LeetCode 冥想——章节位操作
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习文章相关编程知识。下面本篇文章就来带大家聊聊《LeetCode 冥想——章节位操作》,介绍一下,希望对大家的知识积累有所帮助,助力实战开发!
目录
- 简介
-
按位运算符
- 和 (&)
- 或 (|)
- 异或 (^)
- 不是(~)
- 左移(零填充)(<<)
- 右移(符号保留)(>>)
- 右移(无符号)(>>>)
- 有点
- 设置一点
- 资源
我们已经进入了本系列的最后一章,终于是时候简要介绍一下位操作了。
根据维基百科的定义,按位运算在位串、位数组或二进制数字(被视为位串)的各个位级别上进行运算。
我们首先用二进制(基数 2)表示一个数字。我们可以对数字使用 tostring 方法,并指定 基数:
const n = 17; console.log(n.tostring(2)); // 10001
我们还可以解析一个整数,给它一个基数:
console.log(parseint(10001, 2)); // 17
请注意,我们还可以表示带有前缀 0b 的二进制数:
console.log(0b10001); // 17 console.log(0b101); // 5
例如,这些是相同的数字:
0b1 === 0b00000001 // true
javascript 中所有按位运算都是对 32 位二进制数执行的。
也就是说,在执行按位运算之前,javascript 将数字转换为 32 位 **有符号* 整数。*
例如,17 不会只是 10001,而是 00000000 00000000 00000000 00010001。
执行按位运算后,结果将转换回 64 位 javascript 数字。
按位运算符
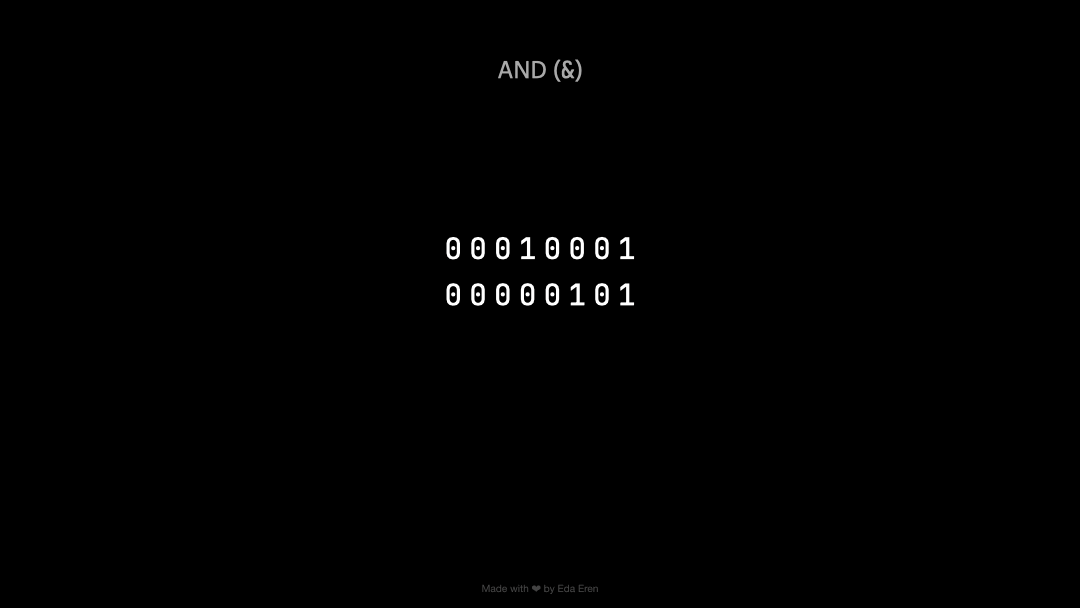
和 (&)
如果两位都是 1,则结果为 1,否则为 0。
| note |
|---|
| the gifs below show the numbers as 8-bit strings, but when doing bitwise operations, remember they are converted to 32-bit numbers. |

const x1 = 0b10001; const x2 = 0b101; const result = x1 & x2; // 1 (0b1)
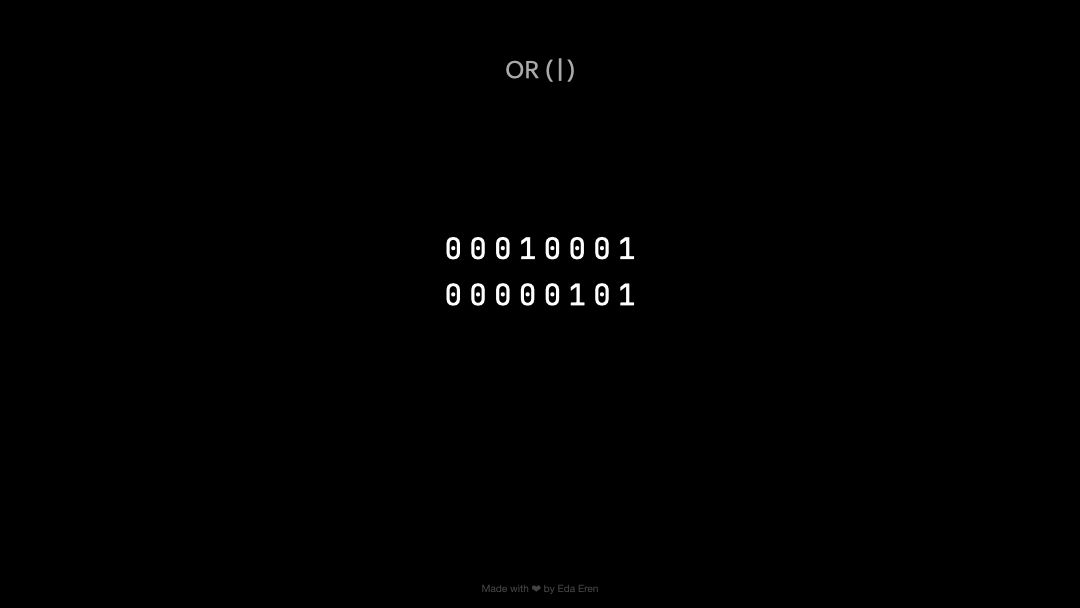
或 (|)
如果任意一位为 1,则结果为 1,否则为 0。

const x1 = 0b10001; const x2 = 0b101; const result = x1 | x2; // 21 (0b10101)
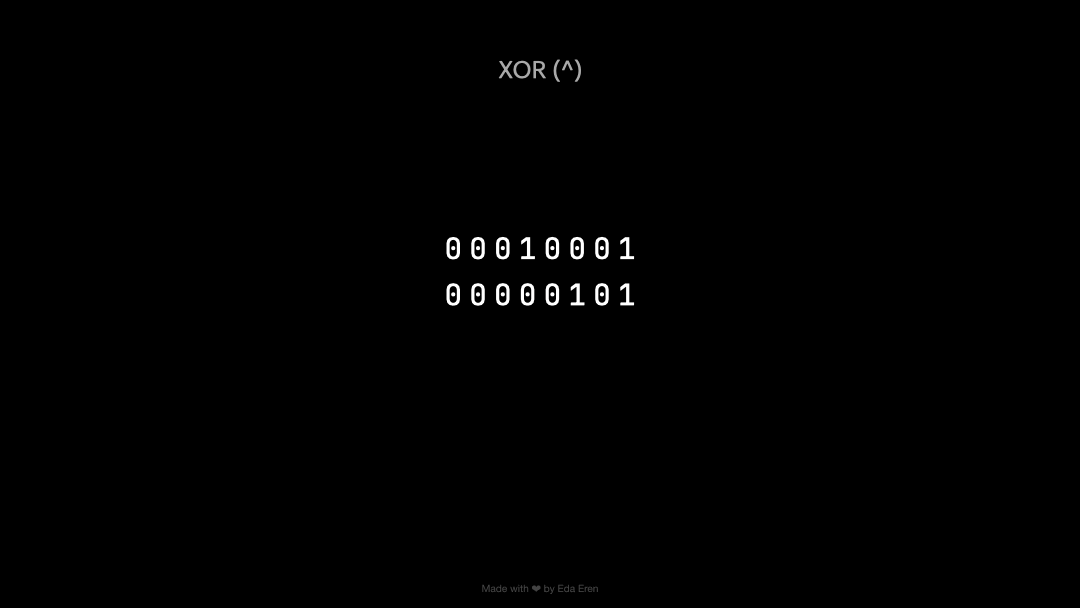
异或 (^)
如果各位不同(一位为1,一位为0),则结果为1,否则为0。

