JavaScript 历史 API
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《JavaScript 历史 API》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
介绍
javascript history api 是 web api 的一部分,它允许我们与 浏览器的会话历史记录 进行交互。它提供了方法和属性来导航、操作和控制历史堆栈,使开发人员能够创建更加动态和交互式的用户体验,而无需重新加载整个页面。
javascript history api 的主要功能
- history.back()
- history.forward()
- history.go(n)
- history.pushstate()
- history.replacestate()
history.back() 方法
此方法将浏览器移动到会话历史记录中的上一页,相当于浏览器的后退按钮。仅当浏览器的历史堆栈中存在上一页时,此操作才有效。
示例:
<!doctype html> <html> <body> <h1>the window history object</h1> <h2>the history.back() method</h2> <button onclick="history.back()">go back</button> </body> </html>
输出:

单击“返回”按钮会将用户带到上一页(如果历史堆栈中存在)。
history.forward() 方法
此方法将浏览器移动到会话历史记录中的下一页,相当于浏览器的前进按钮。仅当浏览器历史堆栈中存在下一页时,此操作才有效。
示例:
<!doctype html> <html> <body> <h1>the window history object</h1> <h2>the history.forward method</h2> <button onclick="history.forward()">go forward</button> </body> </html>
输出:

单击“前进”按钮会将用户带到下一页(如果历史堆栈中存在)。
history.go() 方法
此方法用于导航到浏览器堆栈中的特定点。它需要一个参数'n',它指定我们想要通过历史堆栈导航到的页面的编号。
参数 'n' 可以接受以下值:
- 正数“n” 使用户在堆栈中前进。
- 负数“n” 使用户在堆栈中向后。
- 如果'n'的值为0,它重新加载当前页面。
history.pushstate() 方法
此方法用于在当前会话的历史堆栈中添加新条目,即当前浏览器选项卡中访问过的所有页面的集合。
示例:
我们将创建一个按钮元素并为其分配一个点击处理程序。在处理程序内部,我们调用 pushstate() 方法。这添加了一个具有与当前页面不同的url的新条目。
// html ->
<button>call pushstate()</button>
// javascript ->
var button = document.queryselector('button');
button.onclick = function() {
history.pushstate(null, ' ', 'some-page');
}
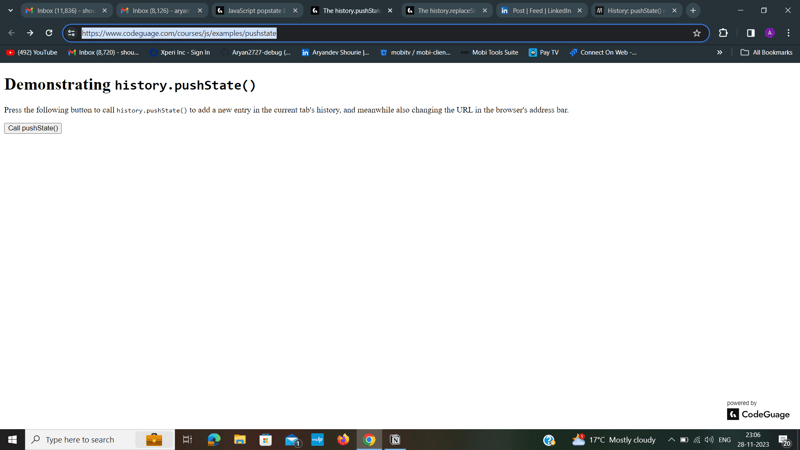
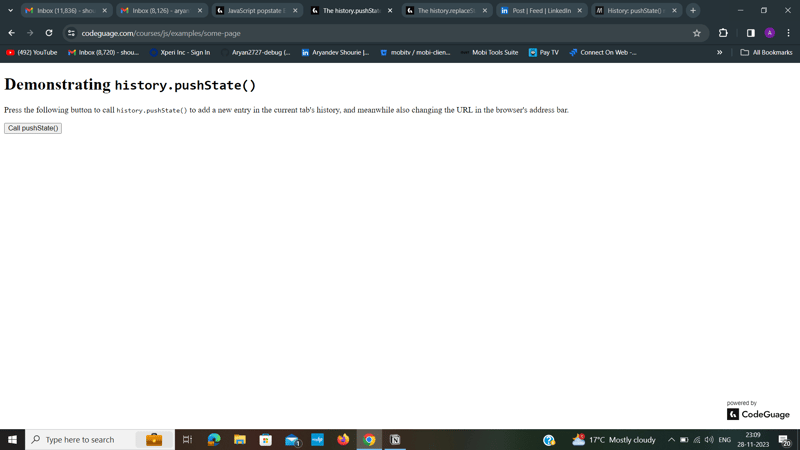
输出:

目前,网址为 - https://www.codeguage.com/courses/js/examples/pushstate
当您点击按钮时,url 将更改为 - https://www.codeguage.com/courses/js/examples/some-page

