学习快速排序算法
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《学习快速排序算法》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
快速排序:高效排序算法详解
快速排序是一种基于分治策略的高效排序算法。其核心思想是:每次选取一个元素作为枢轴(pivot),将数组划分成两部分,一部分小于枢轴,一部分大于枢轴,然后递归地对这两部分进行排序。
枢轴的正确位置
枢轴元素的正确位置是指:所有小于枢轴的元素位于其左侧,所有大于枢轴的元素位于其右侧。 需要注意的是,左右两侧的元素不必有序,枢轴元素处于正确位置即可。
例如,对于枢轴值为 23 的数组,以下几种情况都满足条件:
<code>[3, 5, 6, 12, 23, 25, 24, 30] [6, 12, 5, 3, 23, 24, 30, 25] [3, 6, 5, 12, 23, 30, 25, 24]</code>
寻找枢轴的正确位置
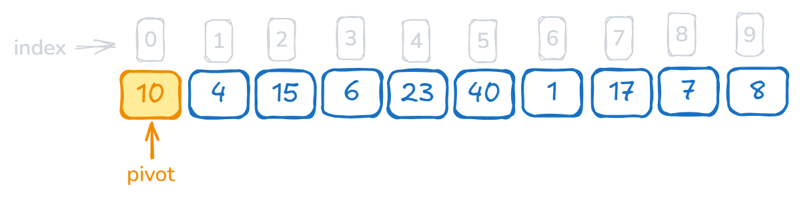
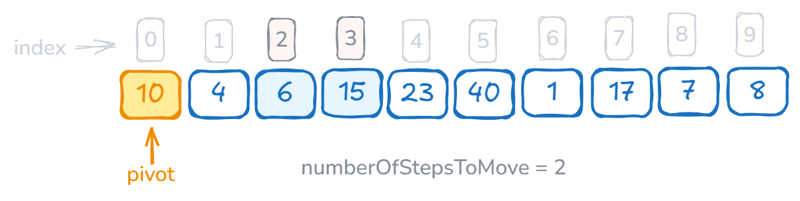
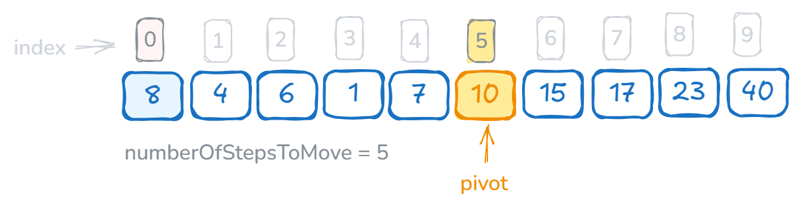
快速排序算法通过一系列比较和交换操作来确定枢轴的正确位置。 让我们以数组 [10, 4, 15, 6, 23, 40, 1, 17, 7, 8] 为例,其中 10 为枢轴:

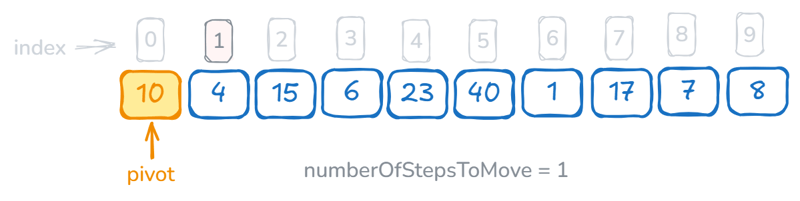
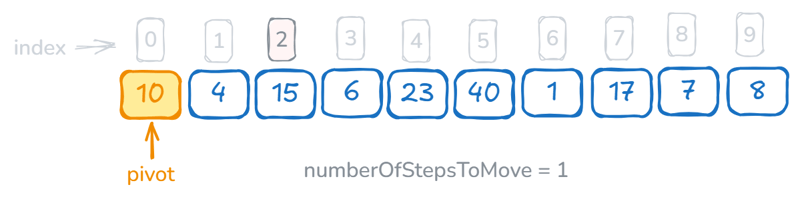
算法会依次遍历数组,统计小于枢轴的元素个数。 如果遇到小于枢轴的元素,则需要将枢轴向前移动,为其腾出空间。



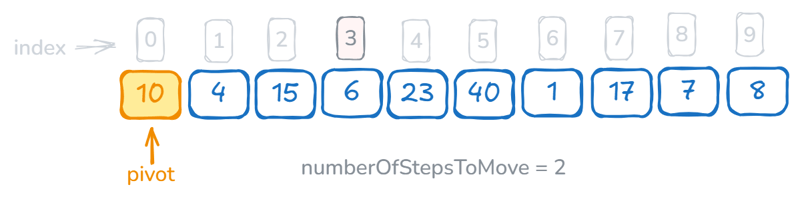
例如,遇到 4 和 6 时,需要将它们与大于 10 的元素交换位置,以确保小于 10 的元素都位于 10 的左侧。

