ServiceNow UI 生成器
珍惜时间,勤奋学习!今天给大家带来《ServiceNow UI 生成器》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
新年快乐,各位!
我知道大家最近都在好奇我的动向。通过云架构师考试后,我决定深入研究一下现在很火的Web界面构建工具:UI Builder!
UI Builder是什么?
UI Builder是一个用于创建和配置自定义工作区和门户页面的Web界面。它是Now Experience UI框架的一部分,允许你:
- 创建页面
- 设置布局和组件
- 定义操作的事件处理程序
- 使用数据绑定获取和显示数据
- 创建在组件中使用的客户端脚本和客户端状态参数(也称变量)
它是一个一站式自定义Web体验创建工具。让我们来深入了解UI Builder的关键部分和使用方法。
UI Builder的工作原理
1. 体验和页面
体验是由一系列页面组成的,用户可以在这些页面上管理工作、查找信息或获取帮助。每个页面都由其URL定义,并定义该URL中的内容。它包含两个核心元素:布局和组件。
2. 布局
布局决定页面内容的显示方式。它是页面构建的第一步,可以使用:
- 基本列布局:最多六列的预定义结构。
- 高级布局:基于Flexbox或CSS网格的设计,允许更多自定义。
布局还提供了一些工具,例如简化的内容树和用于配置和样式设置的面板。
3. 组件
组件是页面的构建块,例如表单、按钮、数据列表、图表、图像或菜单。设置好布局后,你可以向页面添加组件。你可以使用配置面板自定义每个组件,包括:
- 配置选项卡: 使用静态值、数据绑定或JavaScript编辑属性。
- 样式选项卡: 添加自定义CSS。
- 事件选项卡: 设置用户交互触发的操作。
最佳实践:先添加布局,再添加组件。
页面变体和条件
UI Builder中的所有页面都是变体。你创建的第一个页面是默认变体。例如,表单视图就是一个变体的例子:相同的记录,但根据上下文以不同的方式显示。你可以为不同的受众或条件创建其他变体。
条件决定页面变体何时可见。可以通过以下方式设置:
- 使用条件生成器设置规则。
- 通过编码查询指定条件。
条件的生效依赖于页面参数传递的数据,我们将在后续文章中详细介绍。
接下来是什么?
让我们在UI Builder中创建一个简单的体验!
我们将创建一个允许用户查看记录页面的体验。
1. 开始
- 登录你的ServiceNow实例。
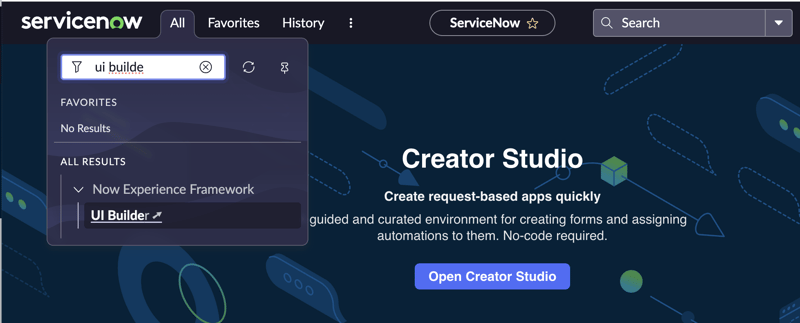
- 在过滤器导航器中,找到Now Experience Framework > UI Builder,打开UI Builder界面。