这确认新条目已添加到当前会话的历史记录,同时更改浏览器地址栏中的 url。您还可以看到浏览器的后退箭头现在在左上角也处于活动状态,单击该箭头将带您返回 -
https://www.codeguage.com/courses/js/examples/pushstate
要知道的一件极其重要的事情是 pushstate() 会更改 url,而不会检查它是否实际存在。这是因为 pushstate() 的目的不是加载网页,而是只是向历史记录添加一个新条目。
history.replacestate() 方法
此方法用新条目替换当前会话历史堆栈中的当前条目。
示例:
和以前一样,我们有一个带有点击处理程序集的按钮。但这一次,在处理程序内部,我们调用 replacestate() 将当前历史记录条目替换为新条目。
// HTML =>
<button>Call replaceState()</button>
// JavaScript =>
var button = document.querySelector('button');
button.onclick = function() {
history.replaceState(null, '', 'some-page');
}
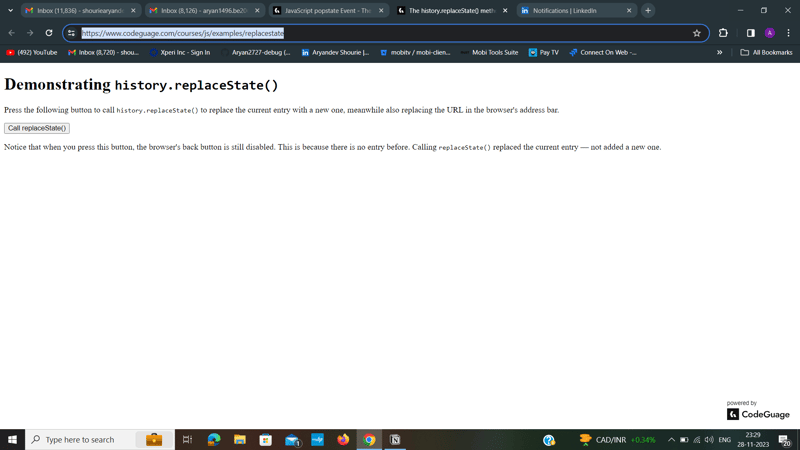
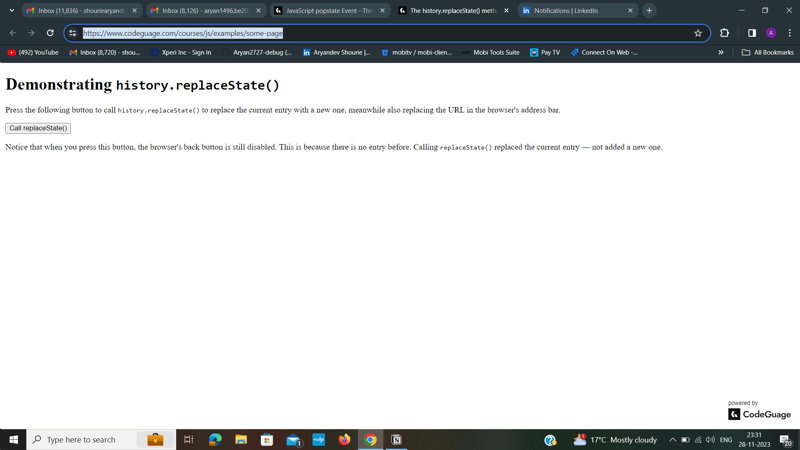
输出:

当前网址是 -
https://www.codeguage.com/courses/js/examples/replacestate
当您点击按钮时,url 将更改为 -
https://www.codeguage.com/courses/js/examples/some-page

浏览器网址已被替换,您可以注意到左上角的后退键未激活,确认新条目已尚未添加到历史堆栈,我们刚刚用新条目替换了当前条目。
就是这样!您已经成功了解了 javascript history api,以及如何在您的应用程序中使用和合并其不同的实用程序。
在 linkedin 上与我联系 :- linkedin
请查看我的 github,了解精彩的项目:- github
查看我的个人作品集:- aryan 的作品集
今天关于《JavaScript 历史 API》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 奇瑞蔚来换电合作车型曝光
奇瑞蔚来换电合作车型曝光
- 上一篇
- 奇瑞蔚来换电合作车型曝光

- 下一篇
- 就是自信,《刺猬索尼克 4》电影提前预定 2027 年上映
-

- 文章 · 前端 | 1分钟前 |
- CSS列表图标美化方法分享
- 224浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript内存回收与泄漏排查技巧
- 325浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS表单必填提示实现技巧
- 492浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JavaScriptIntersectionObserver是什么?如何实现懒加载?
- 157浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSSGrid固定列与流动列设置教程
- 256浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- 三栏布局用CSSGrid和fr单位实现
- 236浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- localStorage怎么用?数据安全吗?
- 204浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScript代理与反射使用详解
- 205浏览 收藏
-

- 文章 · 前端 | 42分钟前 | CSS 文本阴影
- CSS文本阴影:打造立体文字效果
- 481浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- 逆向分析CTF幂模编码逻辑
- 434浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- JS类型转换常见错误原因解析
- 100浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- 动态加载NASA图片的技巧与方法
- 398浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3666次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3928次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3871次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5039次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4242次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



