- 日本熊本县知事:“台积电熊本厂”JASM 首座晶圆厂已投产

- 下一篇
- 《中国功能型湿电子化学品镀层材料市场报告》(附下载链接)
-

- 文章 · 前端 | 1分钟前 |
- HTML5垂直居中方法对比与实现技巧
- 105浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSS适配难?框架轻松解决
- 433浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScript六种基本数据类型详解
- 237浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JavaScript数组sort排序技巧解析
- 147浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML5轮播图制作与自动播放设置教程
- 279浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScript严格模式是什么?有什么限制?
- 461浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS弹窗内容溢出父容器怎么解决
- 214浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript数学计算与Math对象实用技巧
- 236浏览 收藏
-

- 文章 · 前端 | 35分钟前 | HTML5
- HTML5证书查询与SSL工具使用教程
- 330浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS列表图标美化方法分享
- 224浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- JavaScript内存回收与泄漏排查技巧
- 325浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS表单必填提示实现技巧
- 492浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3666次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3928次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3871次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4242次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