2. 创建体验
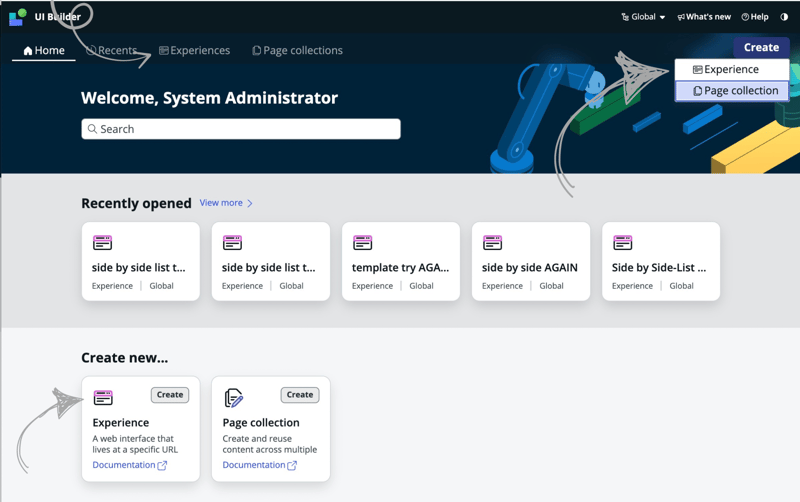
- 点击右上角的创建按钮。

- 从下拉列表中选择体验。将出现一个模式窗口。
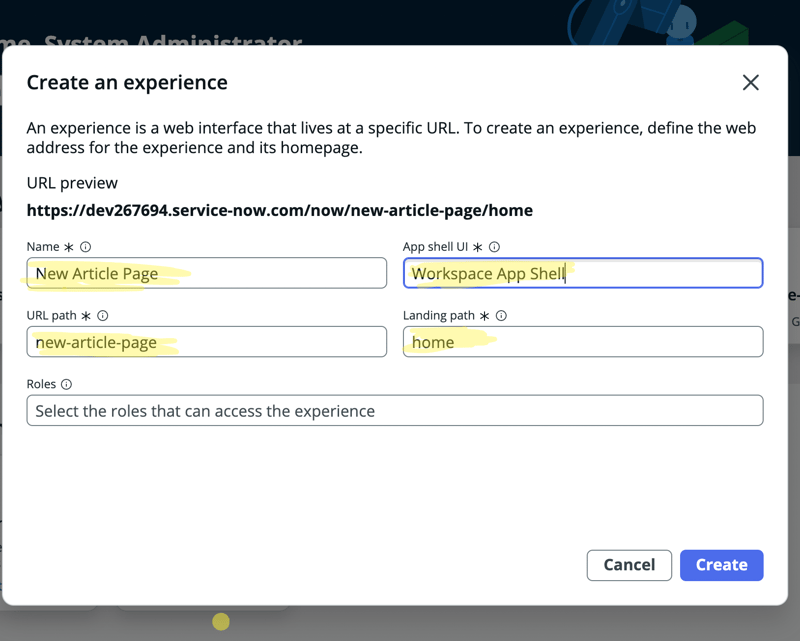
- 填写以下信息:
- 名称: 任意名称,例如“默认工作区”
- 应用程序外壳UI: 工作区应用程序外壳
- 登陆路径: 保持默认 - 主页
- 角色: 暂时删除默认角色。

- 点击创建,然后选择打开体验继续。
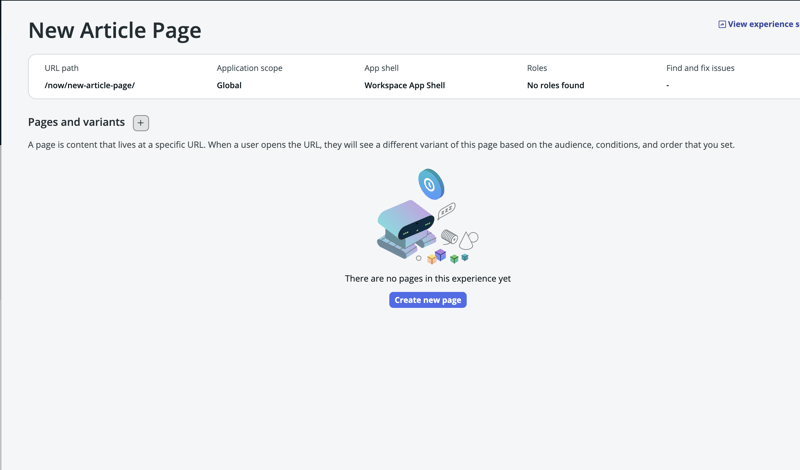
3. 创建页面
- 在新的体验中,点击创建新页面或页面和变体旁边的图标。