const x1 = 0b10001; const x2 = 0b101; const result = x1 ^ x2; // 20 (0b10100)
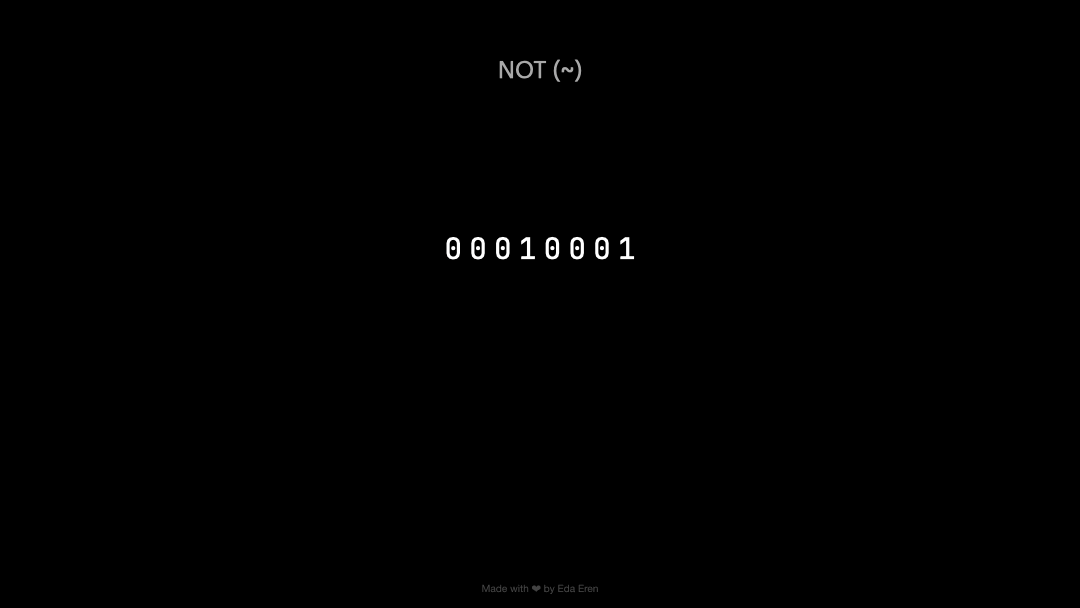
不是(~)
翻转位(1 变为 0,0 变为 1)。

const n = 17; const result = ~n; // -18
| note |
|---|
| bitwise noting any 32-bit integer x yields -(x 1). |
如果我们使用辅助函数来查看二进制表示,它正如我们所期望的:
console.log(createbinarystring(n)); // -> 00000000 00000000 00000000 00010001 console.log(createbinarystring(result)); // -> 11111111 11111111 11111111 11101110
最左边的位表示信号 - 数字是负数还是正数。
请记住,我们说过 javascript 使用 32 位带符号整数进行按位运算。
最左边的位为 1 表示负数,0 表示正数。
此外,运算符对操作数的二进制补码位表示进行运算。 对每一位应用运算符,并按位构造结果。
请注意,二进制补码允许我们获得带有反信号的数字。
一种方法是反转正数表示中数字的位并加 1:
function twoscomplement(n) {
return ~n + 0b1;
}
左移(零填充)(<<)
将给定数量的位数向左移动,添加从右侧移入的零位。
const n = 17; const result = n << 1; // 34 console.log(createbinarystring(17)); // -> 00000000 00000000 00000000 00010001 console.log(createbinarystring(34)); // -> 00000000 00000000 00000000 00100010
请注意,第 32 位(最左边的一位)被丢弃。
右移(符号保留)(>>)
将给定位数向右移动,在从左侧添加位时保留符号。
const n = 17; const result = n >> 1; // 8 console.log(createbinarystring(17)); // -> 00000000 00000000 00000000 00010001 console.log(createbinarystring(8)); // -> 00000000 00000000 00000000 00001000
const n = -17; const result = n >> 1; // -9 console.log(createbinarystring(-17)); // -> 11111111 11111111 11111111 11101111 console.log(createbinarystring(-9)); // -> 11111111 11111111 11111111 11110111
右移(无符号)(>>>)
