使用 Nextjs 和 FACEIOm 构建具有面部识别功能的辅助系统
2025-01-15 11:27:00
0浏览
收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《使用 Nextjs 和 FACEIOm 构建具有面部识别功能的辅助系统》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
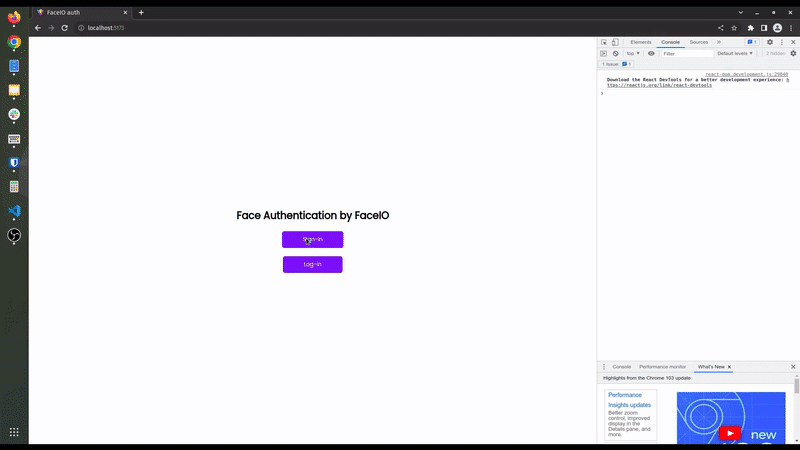
颠覆传统考勤:基于面部识别技术的智能考勤系统
数字化转型浪潮下,传统的考勤方式已显得落伍。本方案利用先进的面部识别技术、Next.js 和 Faceio,构建了一个安全、智能、高效的考勤管理生态系统。
背景
传统的考勤管理耗时费力且容易出错。Faceio 的创新系统通过引入先进的面部识别技术,简化流程,提升安全性,优化用户体验,彻底改变了这一现状。

Faceio 智能考勤系统
Faceio 支持的现代考勤系统,标志着组织考勤管理方式的革新。它以安全、高效的非接触式解决方案,取代了传统的打卡机和刷卡系统等。Faceio 强调准确性、防欺诈和用户隐私保护,是考勤管理领域的突破性技术。
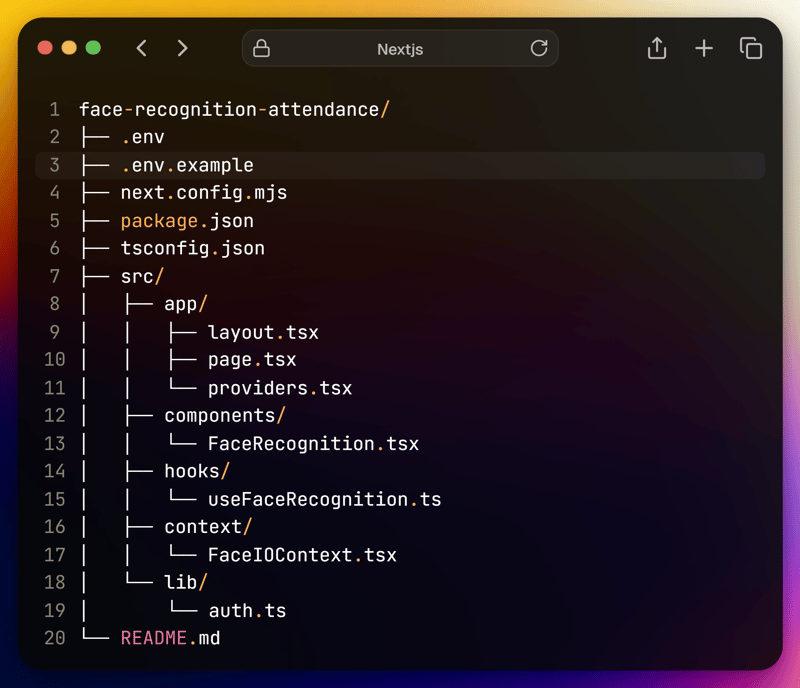
系统架构