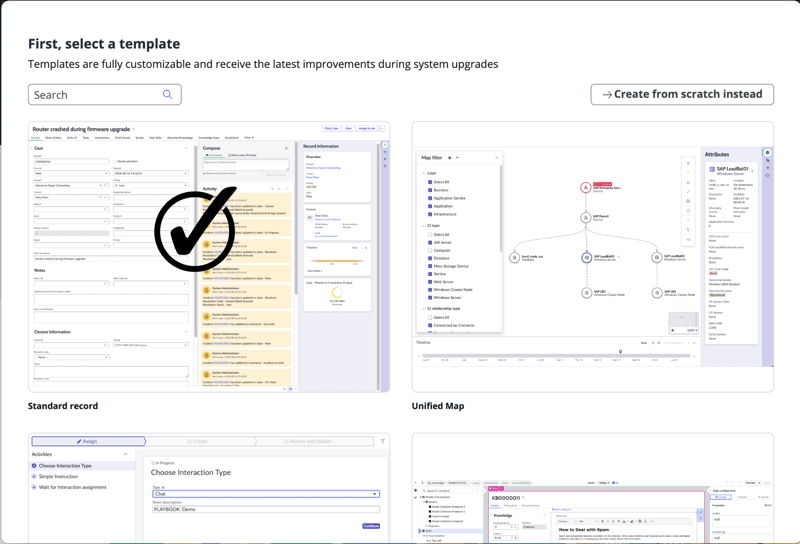
我们将使用模板
选择标准记录模板

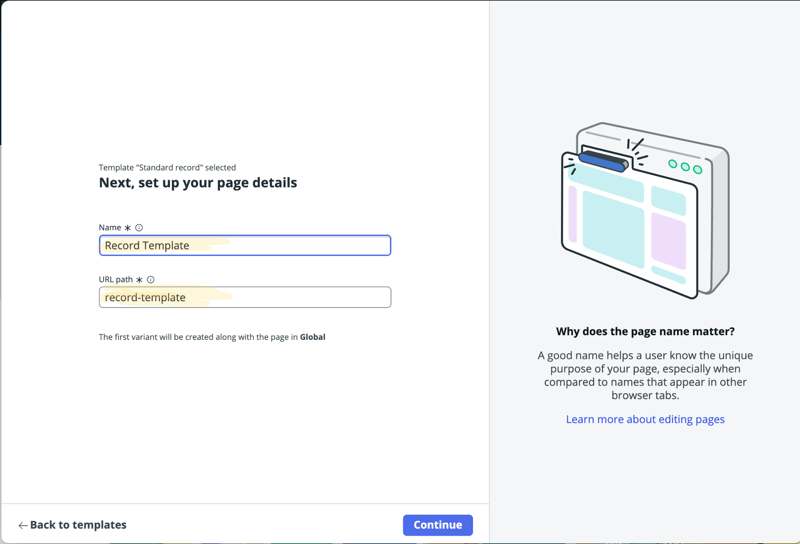
- 输入模板的页面名称。URL路径将自动填充。

- 点击继续,
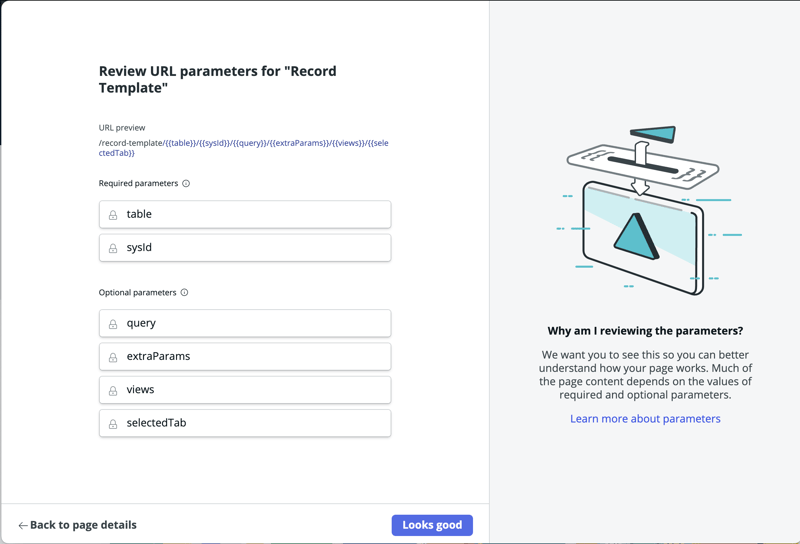
- 我们的记录模板带有预先配置的必需(表和sys_id)和可选(查询,extraParams视图,selectedTab)参数,查看它然后选择看起来不错。