将给定位数向右移动,从左侧添加位时添加 0,无论符号是什么。
const n = 17; const result = n >>> 1; // 8 console.log(createbinarystring(17)); // -> 00000000 00000000 00000000 00010001 console.log(createbinarystring(8)); // -> 00000000 00000000 00000000 00001000
const n = -17; const result = n >>> 1; // 2147483639 console.log(createbinarystring(-17)); // -> 11111111 11111111 11111111 11101111 console.log(createbinarystring(2147483639)); // -> 01111111 11111111 11111111 11110111
得到一点
要获取特定位,我们首先需要创建一个位掩码.
我们可以通过将 1 向左移动我们想要获取的位的索引来实现这一点。
结果是二进制数和位掩码的 和 。
但是,使用javascript,我们还可以通过索引进行无符号右移,将位放在第一位(这样我们就无法得到该位置的实际值,但它是否是1或 0):
function getbit(number, idx) {
const bitmask = 1 << idx;
const result = number & bitmask;
return result >>> idx;
}
例如,我们尝试 13,二进制为 1101:
const binarynumber = 0b1101;
console.log('bit at position 0:', getbit(binarynumber, 0));
console.log('bit at position 1:', getbit(binarynumber, 1));
console.log('bit at position 2:', getbit(binarynumber, 2));
console.log('bit at position 3:', getbit(binarynumber, 3));
/*
output:
bit at position 0: 1
bit at position 1: 0
bit at position 2: 1
bit at position 3: 1
*/
设置一点
如果我们想将一位变为 1(换句话说,“设置一点”),我们可以做类似的事情。
首先,我们可以通过将 1 向左移动我们想要设置为 1 的位的索引来再次创建位掩码。
结果是数字和位掩码的 或 :
function setbit(number, idx) {
const bitmask = 1 << idx;
return number | bitmask;
}
请记住,在我们的示例中,13 在二进制中是 1101,假设我们要在索引 1 处设置 0:
const binaryNumber = 0b1101;