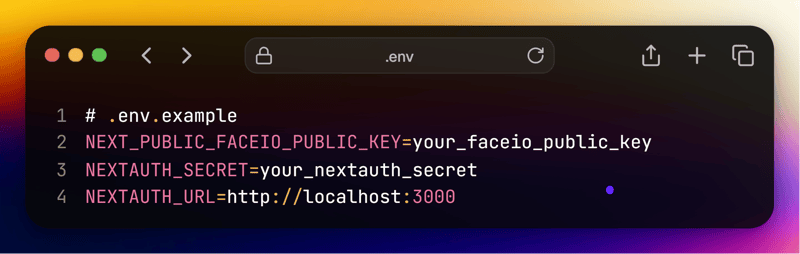
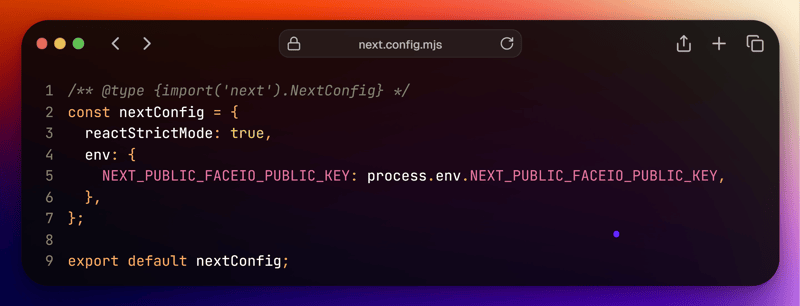
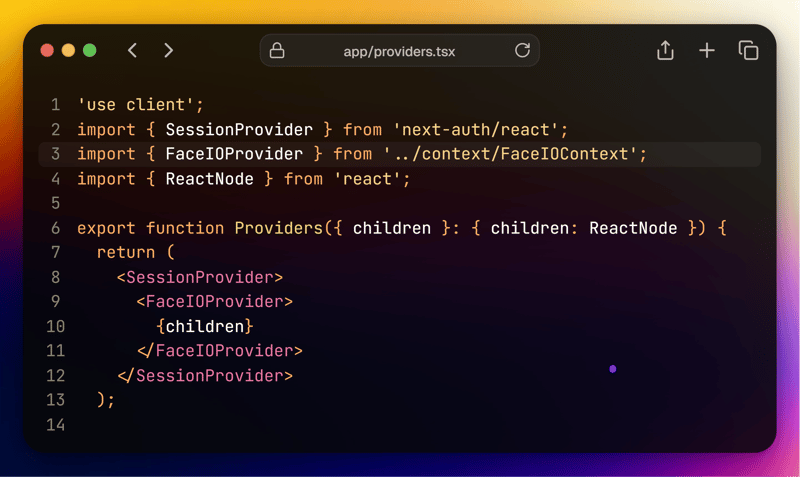
环境配置与技术栈



核心代码片段 (Faceio 上下文)
// src/components/FaceRecognition.tsx
'use client';
import { useState } from 'react';
import { useFaceRecognition } from '../hooks/useFaceRecognition';
export function FaceRecognitionComponent() {
const { enrollUser, authenticateUser, isLoading, error } = useFaceRecognition();
const [userData, setUserData] = useState(null);
// ... (handleEnroll and handleAuthenticate functions remain largely the same) ...
}
Faceio 主要功能
- 精准的面部识别: 快速、准确识别个人,减少误差,节省考勤时间。
- 非接触式考勤: 满足健康办公需求,员工无需接触设备即可签到签退。
- 活体检测: 防止照片或视频作假,确保数据真实性。
- 实时监控: 实时跟踪员工出勤情况,便于管理。
- 隐私保护: 强大的数据控制机制,确保用户隐私安全。
Faceio 带来的优势
- 效率提升: 自动化流程,节省人力资源时间。
- 数据准确: 减少考勤数据偏差,确保工资和绩效评估的可靠性。
- 安全增强: 保护员工数据,符合数据保护法规。
隐私与安全最佳实践
- 知情同意: 明确告知用户数据收集目的,并提供选择权和数据控制能力。
- 安全措施: 高级身份验证、防欺诈机制、访问控制、数据加密等。
企业级特性
- 多租户支持: 支持不同组织的独立配置和管理。
- 高级分析: 实时监控、缺勤预测、数据报表等。
- 合规性: 符合 GDPR、CCPA 等数据保护法规。
总结
Faceio 智能考勤系统是考勤管理方式的重大革新,它提供安全、高效、隐私保护的解决方案,是现代化企业管理的理想选择。
参考资源:
- Next.js 文档
- Faceio 集成指南
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 TikTok Shop美区日销售额突破 1 亿美元
TikTok Shop美区日销售额突破 1 亿美元
- 上一篇
- TikTok Shop美区日销售额突破 1 亿美元

- 下一篇
- Win10系统怎么开启体验共享 Win10系统体验共享功能开启教程
查看更多
最新文章
-

- 文章 · 前端 | 2小时前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 2小时前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3730次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4012次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3940次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




