掌握 Axios:简化 API 调用的 JavaScript 终极指南
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《掌握 Axios:简化 API 调用的 JavaScript 终极指南》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~

在快速发展的 Web 开发世界中,API 交互对于创建响应灵敏且可靠的应用程序非常重要。处理 HTTP 请求和响应时可能会非常复杂,尤其是在处理错误处理、数据操作和异步操作时。这就是 Axios 发挥作用的地方——一个强大且多功能的 JavaScript 库。
本博客是 Axios 的终极指南,从基本设置和简单的 GET/POST 请求到拦截器、自定义实例和并发请求处理等高级功能。我们将看到 Axios 如何简化 API 交互、提高代码可读性并增强原生 fetch() 的错误管理。
无论您是使用 React 或 Vue.js 的前端开发人员、后端 Node.js 开发人员,还是愿意简化 API 测试的自动化测试人员,在本指南中,您都将发现实践见解,现实的例子和最佳实践,通过它们,您将在课程结束时充分利用 Axios 进行项目,确保代码干净、可维护和高效。
什么是 Axios?
Axios 是一个流行的、基于 Promise 的 JavaScript 库,用于从浏览器或 Node.js 环境发出 HTTP 请求。它简化了发送异步 HTTP 请求和处理响应,使其成为使用 RESTful API 的开发人员的首选工具。 Axios 支持现代 JavaScript 功能,例如 Promise 和 async/await,这使得它对于异步操作特别有用。
Axios 的主要功能包括:
- 基于承诺:
Axios 原生支持 Promise,与传统回调相比,更容易处理异步代码。
- 支持所有 HTTP 方法:
获取、发布、放置、删除、修补等
- 自动 JSON 解析:
响应会自动解析为 JavaScript 对象(与 fetch() 不同,后者需要手动解析)。
- 错误处理:
Axios 提供了简化的错误处理机制。
- 请求和响应拦截:
拦截器允许您在处理请求或响应之前对其进行修改。
为什么使用 Axios 而不是 fetch()?
虽然 fetch() API 提供了一种发出 HTTP 请求的方法,但 Axios 比 fetch() 提供了多个优势,使其成为许多开发环境中的首选。以下是开发人员选择 Axios 的一些关键原因:
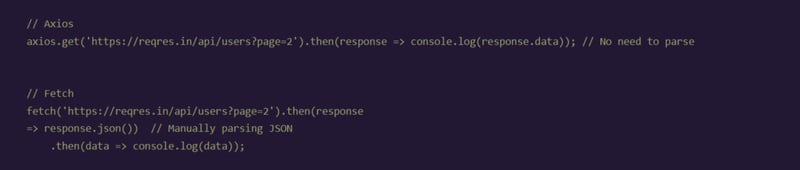
自动 JSON 解析:
在 fetch() 中,需要手动调用 .json() 来解析响应体。相比之下,如果内容类型为 JSON,Axios 会自动将响应解析为 JSON 格式,减少样板代码。
示例:

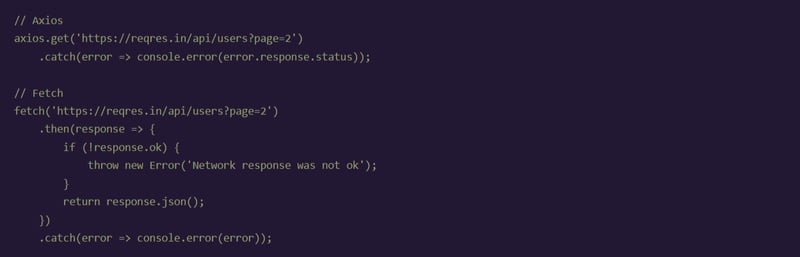
内置错误处理:
- fetch() 仅在网络请求本身失败(例如,没有互联网连接)时拒绝承诺,但不会拒绝 HTTP 错误状态代码(404、500 等)。如果服务器返回非成功状态代码,这可能会导致错误处理混乱。
Axios 自动将 HTTP 错误响应处理为拒绝,从而更容易捕获和管理错误。
示例:

请求和响应拦截器:
Axios 提供请求和响应的拦截器。这允许您在应用程序处理请求之前修改请求(例如,添加标头)或响应,从而为身份验证和日志记录等任务提供更大的灵活性。
示例
(向请求添加身份验证令牌):

点击此链接了解更多相关信息:
[https://jignect.tech/mastering-axios-the-ultimate-javascript-guide-to-simplifying-api-calls/]
以上就是《掌握 Axios:简化 API 调用的 JavaScript 终极指南》的详细内容,更多关于的资料请关注golang学习网公众号!
 全面解析:2023年最佳电脑购买攻略
全面解析:2023年最佳电脑购买攻略
- 上一篇
- 全面解析:2023年最佳电脑购买攻略

- 下一篇
- 星竞威武集团发布2024年上半年财报:多元化布局推动稳健增长
-

- 文章 · 前端 | 1分钟前 |
- Tailwind卡片布局制作教程
- 353浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSSflex布局文字垂直居中技巧
- 287浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScript变量是什么?怎么声明和使用
- 136浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- Tailwind热度上升,CSS趋势全解析
- 210浏览 收藏
-

- 文章 · 前端 | 24分钟前 | 多线程
- JavaScript多线程详解:Worker并发模型解析
- 240浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSSHoudini原生动画技巧解析
- 282浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- 浮动布局难维护?用clearfix清理更简单
- 304浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML步骤向导提升可访问性技巧
- 462浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- HTMLJS实现音频动态切换技巧
- 237浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- ZTE手机HTML5适配技巧全解析
- 417浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS图标缩放动画怎么实现
- 106浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3668次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3930次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3873次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5043次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4244次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




