释放未来的力量:您如何从中受益
golang学习网今天将给大家带来《释放未来的力量:您如何从中受益》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!

在飞速发展的Web开发领域,React已成为构建用户界面的首选JavaScript库。然而,构建完整、成熟的Web应用时,开发者常常面临路由管理、服务器端渲染(SSR)、静态站点生成(SSG)及其他后端问题的复杂性挑战。这时,Next.js便闪亮登场。
Next.js是基于React的强大框架,旨在帮助开发者以最简配置创建高性能、可直接投入生产的Web应用。如果您已熟悉React,Next.js将为您提供优雅的解决方案,轻松应对现代Web应用开发的诸多难题。
本文将深入探讨Next.js的核心功能及其如何惠及开发者和企业。
Next.js是什么?
Next.js是由Vercel开发的开源React框架,支持构建包含静态和动态内容的Web应用。它提供一系列工具和功能,简化开发流程,优化您的React应用。使用Next.js,您可在服务器端渲染页面(SSR)或在构建阶段预渲染页面(SSG)。
Next.js承担了大量繁重工作,轻松构建可直接投入生产的应用,让开发者专注于打造卓越的用户体验。
Next.js主要特性
1. 服务器端渲染(SSR)
Next.js最强大的功能之一是服务器端渲染。这意味着您的React组件在服务器端而非客户端渲染。用户请求页面时,服务器会将完整渲染的HTML页面发送到浏览器。这带来更快的初始页面加载速度和更佳的SEO性能,因为搜索引擎可以直接索引页面内容,无需等待JavaScript执行。
SSR尤其适用于需要显示动态内容的页面(例如个性化仪表盘或数据驱动页面),同时需要快速加载和SEO优化。
2. 静态站点生成(SSG)
Next.js还支持静态站点生成(SSG),在构建阶段预渲染页面。与SSR在每次请求都渲染内容不同,SSG在构建过程中为每个页面生成静态HTML文件。这非常适合内容更新不频繁的场景,例如博客文章、文档或营销页面。
通过预渲染页面,Next.js提供开箱即用的极速性能,因为静态文件可以直接从CDN分发,服务器负载极低。它是构建高性能网站和应用的理想选择。
3. 基于文件的路由
Next.js通过基于文件的路由简化路由管理。不同于传统React应用在代码中手动定义路由,Next.js根据pages目录的文件结构自动生成路由。例如,创建pages/about.js文件,即可通过/about路由访问。
这种方法无需额外路由库(例如React Router),保持代码简洁易懂。
4. API路由
Next.js允许您使用API路由在应用中创建后端API端点。您可以在pages/api目录中定义无服务器函数,作为可从前端调用的轻量级API。
例如,您可以创建API端点提交表单数据或从数据库获取内容。这些API路由可与前端应用一起部署,无需单独的后端服务器。
5. 图像优化
Next.js内置图像优化功能,自动以现代格式(例如WebP)提供图像,并针对不同设备尺寸进行优化。框架自动处理延迟加载、调整大小和图像分发。
使用next/image组件,您可以轻松管理图像,确保快速交付,而不会影响质量或性能。
6. 自动代码分割
Next.js自动将JavaScript代码分割成更小的包,这意味着只加载当前页面所需的代码。这带来更快的加载速度和更好的整体性能,因为用户只需下载当前页面所需的最小代码量。
无需手动配置webpack进行代码分割,Next.js开箱即用。
Next.js如何让您受益
1. 加速开发
Next.js提供一系列开箱即用的强大功能,简化开发流程。无需担心复杂的构建配置或处理路由、SSR或静态渲染工具。框架承担了大量繁重工作,让您专注于构建功能和提升用户体验。
Next.js还包含快速刷新和热重载等功能,支持快速迭代,使开发流程更流畅高效。
2. 性能提升
性能是Next.js的一大优势。通过SSR或SSG,Next.js确保应用快速加载,从用户请求页面那一刻起提供流畅的用户体验。静态页面通过CDN分发,降低服务器负载,缩短响应时间。
此外,Next.js的自动代码分割和图像优化功能有助于减少传输数据量,加快加载速度。
3. SEO优势
在现代Web开发中,SEO(搜索引擎优化)至关重要。Next.js中的SSR和SSG通过向搜索引擎提供完整渲染的HTML来提升SEO,确保页面正确索引。这对于动态内容(例如产品页面、博客或新闻文章)尤其重要。
使用Next.js,您可以构建SEO友好的应用,无需依赖客户端渲染(CSR)或复杂的服务器端设置。
4. 无服务器功能的可扩展性