这个过程会持续到数组末尾。最终,算法会确定枢轴需要移动的步数,从而找到其正确位置。

代码示例 (JavaScript)
以下代码展示了快速排序算法的实现:
function partition(arr, left, right) {
const pivot = arr[left];
let i = left + 1, j = right;
while (i <= j) {
while (i <= j && arr[i] <= pivot) i++;
while (i <= j && arr[j] > pivot) j--;
if (i < j) [arr[i], arr[j]] = [arr[j], arr[i]];
}
[arr[left], arr[j]] = [arr[j], arr[left]];
return j;
}
function quickSort(arr, left = 0, right = arr.length - 1) {
if (left < right) {
const pivotIndex = partition(arr, left, right);
quickSort(arr, left, pivotIndex - 1);
quickSort(arr, pivotIndex + 1, right);
}
return arr;
}
// 示例用法
const arr = [10, 4, 15, 6, 23, 40, 1, 17, 7, 8];
const sortedArr = quickSort(arr);
console.log(sortedArr); // 输出已排序的数组
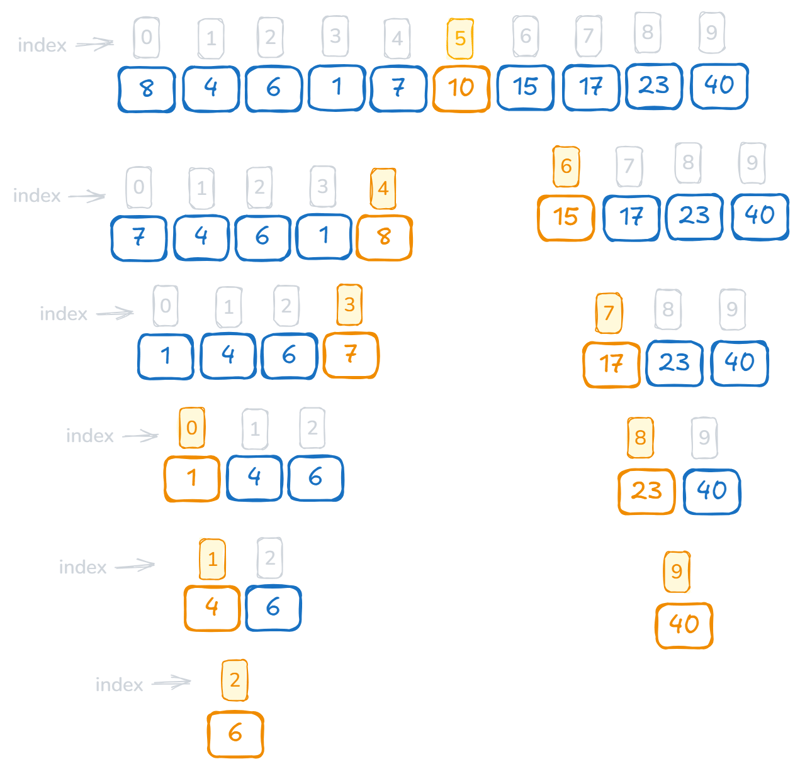
快速排序通过递归地将数组划分成更小的子数组,并利用枢轴元素的正确位置来高效地完成排序。 其平均时间复杂度为 O(n log n),但在最坏情况下(例如数组已排序)时间复杂度会退化为 O(n²)。

到这里,我们也就讲完了《学习快速排序算法》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 上海轨道交通市域机场线 12 月 27 日开通运营,虹桥、浦东两大机场 40 分钟内通达
上海轨道交通市域机场线 12 月 27 日开通运营,虹桥、浦东两大机场 40 分钟内通达
- 上一篇
- 上海轨道交通市域机场线 12 月 27 日开通运营,虹桥、浦东两大机场 40 分钟内通达

- 下一篇
- js sortable支持哪些浏览器
-

- 文章 · 前端 | 18分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 嵌套数组转键值对教程详解
- 329浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS选择器与表单控件定位技巧
- 177浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML5历史状态加密技巧解析
- 366浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CSS实现弹窗效果详细教程
- 169浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- SVG地图定位与州路径连接教程
- 158浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 微博特别关注怎么设置?添加方法及管理教程
- 290浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- 按钮自适应:百分比设置更灵活
- 280浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- Jest单元测试使用技巧与实战指南
- 313浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS浮动高度塌陷解决方法:clearfix或overflowhidden
- 123浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- PWA离线应用技术解析与实现
- 480浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