const newBinaryNumber = setBit(binaryNumber, 1);
console.log(createBinaryString(newBinaryNumber));
// -> 00000000 00000000 00000000 00001111
console.log('Bit at position 1:', getBit(newBinaryNumber, 1));
// -> Bit at position 1: 1
我们简要地了解了按位运算,以及获取/设置位。在最后一章中,我们将从 1 位数开始讨论五个问题。在那之前,祝您编码愉快。
资源
- “javascript 位操作的绝对要点”- lucas f. costa
- js 位运算符
- 号码(mdn)
- 按位与 (mdn)
- 按位非 (mdn)
- 按位或 (mdn)
- 按位异或 (mdn)
- 左移(mdn)
- 右移(mdn)
- 无符号右移 (mdn)
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 artixlinux适合新手吗
artixlinux适合新手吗
- 上一篇
- artixlinux适合新手吗

- 下一篇
- js爬虫中怎样优化请求头
-

- 文章 · 前端 | 1分钟前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 5分钟前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 7分钟前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JavaScript精准毫秒计时器实现技巧
- 351浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS媒体查询实现动态背景与元素显示优化
- 472浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- JavaScript表单验证与操作技巧
- 302浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- 函数式编程是什么?纯函数原理解析
- 408浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3674次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3938次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3880次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5053次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4252次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