Next.js通过API路由支持无服务器架构,这意味着您的后端可以自动扩展,无需管理服务器基础设施。这对于流量波动的应用尤其有用。无服务器功能按需运行,因此您只需为使用的部分付费,节省成本,获得更好的可扩展性。
无论构建小型项目还是企业级应用,Next.js都能轻松扩展应用,无需担心后端复杂性。
5. 卓越的开发者体验
Next.js提供卓越的开发者体验以及许多可用的内置功能。无论处理简单项目还是大型应用,Next.js都能提供强大的工具简化工作流程:
- TypeScript开箱即用支持,帮助您尽早发现错误,编写更易于维护的代码。
- 内置CSS和Sass支持,以及对CSS模块的支持,可以轻松以独立、可扩展的方式设置组件样式。
- 可自定义配置选项,因此您可以根据项目需求定制框架,无需离开Next.js生态系统。
这些功能以及与React的无缝集成,使Next.js成为开发者快速交付高质量应用的理想选择。
何时使用Next.js?
Next.js适用于各种Web应用:
- 内容驱动的网站:如果您正在构建博客、作品集或电商网站,Next.js的静态网站生成功能使其成为快速且SEO友好的内容交付的理想选择。
- 动态应用:对于需要实时数据(例如仪表盘、用户配置文件或个性化体验)的应用,服务器端渲染可确保用户获得快速、动态的体验。
- SEO敏感的应用:如果SEO对您的项目(例如博客、新闻网站或电商商店)很重要,Next.js的SSR和SSG将帮助确保您的页面正确索引。
- 可扩展的应用:无论构建简单的登陆页面还是复杂的应用,Next.js的无服务器API路由和可扩展的架构都能轻松扩展您的应用。
结论:为什么您应该考虑Next.js
Next.js已迅速成为现代Web开发的首选框架,提供一系列功能,简化开发流程,同时确保高性能和可扩展性。无论您是想构建SEO友好的网站、动态应用还是无服务器解决方案,Next.js都能提供满足您需求的工具和灵活性。
该框架对开发者体验的关注,结合其性能优化功能,使其成为React开发者的有力选择。如果您还没有探索过Next.js,那么现在是深入研究并开始受益于这个高效且强大的框架的最佳时机。
好了,本文到此结束,带大家了解了《释放未来的力量:您如何从中受益》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 华为开发者大会2024:HarmonyOS NEXT Beta,AI 大模型开启OS新纪元
华为开发者大会2024:HarmonyOS NEXT Beta,AI 大模型开启OS新纪元
- 上一篇
- 华为开发者大会2024:HarmonyOS NEXT Beta,AI 大模型开启OS新纪元

- 下一篇
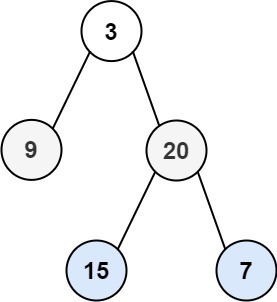
- 二叉树层次顺序遍历 Leetcode
-

- 文章 · 前端 | 17分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 嵌套数组转键值对教程详解
- 329浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS选择器与表单控件定位技巧
- 177浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- HTML5历史状态加密技巧解析
- 366浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- CSS实现弹窗效果详细教程
- 169浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- SVG地图定位与州路径连接教程
- 158浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- 微博特别关注怎么设置?添加方法及管理教程
- 290浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 按钮自适应:百分比设置更灵活
- 280浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- Jest单元测试使用技巧与实战指南
- 313浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS浮动高度塌陷解决方法:clearfix或overflowhidden
- 123浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- PWA离线应用技术解析与实现
- 480浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



