后端开发学Nodejs和Expressjs就够了吗?
2025-01-14 09:30:12
0浏览
收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《后端开发学Nodejs和Expressjs就够了吗?》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!

Node.js和Express.js是开启后端开发之旅的理想起点,但要成为一名资深的后端工程师,还需要掌握更多技能和工具。本文将为您绘制一份技能提升路线图:
核心技能
- JavaScript精进: 深入理解JavaScript,熟练运用ES6特性,如Promise、async/await和解构赋值。
- 异步编程技巧: 掌握异步操作处理方法,包括事件循环、回调函数和Promise。
数据库技术
- 关系型数据库: 学习SQL,并熟练使用PostgreSQL或MySQL等关系型数据库管理系统。
- NoSQL数据库: 了解MongoDB、CouchDB或DynamoDB等NoSQL数据库,用于处理非结构化或半结构化数据。
API设计与实现
- RESTful API设计: 掌握RESTful API的设计原则和实现方法。
- GraphQL探索: 了解GraphQL,并将其作为REST的替代方案,以提升数据查询效率。
安全防护
- 用户认证与授权: 学习使用JWT、OAuth2或Passport.js等工具实现用户身份验证,并了解基于角色的访问控制(RBAC)和会话管理。
- 安全最佳实践: 掌握安全编码规范,防范常见安全漏洞。
测试与质量保障
- 单元测试: 使用Mocha、Chai或Jest等测试框架进行单元测试,确保代码模块的正确性。
- 集成测试: 测试不同组件之间的交互,保证系统整体功能的完整性。
DevOps基础
- 版本控制: 熟练掌握Git,并使用GitHub或GitLab等平台进行代码管理。
- 部署与运维: 学习使用Heroku、AWS或Vercel等平台部署和维护应用程序。
高级后端技术
- 错误处理机制: 设计健壮的错误处理机制,提高应用程序的可靠性。
- 中间件应用: 理解Express.js中间件的机制和作用,优化请求处理流程。
- 性能优化策略: 学习缓存、负载均衡和数据库查询优化等技术,提升应用性能。
- 实时通信: 了解使用Socket.IO等库实现实时通信。
实用工具
- API测试工具: 使用Postman等工具测试API接口。
- 容器化技术: 学习Docker,使用容器技术简化部署和扩展。
- 环境变量管理: 使用dotenv等库安全管理环境变量。
总结
Node.js和Express.js只是后端开发的基石,持续学习和掌握以上技能和工具,才能成为一名全面发展的后端工程师,构建出更强大、高效和安全的应用系统。 循序渐进地学习,逐步掌握这些高级主题,才能在后端开发领域取得长足进步。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
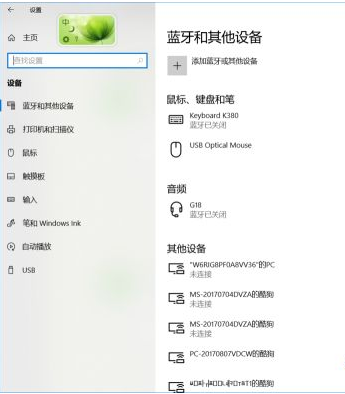
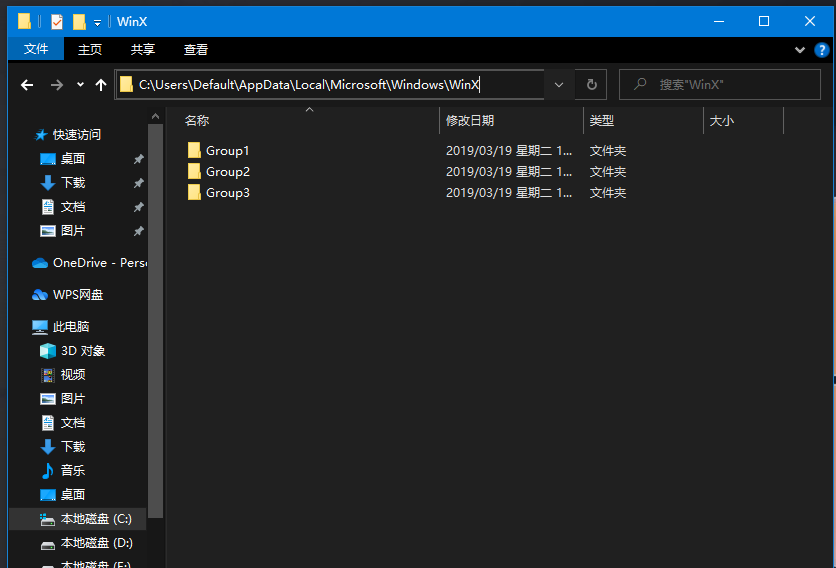
 Win10蓝牙关闭之后就打不开了怎么办 Win10蓝牙关闭之后就打不开了解决办法
Win10蓝牙关闭之后就打不开了怎么办 Win10蓝牙关闭之后就打不开了解决办法
- 上一篇
- Win10蓝牙关闭之后就打不开了怎么办 Win10蓝牙关闭之后就打不开了解决办法

- 下一篇
- Win10开始菜单右键没反应怎么办 Win10开始菜单右键无效的解决方法
查看更多
最新文章
-

- 文章 · 前端 | 19秒前 |
- 旋转屏幕后CSS布局异常怎么解决?
- 202浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- HTML5视频透明设置教程
- 498浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- HTML背景图锯齿消除技巧
- 295浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSS首字母大写技巧:first-letter样式设置
- 289浏览 收藏
-

- 文章 · 前端 | 7分钟前 | CSSNano
- CSSnano压缩Tailwind样式技巧解析
- 430浏览 收藏
-

- 文章 · 前端 | 10分钟前 | HTML5建模
- HTML5建模vs3DMAX区别解析
- 119浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScriptMutationObserver教程详解
- 436浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript引擎如何运行代码详解
- 282浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JS立即执行函数表达式是什么?
- 483浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- 谷歌浏览器如何检测HTML5支持?
- 420浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript闭包与内存优化技巧
- 142浏览 收藏
-

- 文章 · 前端 | 35分钟前 | html超链接字体颜色修改
- HTML超链接改颜色用内联CSS方法
- 151浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