4. 创建变体
- 命名你的页面变体,然后暂时跳过受众和条件。点击继续。
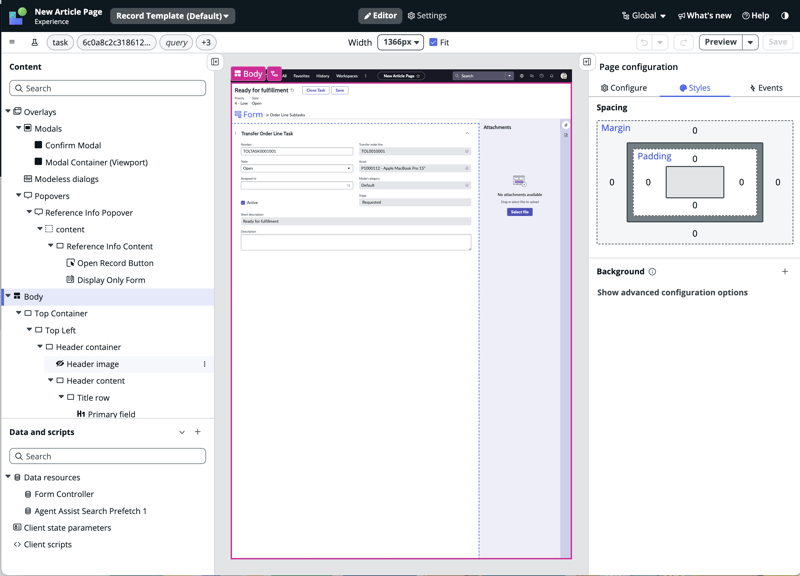
- 熟悉变体编辑器:
- 左面板: 用于添加布局和组件的内容树。
- 右面板: 配置面板,带有用于自定义组件的选项卡。
- 左下: 用于动态数据的工具,例如数据资源、客户端状态参数和客户端脚本。

就这样!
在下一篇文章中,我们将通过向页面变体添加页面参数来扩展我们的体验,以允许我们传递要在页面内使用的数据值。
本概述介绍了UI Builder的基础知识,从布局和组件到页面和变体。在接下来的文章中,我们将通过探索以下内容更深入地创建动态、交互式页面:
- 页面参数。
- 数据资源。
- 客户端状态参数。
- 客户端脚本。
- 活动。
在本系列结束时,你将完全掌握UI Builder以及如何创建功能丰富、用户友好的体验!!
了解更多关于UI Builder的信息
-
立即参加UI Builder的免费学习课程 https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e
-
UI Builder的ServiceNow文档 https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
今天关于《ServiceNow UI 生成器》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 爆米花问题 - lowCal_update 8
爆米花问题 - lowCal_update 8
- 上一篇
- 爆米花问题 - lowCal_update 8

- 下一篇
- win10免驱无线网卡无法识别怎么办 win10免驱无线网卡无法识别解决方法
-

- 文章 · 前端 | 9分钟前 |
- CSS网格对齐难?gridtemplateareas轻松解决
- 114浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JavaScript错误处理与调试方法详解
- 113浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript装饰器是什么?如何使用装饰器增强函数功能
- 356浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- 嵌套数组转键值对教程详解
- 329浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS选择器与表单控件定位技巧
- 177浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- HTML5历史状态加密技巧解析
- 366浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- CSS实现弹窗效果详细教程
- 169浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- SVG地图定位与州路径连接教程
- 158浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- 微博特别关注怎么设置?添加方法及管理教程
- 290浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- 按钮自适应:百分比设置更灵活
- 280浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5041次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



