为什么 TypeScript 比 JavaScript 更好
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《为什么 TypeScript 比 JavaScript 更好》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
JavaScript 长期以来一直是 Web 开发的基石,支持从小型脚本到大型应用程序的各种项目。然而,随着项目规模的扩大,JavaScript 的动态类型和缺乏结构性可能会成为开发的瓶颈。TypeScript 应运而生,它凭借静态类型检查和强大的工具集,迅速成为许多开发者构建可靠、可扩展应用程序的首选语言。事实上,TypeScript 的使用率自 2017 年的 12% 显著增长至 2024 年的 37%,充分展现了其受欢迎程度。
那么,TypeScript 与 JavaScript 相比究竟有何优势呢?让我们深入探讨为什么 TypeScript 可能是您下一个项目的理想选择。
TypeScript 与 JavaScript 的对比
TypeScript 和 JavaScript 最大的区别在于静态类型系统的引入。JavaScript 的灵活性是其优势,但也带来了隐患。缺乏类型安全可能导致运行时错误,增加调试难度。而 TypeScript 在开发阶段就强制执行类型检查,从而在代码运行前发现并解决潜在问题。
示例:
JavaScript:
function wrap<T>(value: T): T[] {
return [value];
}
const result = wrap<number>(123); // [123]
充分利用 TypeScript 工具: TypeScript 的工具,例如 IDE 的 IntelliSense 功能,能极大提升开发体验。IntelliSense 提供:
- 自动完成: 根据上下文智能提示属性、方法和变量。
- 类型错误高亮: 在运行代码前发现类型不匹配等错误。
- 高效代码导航: 快速跳转到定义、查找引用,方便代码浏览。
TypeScript 的工作机制
TypeScript 本质上是 JavaScript 的超集,这意味着任何有效的 JavaScript 代码也是有效的 TypeScript 代码。TypeScript 的核心在于其类型系统,允许开发者为变量、函数参数和返回值指定类型。
TypeScript 代码最终会被编译成 JavaScript 代码,使其能够在任何支持 JavaScript 的环境中运行。这意味着您可以使用 TypeScript 进行开发,在编译阶段捕获错误,然后将生成的 JavaScript 代码部署到浏览器或服务器。
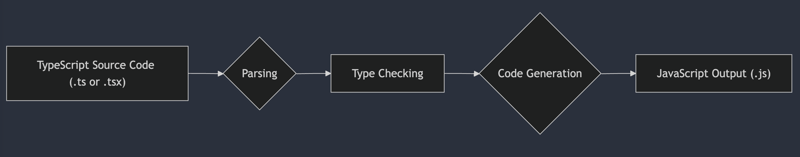
编译过程:
- 编写 TypeScript 代码: 开发者使用类型和现代 JavaScript 特性编写代码。
- 编译成 JavaScript: TypeScript 编译器将代码转换成纯 JavaScript 代码。
- 运行 JavaScript 代码: 生成的 JavaScript 代码可在浏览器、Node.js 或其他 JavaScript 环境中运行。

TypeScript 是语言还是框架?
TypeScript 既不是一种独立的编程语言,也不是一个框架,它只是 JavaScript 的一个超集。它通过添加类型系统和其他特性来扩展 JavaScript 的功能。编译后,TypeScript 代码变成纯 JavaScript 代码并被执行。
TypeScript 的作用是提升开发体验,而非取代 JavaScript。可以将其视为一个帮助您编写更好、更可靠的 JavaScript 代码的工具。
结论
JavaScript 是一种功能强大的语言,但其动态类型特性在大型项目开发中可能带来挑战。TypeScript 通过静态类型系统、强大的工具支持和可扩展的设计,有效解决了这些问题。采用 TypeScript,开发者可以获得更安全、更高效的开发体验。
如果您希望在下一个项目中编写整洁、易于维护的代码,那么 TypeScript 值得认真考虑。随着其不断增长的流行度和强大的生态系统,TypeScript 并非昙花一现,而是长期发展的趋势。
终于介绍完啦!小伙伴们,这篇关于《为什么 TypeScript 比 JavaScript 更好》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 linux kerberos如何查看票据
linux kerberos如何查看票据
- 上一篇
- linux kerberos如何查看票据

- 下一篇
- 模式散列
-

- 文章 · 前端 | 4小时前 |
- 矩阵计算器加减只执行一次怎么解决
- 462浏览 收藏
-

- 文章 · 前端 | 4小时前 | html
- a标签颜色设置方法详解
- 478浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- WordPress同时播放两个音频方法详解
- 130浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS透明色怎么用?rgba和opacity区别详解
- 395浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript如何调用后端API?Fetch和Axios对比解析
- 219浏览 收藏
-

- 文章 · 前端 | 4小时前 | 模态框
- JavaScript实现模态框定位与遮罩层技巧
- 162浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- 数组解构交换陷阱全解析
- 425浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- 强制按钮不换行溢出父容器的CSS方法
- 173浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript数组sort方法使用技巧
- 466浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript第三方库与框架使用教程
- 229浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript懒加载技巧:提升网页速度方法
- 463浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5离线缓存开启方法及设置步骤
- 423浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3884次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4186次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4096次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5289次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4471次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



